Удаляем ненужный оттенок
Открываем всеми нами любимую программу Adobe Photoshop, с помощью которой попробуем на практике ещё один полезный урок. Имейте в виду, что описываемая методика распространяется только на режим RGB, поэтому пробовать другие цветовые модели, вроде CMYK не стоит. Результат будет никудышний.
Перед нами два изображения, верхнее – оригинал, нижнее – результат наших манипуляций с цветом в Photoshop


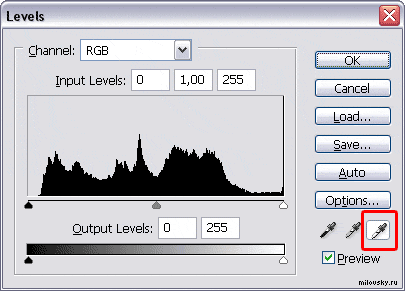
Следуеми диалогу Image>Adjustments>Levels, после чего два раза кликаем по значку с белой пипеткой.

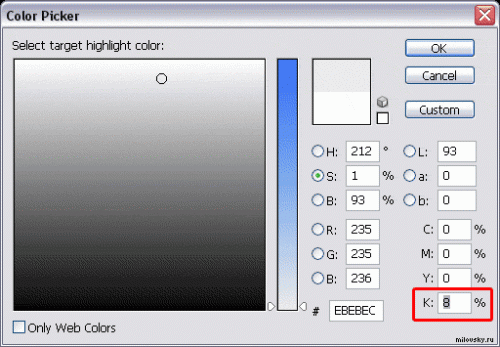
Выбираем подходящий цвет, обычно это нейтрально-серый, которому задаём значения порядка К 5-10% (данный цвет к которому ссылается программа):

Возвращаемся назад в окошко Levels, вооружаемся пипеткой и кликаем по облаку в его наиболее светлой области, после чего вы заметите что пурпурные тона исчезнут, но вместе с этим проявится цветовой дисбаланс.
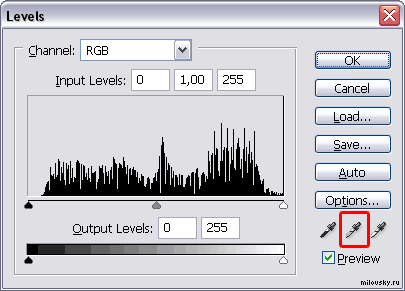
Далее, задействуем обычную функцию, которая предусмотрена в программе, а именно – серой пипеткой кликаем по сфинксу, тем самым настраивая баланс серого.


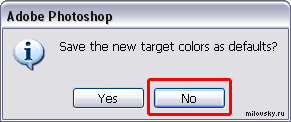
По завершении работ, не забудьте ответить НЕТ в ответ предложению программы сохранить белый образец. Иначе, данный цвет автоматически выберется как цвет по умолчанию в качестве шаблонной точки белого. В Photoshop’е он также используется для автоматической корректировки.

А вот и наш итог после манипуляций с регулированием оттенков:

По материалам: А. Миловский