Создаём яркий и красочный текст в Photoshop
В этом уроке мы без особых затруднений создадим весёлый, красочные текстовый эффект. Вот что у нас должно получиться в итоге:

Для работы рекомендую использовать версию AdobePhotoshopCS5 Extended и установить размер изображения 1024*768 пикс.
Используемые ресурсы:
Кисть SparkleBrushesby ~Scully7491
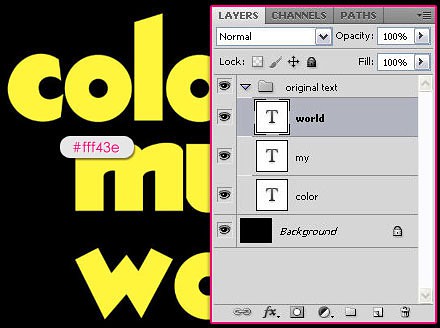
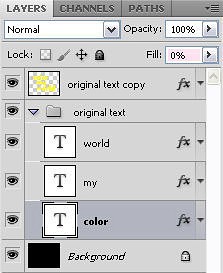
- 1 шаг: Создаём новый документ, заполняем его фон чёрным цветом, пишем текст с использованием цвета #fff43e (лично я набирал текст шрифтом ThickDeco , размер 250 пикс.). Если вы хотите чтобы слова были по отдельности друг от друга, тогда набирайте текст разделяя слова послойно. Далее, создаём группу и размещаем в ней все текстовые слои. Группу называем "originaltext".

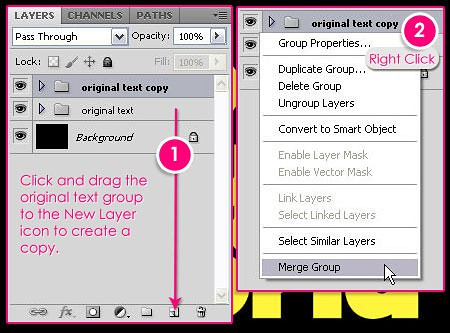
Жмём на иконку группы и тянем её вниз палитры слоёв, на значок NewLayer (Новый слой), чтобы копировать её. Правым щелчком по дубликату слоя мы выбираем меню MergeGroup (Объединить группу).

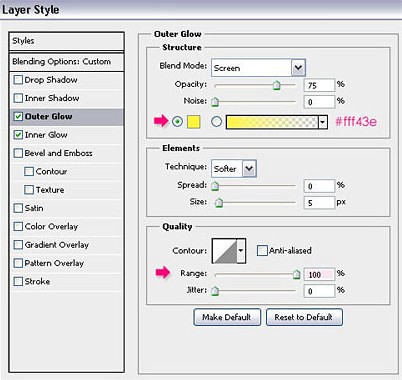
- 2 шаг: Возвращаемся к группе "originaltext", двойным щелчком по любому из её слоёв мы активируем такие стили слоя:
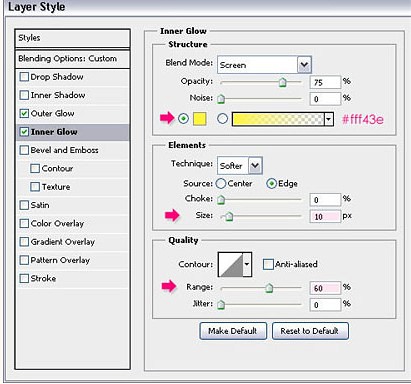
— стиль OuterGlow (Внешнее свечение), для которого поменяем цвет на #fff43e, а для Range (Диапазон) установим 100%.

— стиль InnerGlow (Внутреннее свечение), для которого поменяем цвет на #fff43e, для параметра Size (Размер) установим 10 пикс. и Range (Диапазон) 60%.

Подтверждаем ОК, затем применям к слою параметр Fill (Заливка) на 0%.

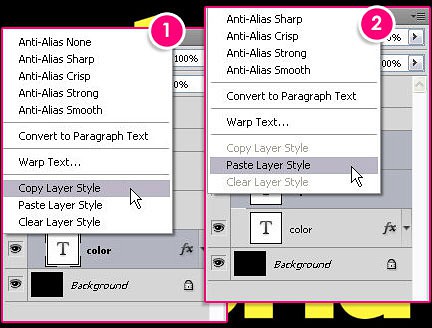
Далее требуется скопировать стиль слоя и задействовать его ко всем слоям группы. Для этого правым щелчком по слою со стилем мы выбираем CopyLayerStyle (Скопировать стиль слоя), где не отпуская клавишу Shift выделяем все слои в группе, к которым нам следует использовать стиль. Правым щелчком выбираем PasteLayerStyle (Вклеить стиль слоя).

На данном этапе у нас должно получиться следующее (для предварительного просмотра щёлкнем по глазку, возле слитого слоя, над группой "originaltext", после чего обязательно включим его снова).

- 3 шаг: Двойным щелчком по слитому слою "originaltextcopy", задействуем к нему таким стили:
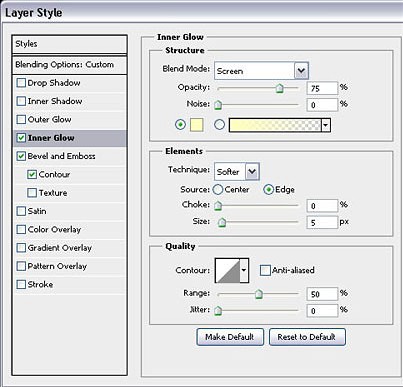
— стиль InnerGlow (Внутреннее свечение), настройки оставим как есть по умолчанию.

