Новогодне-рождественский текст из еловых веток
Сегодня мы узнаем как создать оригинальный, текстовый эффект, благодаря применению очень реалистичных новогодних кисточек, изображение также будет дополнено разноцветными ёлочными шарами, сверкающей звездой и серебристым бантом. Остальное — на ваш вкус.

1 шаг:

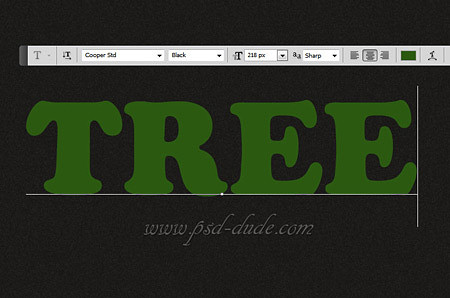
Пишем текст (например, поздравление с Новым годом и Рождеством) любым понравившимся шрифтом. Для примера был выбран Cooper Std. Называем слой Tree Text.
2 шаг:
Загружаем эти великолепные кисти на новогоднюю тематику, которыми воспользуемся на следующем этапе.
Создаём новый слой (create new layer), задаём ему имя Christmas Tree Text 1. В качестве основного цвета (Foreground Color) выбираем #4c9021, а в роли фонового (Background color) будет выступать #425508.
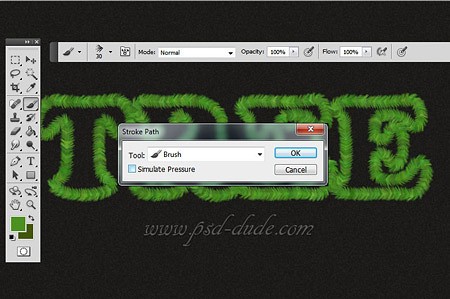
Создаём выделение слоя Tree Text, после чего выбираем новогодние кисти для Обводки контура (Stroke Path) с размерами 30рх.
Помните: Убедитесь, что вы находитесь на нужном слое (Christmas Tree Text 1), прежде чем активируете Обвести контур (Stroke Path).

3 шаг:
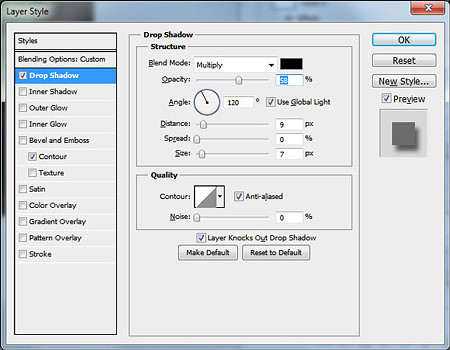
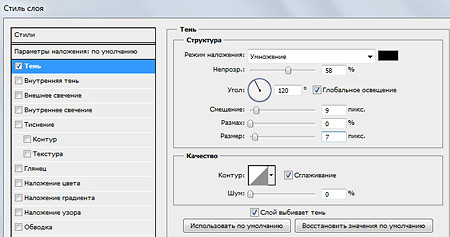
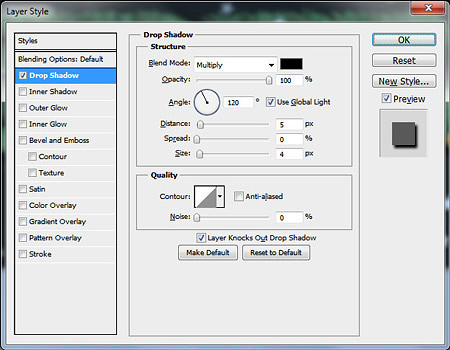
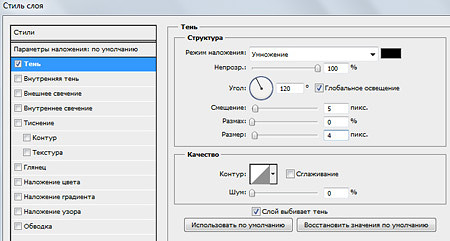
Открываем диалоговое окошко Стиль слоя (Layer Style) и добавляем обычный эффект Тень (Drop Shadow). Прячем слой Tree Text, снова проверяем что случайно не удалили Рабочий контур (Work Path), так как он понадобится нам чуть позже.

