Коллаж: льём воду из водопада в озеро
В этом уроке мы создадим простенький но эффектный коллаж, художественный смысл которого заключается в реалистичном переливании водопада из одного изображения в озеро на другом. Включаем Photoshoр и выбираем наиболее подходящие фотографии вышеупомянутых водных стихий.


Наш главный этап: нужно вырезать водопад, а для этого можно воспользоваться как минимум несколькими способами. Из них мы выберем самый быстрый. Включаем режим быстрой маски…

…и с помощью кисточки закрашиваем водопад, после чего, как только мы выйдем из маски, получим выделение.
Жмём Select>Inverse, что позволяет нам инвертировать выделение, а затем копируем водопад в новый слой командой Ctrl+J. У вас должно получиться что-то вроде такого:

Отмечу, что от того, насколько аккуратно вы подойдёте к выделению водопада зависит конечный результат его копии. Что ж, считаем что водопад у нас готов, поэтому отложим его в сторону. Пока он нам не нужен…
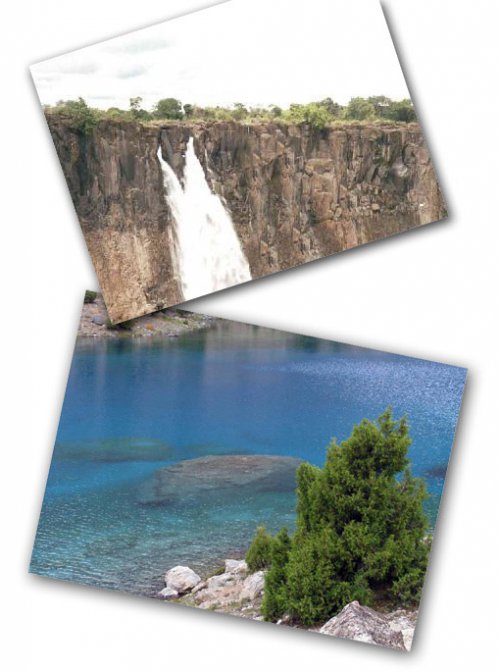
Теперь нам нужно подготовить те фотографии, что имеются в вашем распоряжении для вашего опыта. Много не думая, я лишь выделил два изображения на листе с тенью и немного провернул его по оси, что не даст общей картинке выглядеть однородной.

Для этого действуем так:
Посредством выделения Marquee Tool (M) выделяем нужный нам участок картинки и в меню Select включаем Transform Selection, что позволит нам повернуть выделение туда, куда нам нужно. После этого жмём Select>Inverse и удаляем клавишей DEL часть изображения за пределами выделения.
После, через меню Layer>Layer Style>Drop Shadow добавляем теней к слою с фото. Вот и всё. То же самое мы проделываем со второй фотографией…
Ах да, у нас ещё есть слой с выделенным водопадом. Собираем всё в одно целое, при этом не забываем про очерёдность слоёв (не забудьте что каждое изображение должно быть раскидано по отдельным слоям).
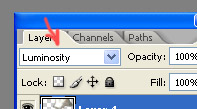
Самый первый слой является обладателем фона, потом мы ставим слои с фотографиями и замыкать колонну у нас будет водопад, для которого применим режим смешивания Luminosity.

Если у вас получилось примерно такое, то это хорошо:

Для пущей реалистичности в место падения струй воды на поверхность озера, я дорисовал объёмные круги…

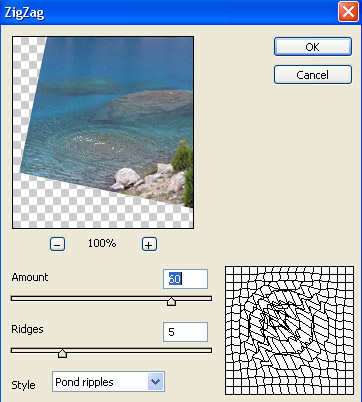
… а для этого создаём круглое выделение посредством Marquee Tool (M) и включаем фильтр ZigZag (Filter>Distort>ZigZag) с примерно такими значениями:

Финиш…

По материалам: PSD.ru




