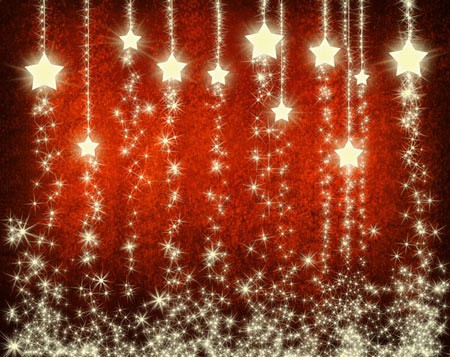
Новогодний фон
В данном материале мы задействуем кисти и стандартные фигуры ФШ, чтобы создать красивый фон к виртуальной открытке на Новый год.
Создаём новый документ(CTRL+N) форматом 1280х1024 пикс. (режим RGB) и плотностью 300 пикс/дюйм. Загружаем Red grunge background и вставляем на рабочий документ.

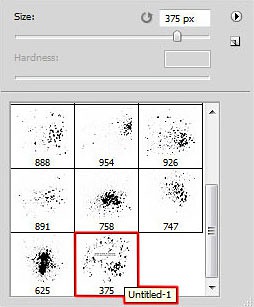
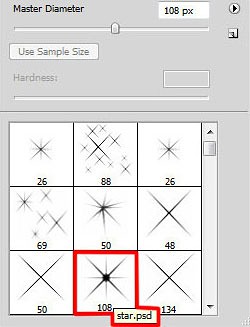
Далее загружаем набор кистей c130_splatter и stars_and_blinks. Создаём ещё один слой и активируем кисть, задав ей чёрный цвет и непрозрачность Opacity – 60%.


Применяем кисть для закрашивания фона:

Задаём параметр Fill (Заливка) для данного слоя 30%.

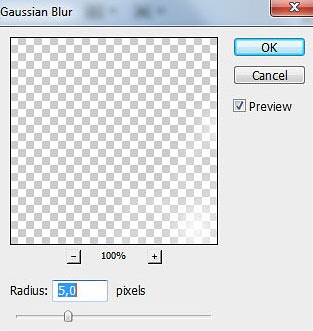
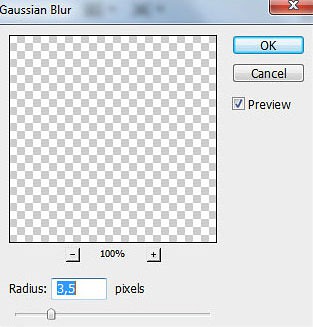
Копируем этот слой (CTRL+J) и используем к копии фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).

Задаём для Fill (Заливка) — 30% и режим смешивания Hard Light (Жесткий свет).

На очереди новый слой, после чего выбираем кисть из скачанного нами набора c130_splatter, с цветом #C78987.

Применяем кисточку для рисования линий на фоне.

Ещё один слой, той же самой кистью аналогично выводим новые линии, но с цветом #903E23

Задаём для этого слоя режим смешивания Color Dodge (Осветление основы).

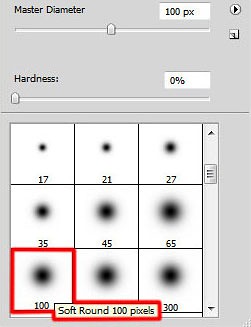
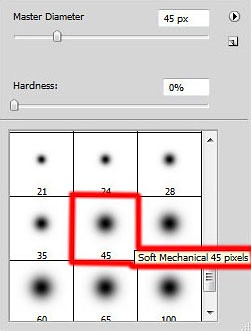
Ещё один слой, для которого воспользуемся мягкой круглой кистью (B) черного цвета и Opacity (Непрозрачность) — 20%.

Применяем кисть для затемнения границ фона

Для инструмента Fill (Заливка) в этом слое задаём 50% и режим смешивания Multiply (Умножение).

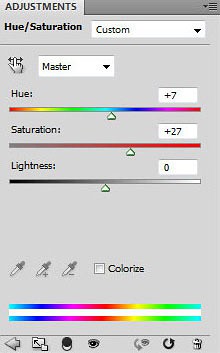
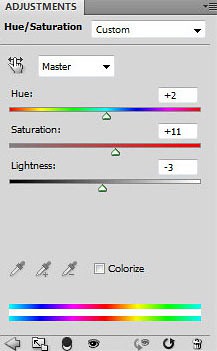
Кликаем по кнопке Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) под панелью слоёв, где выбираем Hue/Saturation (Цветовой тон/Насыщенность).

Перемещаем движки направо, чтобы прибавить значения Hue (Цветовой тон) и Saturation (Насыщенность).

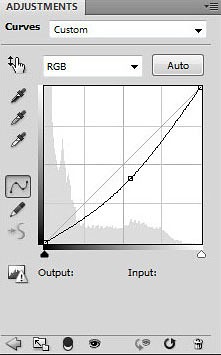
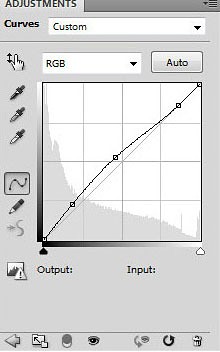
Опять жмём по этой кнопке, выбираем Curves (Кривые) и корректируем форму кривой чтобы оптимизировать цвет.

Получаем такую картинку:

Задействуя инструмент Line Tool (Линия) (U), выводим нити различной толщины, за которые мы позже подвесим звёзды. Цвет — #FDF8C1.

Соединяем в единую группу созданные слои с нитями (выделяя через нажатие CTRL+G), после чего устанавливаем Opacity (Непрозрачность) для группы на 70%.

