Создаём абстракцию на основе фотографии
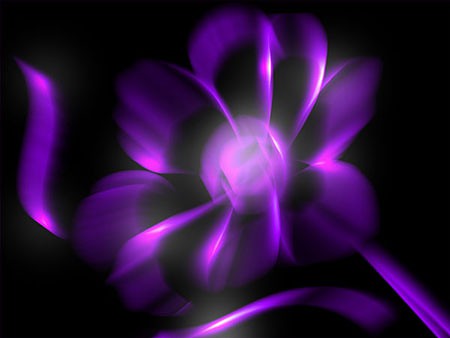
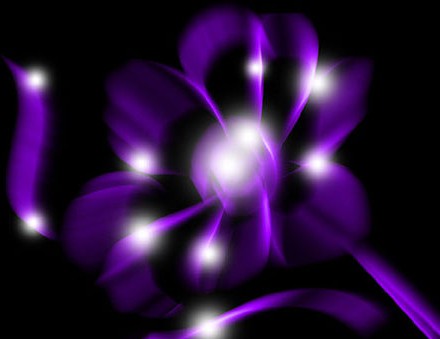
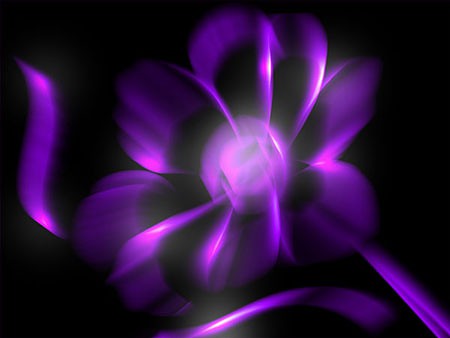
Вот что должно у нас получиться по окончании манипуляций с применением Фотошопа:

В процессе работы нам понадобятся такие ресурсы.
1 шаг:
Открываем ФШ. Следуем в меню Изображение>Размер изображения (Image>Image Size) и задаём картинке размер 1000х750 пикс. Двойным щелчком по миниатюре слоя на палитре слоёв разблокируем фон, после чего создаём новый слой, размещаем его под слоем с цветом и заливаем чёрным (пусть название у данного слоя будет «Фон» — «Background»).
Переходим на слой с цветком и посредством инструмента Полигональное лассо (Polygonal Lasso Tool) обводим цветок, чтобы выделить его. Далее наш маршрут протянется через меню Выделение>Инверсия (Select>Inverse), при этом жмём кнопку Delete и удаляем выделенный фрагмент.

2 шаг:
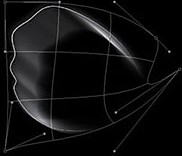
Создаём ещё один слой, после чего берём жёсткую кисть круглой формы(brush) диаметром 2 пикселя, выбираем инструмент Перо (Pen tool) с режимом (paths) и начинаем прорисовывать линию, схожую на ту, что получилась у меня.


Щёлкаем правой кнопкой мышки чтобы выбрать Выполнить обводку контура (Stroke Path).

В появившемся диалоговом окошке выбираем кисть, напротив которой помечаем галочкой параметр Имитировать нажим (Simulate Pressure).

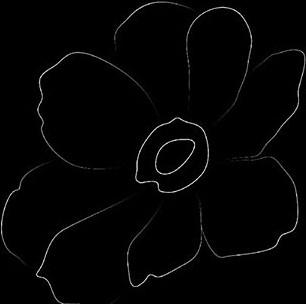
Снова щёлкаем правой кнопкой мышки и выбираем Удалить контур (Delete Path). После этого, если временно скрыть слой с цветком (нажатием на глазок рядом с иконкой слоя), можно будет увидеть следующее:

Повторяем данные операции для создания всех остальных лепестков, и не забудем при этом обвести внутреннюю часть цветка. Контролируем расположение каждого лепестка на отдельном слое. Сразу после этого удаляем сам слой с цветком.

3 шаг:
Прячем все слои, за исключением фона и самого первого лепестка, который получили во время 2 шага.

