"Медовый" текст
В этом несложном уроке мы узнаем как создать эффектный и оригинальный текст словно созданный из пчелиных сот. Для работы нам понадобятся следующие материалы.

- Текстура мёда (PSD файл урока, узор honey.pat)
1 шаг
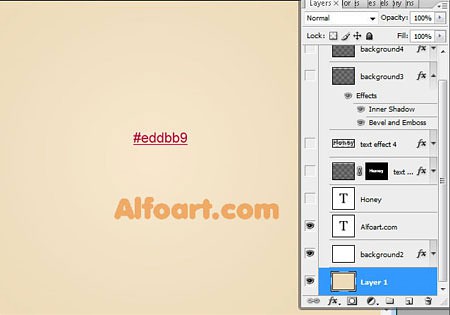
Создаём новый документ с размерами 1200x900 пикселей, прилагаем к нему новый слой, который заливаем цветом #eddbb9. Если для вас изображение выглядит слишком большим, после всех этапов обработки вы можете просто свести слои в единое изображение и уменьшить его до нужного размера.

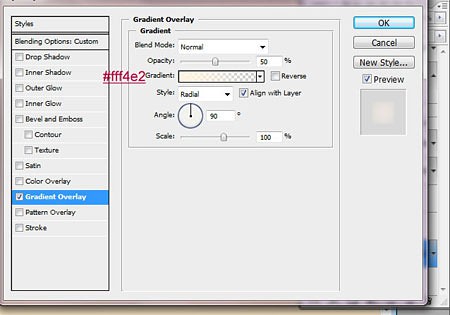
К данному слою применяем стиль Наложение Градиента (Gradient Overlay) от цвета #fff4e2 к прозрачному.

2 шаг
Набираем текст шрифтом (только что скачанным) и устанавливаем ему размер 260 пт.

3 шаг
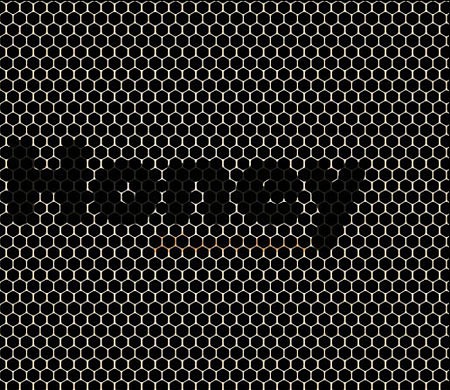
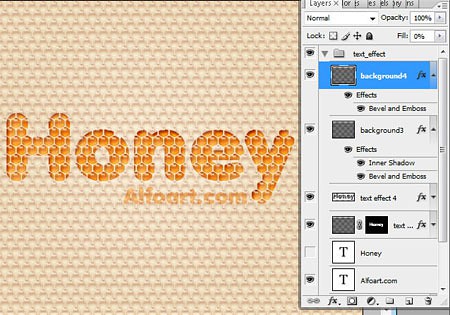
Создаём очередной слой с текстом и заполняем его контурами сотового мёда. (примечание: выглядит это так – после создания слоя, заливаем его любым цветом, уменьшаем заливку до 0%, устанавливаем текстуру honey.pat в Photoshop и активируем текстуру к созданному слою, лучше через стиль слоя наложением текстуры Рattern overlay).
Копируем этот слой ещё раз и прячем его, так как мы воспользуемся им позже.

Загружаем выделение для слоя с текстом (Ctrl+щелчок по иконке слоя). Инвертируем получившееся выделение(Shift+Ctrl+I) и не сходя с оригинального слоя с узором, жмём Delete. Теперь слой с текстом можно скрыть.