4 шаг:
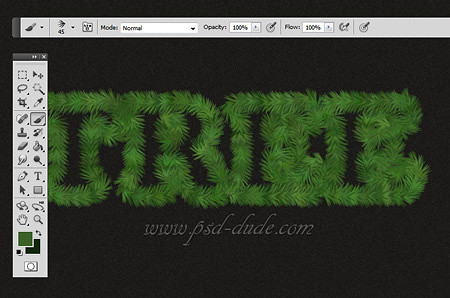
Создаём очередной слой (create new layer), которому задаём имя Christmas Tree Text 2. Обводим контур с использованием первого Рабочего контура (Work Path), но с размером кисти 45рх. Заменяем основной цвет (Foreground Color) на #3b6128, а Фоновый (Background color) на #112709.

5 шаг:
Открываем диалог Стиль слоя (Layer Style) для слоя Christmas Tree Text 2, к которому применяем эффект Тень (Drop Shadow). Дополнительно, можно использовать фильтр Умная резкость (Smart Sharpen), чтобы сделать картинку более чёткой.
Возвращаемся к слою Christmas Tree Text 1 и передвигаем его содержимое в правую сторону.

6 шаг:
Наступил черёд непосредственного украшательства новогоднего текста. Начнём с добавления ёлочных шаров на очередном, созданном слое, под названием Blue Christmas Balls. Для этого можно попробовать кисть с жёсткими краями или инструмент Овал (Ellipse).

7 шаг:
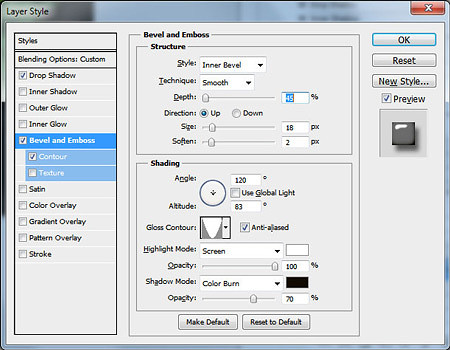
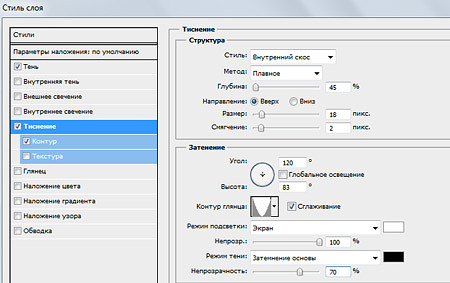
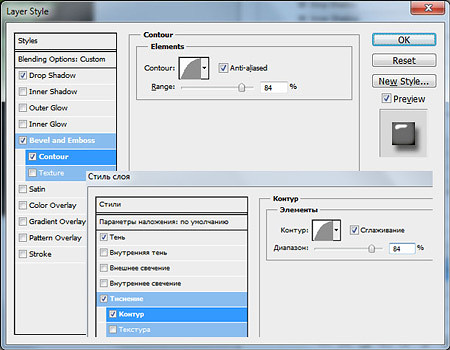
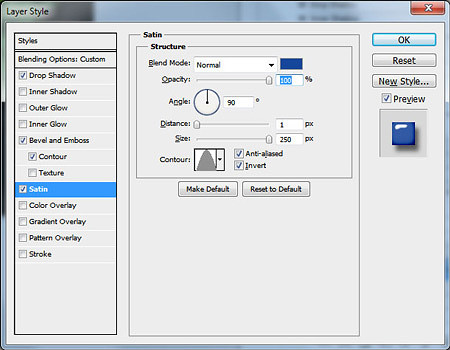
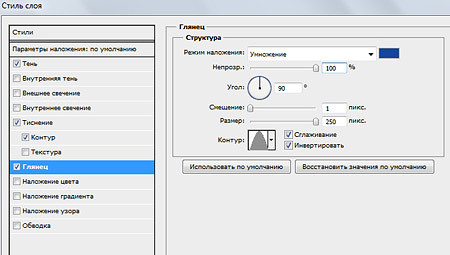
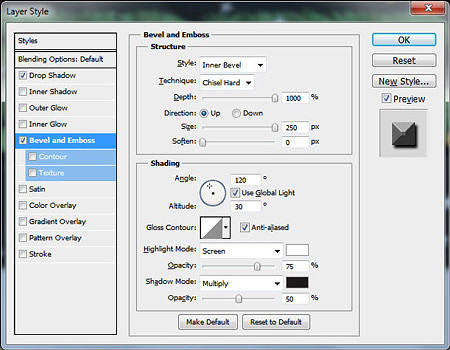
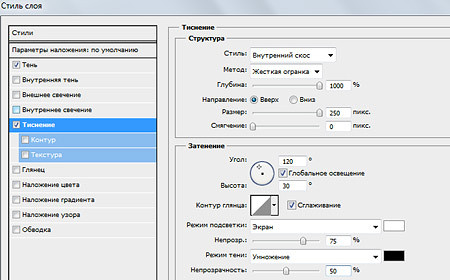
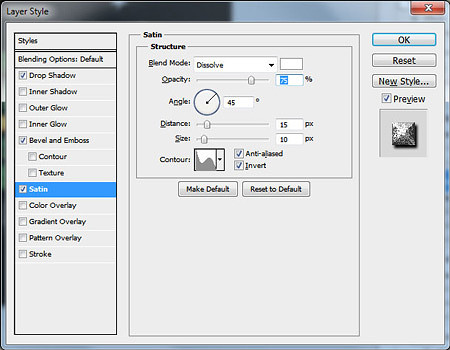
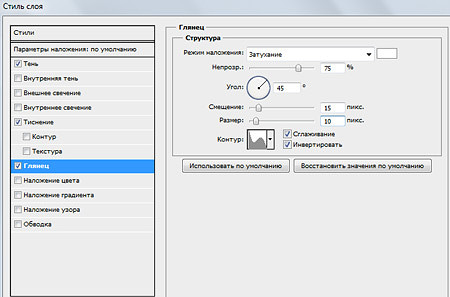
Открываем диалоговое окно Стиль слоя (Layer Style) и добавляем такие стили слоя к слою Blue Christmas Balls. Задаём параметру Заливка (Fill) – 85%, а для слоя Глянец (Satin) установим цвет #16459b.