Активируем на панели инструментов Custom Shape Tool (Произвольная форма) (U), открываем её меню с формами, и кликаем по пятиконечной звезде.

Задаём цвет #FDF8C1 и прорисовываем звезду.

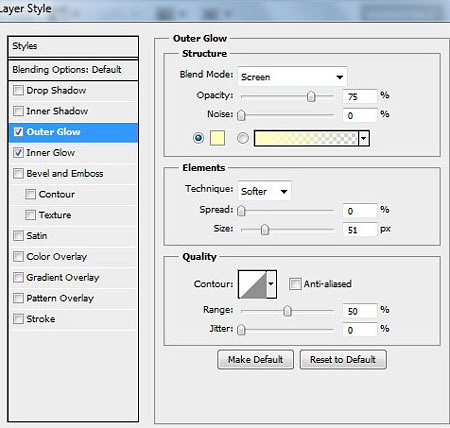
Жмём кнопку Add a layer style (Добавить стиль слоя) под панелью слоёв, и задаём параметр Outer Glow (Внешнее свечение).

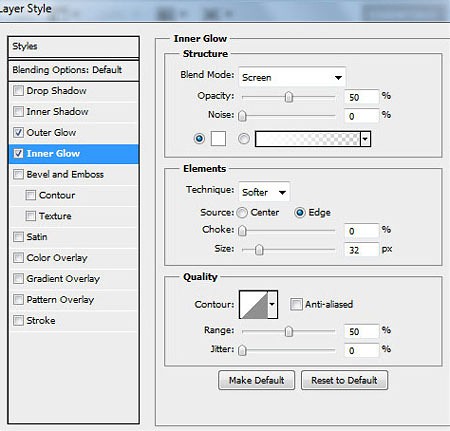
Потом настраиваем Inner Glow (Внутреннее свечение).

Получится примерно такое:

Создаём десять копий слоя со звездой (CTRL+J), включаем Free Transform (Свободное трансформирование) (CTRL+T) и выбираем местоположение и размеры каждой копии звезды.

На очереди ещё один слой, для которого выбираем белую кисть из набора c130_splatter

Воспользуемся этой кисточкой чтобы закрасить фон, как проиллюстрировано ниже. Разместим слой под слоем со звёздами.

Задаём режим смешивания Overlay (Перекрытие).

Создаём очередной слой, для которого выбираем новую кисточку из набора c130_splatter, для рисования гирлянд в цвете #FDF9CA

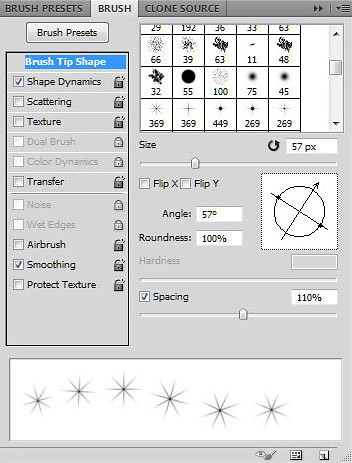
Далее настраиваем кисть, а для этого вызываем панели настроек кисти через нажатие клавиши F5. Активируем Brush Tip Shape (Форма отпечатка кисти), после чего выбираем другие размер, расстояние и угол кисти

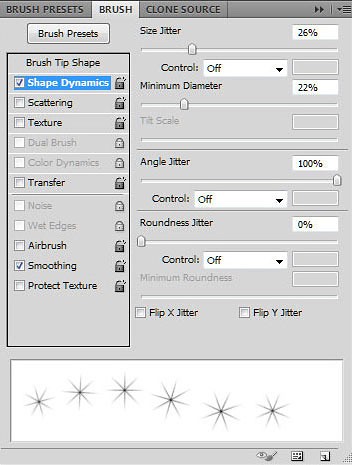
Перемещаемся к параметру Shape Dynamics (Динамика формы):

Рисуем гирлянды. Данный слой должен находиться под слоем со звёздочками.

Копируем слой (CTRL+J) и активируем к нему фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).

Результат на данном этапе:

Теперь приложим слой-маску, щёлкнув снизу панели слоёв по кнопке Add layer mask (Добавить слой-маску)
Останавливаем свой выбор на чёрной кисти Soft Mechanical с Opacity (Непрозрачность) — 10%.

Обрабатываем этой кистью слой-маску, чтобы нейтрализовать некоторые фрагменты слоя с сиянием.

Создаём слой, выбираем кисточку из набора stars_and_blinks, которой начинаем рисовать яркие лучи от звёзд. Задействуем то-же цвет, что и у звёздочек. Разместим данный слой снизу слоя со звёздами.

Зададим для инструмента (Заливка) — 20%.

Копируем этот слой клавишами CTRL+J и задействуем к нему Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).

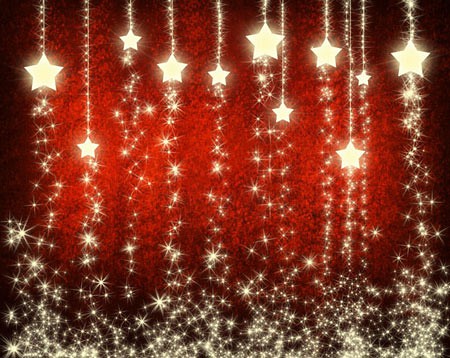
Получается примерно такая картинка:

Для инструмента Fill (Заливка) этого слоя выбираем 50% и режим смешивания Pin Light (Точечный свет).

Эмём кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) под панелью слоёв и выбираем Curves (Кривые).

Промежуточный итог:

Переходим к Hue/Saturation (Цветовой тон/Насыщенность):

Смещаем движки вправо для увеличения Hue (Цветовой тон), а Saturation (Насыщенность) – влево, чтобы ослабить значение.