4 шаг
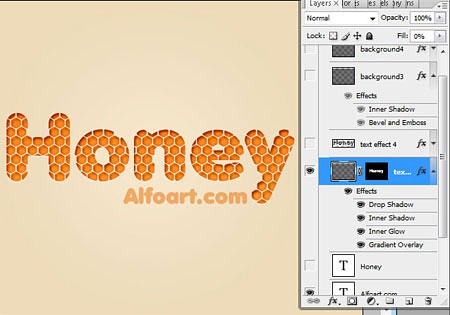
Добавляем такие стили слоя:

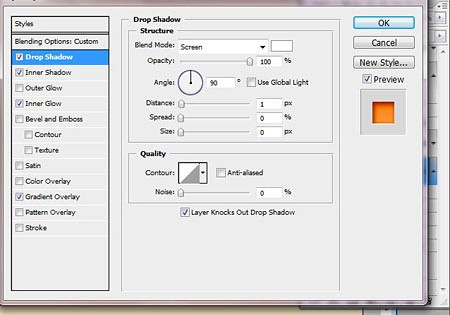
Настраиваем Тень:

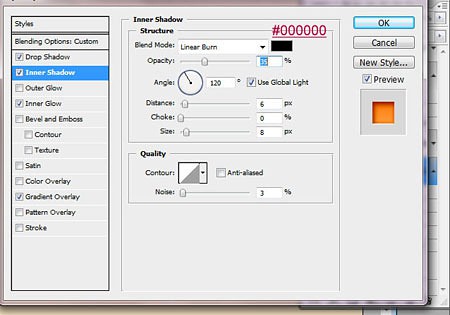
Настраиваем Внутреннюю тень:

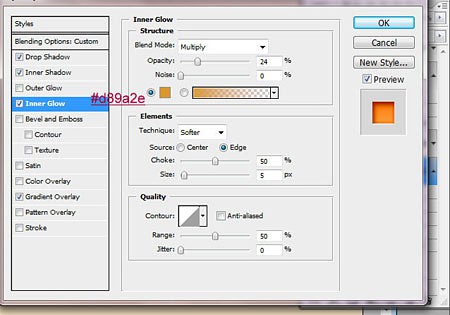
Настраиваем Внешнее свечение:

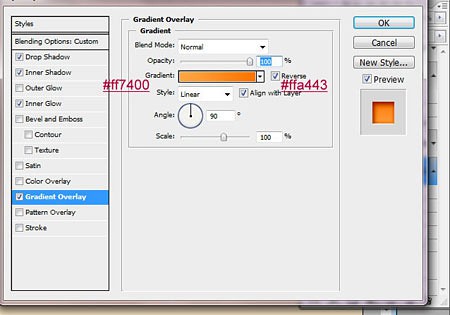
Настраиваем Наложение градиента:

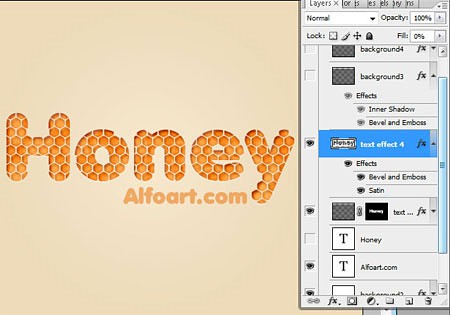
Копируем данный слой, избавляемся от стилей слоя, минимизируем значение Заливки (Fill) до 0%. Теперь прилагаем другие стили:

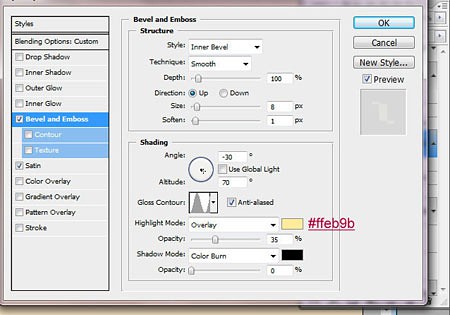
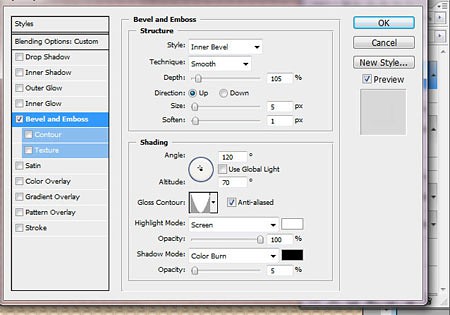
Настраиваем Тиснение/скос:

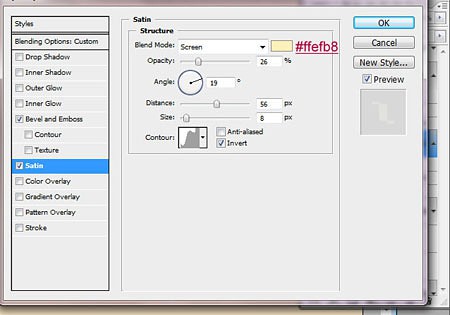
Настраиваем Глянец:

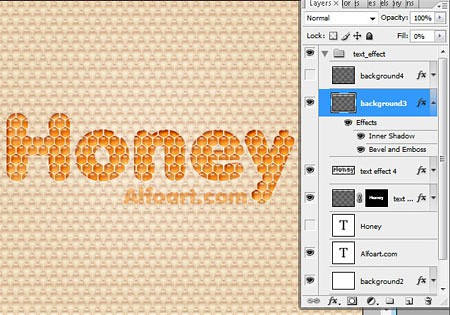
Открываем невидимый слой с сотовым узором, ещё раз копируем его. Дубль слоя прячем, а для нижнего слоя минимизируем заливку(Fill) до 0%. Снова используем стили:

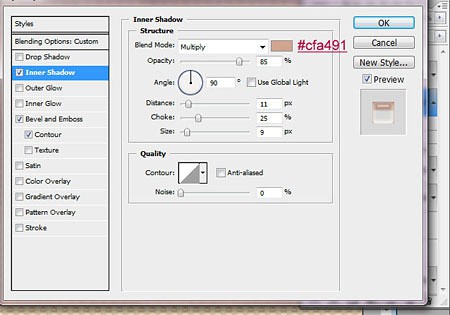
Настраиваем Внутренняя тень:

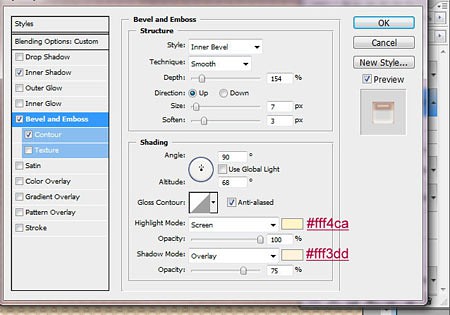
Настраиваем Тиснение/скос:

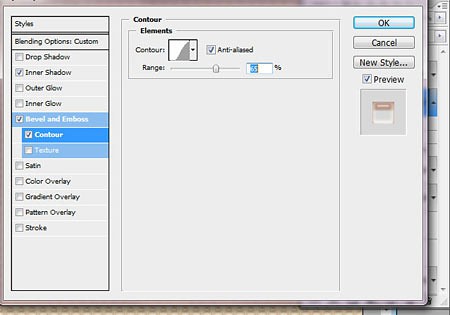
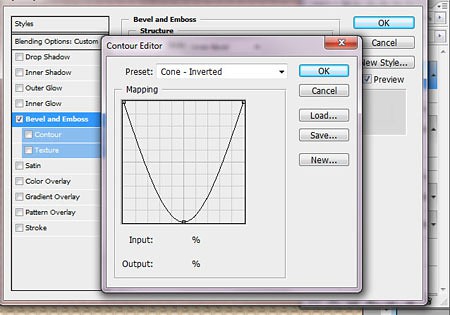
Настраиваем Контур:

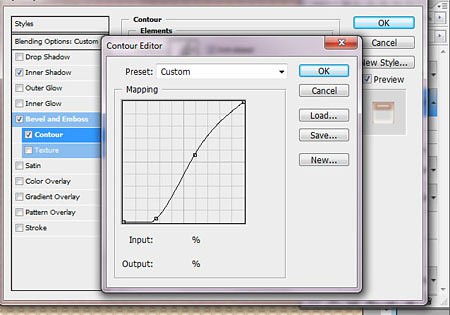
Настраиваем Редактор контура

На скопированном слое убираем стили слоя и снова уменьшаем Заливку (Fill) до 0%. Активируем стиль слоя Тиснение/Скос (Bevel and Emboss).



Вот и всё!


 PhotoGeek.ru
PhotoGeek.ru




Здорово, спасибо за урок
Цвет текста #e7ab62
Очень здорово)) Спасибо!! Сам попробую.