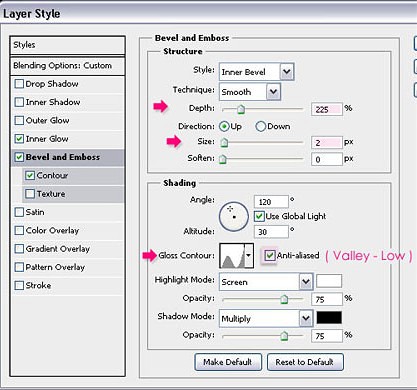
— стиль BevelandEmboss (Тиснение и скос), для которого поменяем параметр Depth (Глубина) на 225%, Size (Размер) — 2 пикс., GlossContour (Контур глянца) зададим Valley – Low (Долина-Низкая) и не забудем установить галочку напротив Anti – aliased (Сглаживание).

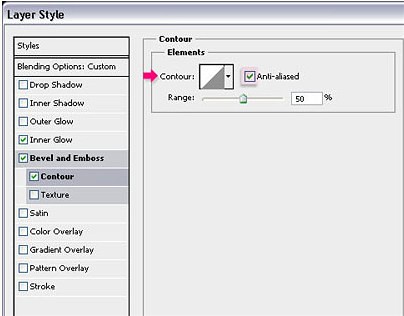
— параметр Contour (Контур): для него мы установим галочку напротив Anti – aliased (Сглаживание).

Закончив с этими настройками, к слою «original text copy» применимFill ( Заливка) --0%.

- 4 шаг: Определяемся с цветом переднего плана, это будет белый цвет. Создаём ещё один слой и называем его "Sparkles".
Загружаем кисть SparkleBrushesby ~Scully7491 и вооружаемся ею, предварительно задав для неё параметр Size (Размер) 35 пикс. Начинаем выводить искры-звёздочки на только что созданном слое, ориентируясь по изображению автора. Не переусердствуйте в количестве. Много — не значит лучше.

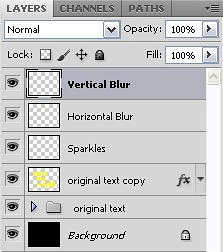
Закончив со звёздами, создаём два дубликата слоя "Sparkles" и переименовываем их в "VerticalBlur", другой – в "Horizontalblur". Размещаем их над слоем "Sparkles".

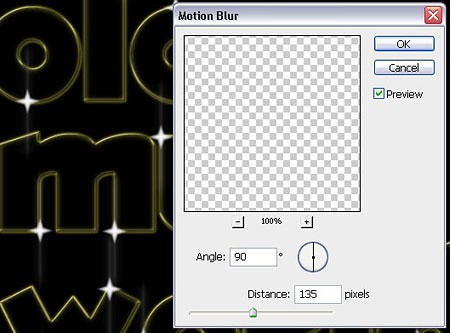
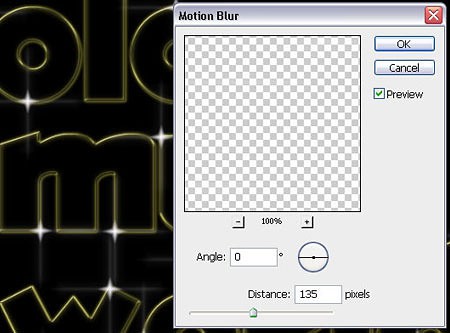
Переходим к слою "VerticalBlur", к которому используем фильтр Filter>Blur>MotionBlur (Фильтр-Размытие-Размытие в движении) с такими значениями настроек: Angle (Угол) — 90 градусов, Distance (Смещение) — 135 пикс.

Теперь очередь слоя "HorizontalBlur", на который мы воздействуем тем же фильтром, но с немного другими настройками: Angle (Угол) — 0 градусов, Distance (Смещение) — 135 пикс.

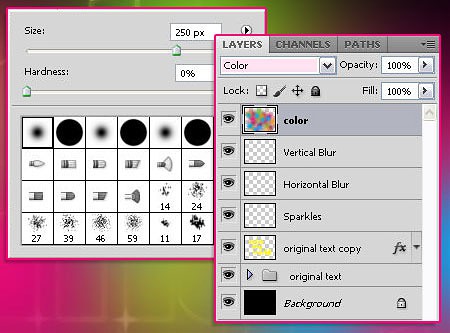
- 5 шаг: Финальный этап, в процессе которого мы добавляем цвета. Создаём слой, называем его "color"», задаём BlendMode (Режим смешивания) Color (Цветность). Берёмся за круглую мягкую кисточку, Size (Размер) около 350 пикс. И начинаем выводить ею яркие цветные пятна, цвета выбираем по вкусу.

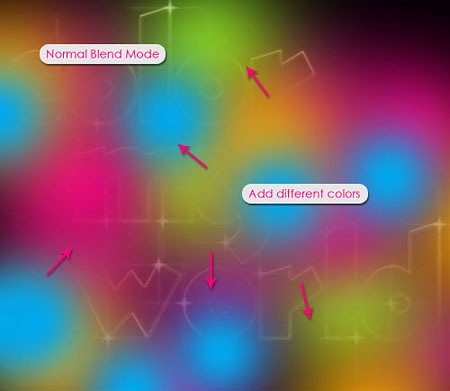
Я бы рекомендовал рисовать яркими, контрастными цветами. Таким образом выводим несколько пятен до тех пор, пока наш текст не окрасится. Можно задать режим смешивания Normal (Нормальный), чтобы предварительно оценить результат, но после просмотра не забудем вернуть назад режим Color (Цветность).

Вот и всё. Полюбуемся!