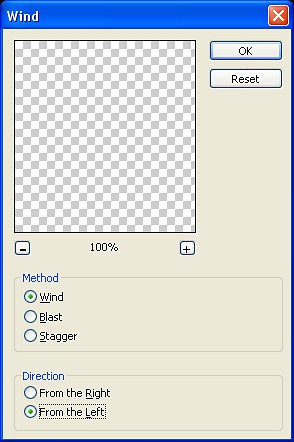
Копируем слой с лепестком комбинацией клавиш Ctrl+J, и перетягиваем его в положение выше всех слоёв. Далее следуем через меню Фильтр>Стилизация>Ветер (Filter>Stylize>Wind).


Несколько раз жмём Ctrl+F, чтобы увеличить воздействие фильтра.

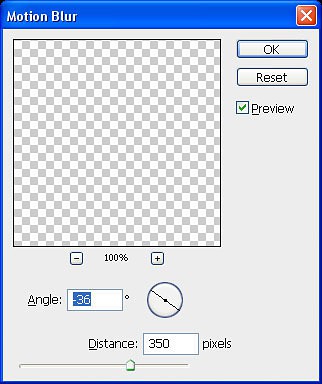
Активируем следующий фильтр, через меню Фильтр>Размытие>Размытие в движении (Filter>Blur>Motion Blur).


Вооружившись инструментом Перемещение (Move tool) размещаем данный слой так, как получилось у меня в примере выше.

Следуем в меню Редактирование>Трансформация>Деформация (Edit > Transfom > Warp), чтобы разместить наполнение слоя внутри лепестка.


Избавляемся от оригинального слоя с фигурой лепестка

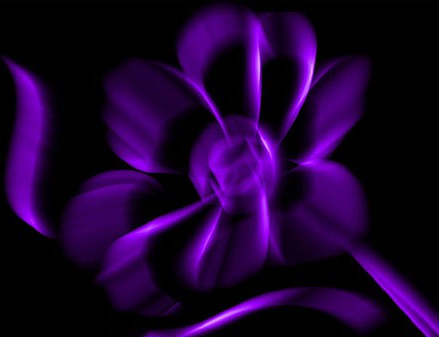
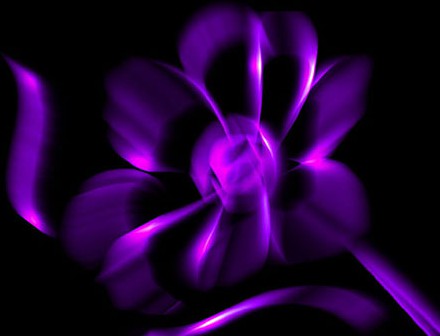
Аналогично поступаем для каждого лепестка, чтобы получить нечто похожее на иллюстрации ниже:

Наступила очередь создания центра цветка. Делаем тоже самое, что и с лепестками, но без применения фильтра Размытие в движении (Motion blur).

По желанию можно добавить ещё несколько деталей, чтобы картинка получилась ярче и красивее.

4 шаг:
Теперь получившемуся полуфабрикату следует добавить цвет. Для этого создаём очередной слой, размещаем его над всеми слоями и заливаем цветом #a100ff.

Зададим для данного слоя режим наложения Перекрытие (Overlay).

5 шаг:
Ещё один слой, также делаем его самым верхним. Наделим изображение характерным свечением, с помощью мягкой круглой кисти (brush), которой прорисовываем несколько точек, каждый раз меняя размер кисточки.

Зададим для данного слоя режим наложения Перекрытие (Overlay).

И ещё один, новый слой, который в свою очередь делаем верхним. Добавляем немножко свечения с помощью большой белой кисти с непрозрачностью (opacity) 20%. Вот и всё!







Прикольный урок, в закладки
Я только поселилась тут, не подскажешь, как тут закладки делать?
В названии статьи, сразу после нее есть звездочка, надо на нее нажать
Благодарю, сама не нашла бы , привыкла, что обычно внизу такие вещи :).
Я конечно прошу прощения у хозяина темы, но если можно еще вопрос. Тут только 2 фото в день можно загрузить, а своих альбомов нет?
Еще раз благодарю :).
Я это читала, но думала, что чего-то не нашла и обязательно етсь где-то этот альбом :)
Собственно так даже лучше.
Со временем вы сможете загружать больше работ, как рейтинг будет расти )))
Да, мне урок тоже нравится, сразу столько идей появилось :)