8 шаг:
На данном этапе наш текст должен получиться примерно так. Если понадобится, можно добавить ещё один слой для украшений или же применить уже имеющийся.

9 шаг:
На очереди – два новых слоя, которые помечаем как Orange Balls и Yellow Balls. Копируем стиль слоя Blue Christmas Balls, чтобы вставить их в только что полученные слои. Потребуется незначительная корректировка для стиля Satin, к которуму следует задать цвета #e76b06 и #fbb100. У вас должно получиться что-то вроде этого.

10 шаг:
Для подвешивания украшений к ёлке, нужно прорисовать ниточки, серого цвета (#aaa9a9).

11 шаг:
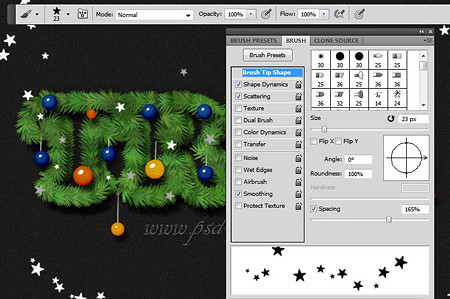
Для приданию тексту большей нарядности, добавляем нужное количество серебряных звёздочек, с использованием кисти Stars, которая прилагается в конце данного материала. Используем светлые оттенки серого цвета, и белый.

Вызываем диалоговое окно Стиль слоя (Layer Style) и активируем к звёздочкам такие стили.






13 шаг:
Загружаем этот psd-файл с изображением банта. Меняем его размеры и размещаем по середине текста.

14 шаг:
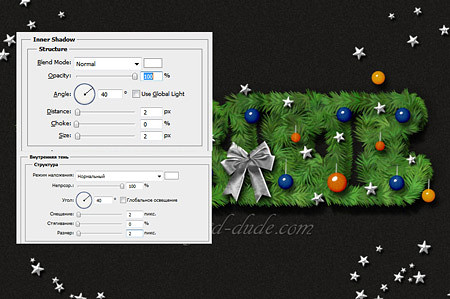
Для более гармоничного соответствия банта по отношению ко всему изображению, добавляем Стиль слоя (Layer Style) Тень (Drop Shadow) и Внутренняя тень (Inner Shadow), после чего картинка приобретёт большую объёмность. Ещё можно воспользоваться инструментом Палец (Smudge), чтобы получить эффект, словно некоторые фрагменты банта прикрыты веточками.

И, как финальный штрих, дорисовываем снежные кисти, блёстки и ещё несколько еловых веточек…
Вот и финальный результат:

Готовый вариант получившегося изображения в формате PSD можно скачать тут.





