Создаём эффект боке при помощи Photoshop
Cегодня мы научимся при помощи программы Photoshop создавать на снимках эффект боке, применяя кисти, основные фильтры и режимы наложения. А то, к чему мы стремимся выглядит вот так:

Шаг 1:
Создав новый документ 2560х1440пикс (так мы сможем использовать готовую картину в качестве обоев), заливаем фон тёмно-серым цветом (#181818)

Шаг 2:
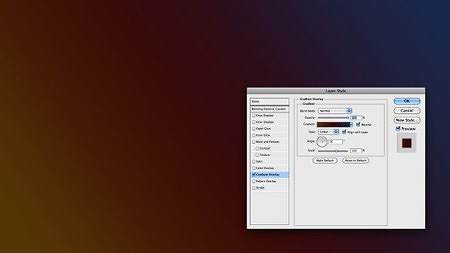
Создаём новый слой и в нём используем стиль слоя Перекрытие градиента (Gradient overlay), для которого выбираем следующие цвета: темно-желтый, красный и синий; угол 30°; режим наложения обозначаем Перекрытие (Overlay).

Шаг 3:
Создаём следующий новый слой для которого устанавливаем следующие параметры: Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Внимание: следите чтоб для переднего плана как основной цвет у вас был установлен чёрный, а для заднего плана – белый. Теперь в меню Фильтр выбираем Размытие, а далее Размытие по Гауссу (Filter > Blur > Gaussian Blur) и в настройках обозначаем 70-100 пикс. Применяем режим наложения Осветление основы (Color Dodge).

Шаг 4:
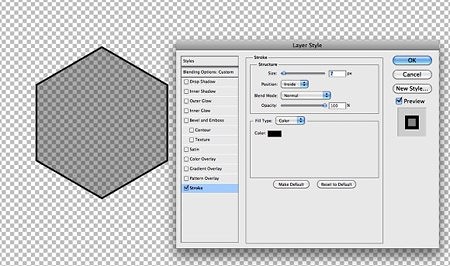
Далее нам необходимо создать шестигранник. Его мы будем применять в качестве кисти. Для этого берём инструмент Многоугольник (Polygon Tool (U)) и создаём шестиугольник чёрного цвета. Теперь переходим в Слой, выбираем Стиль слоя > Обводка (Layer > Layer Styles > Strokes) и задаём следующие параметры: внутренняя обводка (Inside); размер 7 пикс. Ставим Заливку (Fill) на уровне 50%. Пол дела для этого шага сделано. Теперь, чтоб создать саму кисть, зажимаем клавишу Ctrl и щёлкаем левой кнопкой мыши по миниатюре в виде шестиугольника, выбираем Редактирование > Определить кисть (Edit > Define Brush) которую называем по своему усмотрению.

Шаг 5:
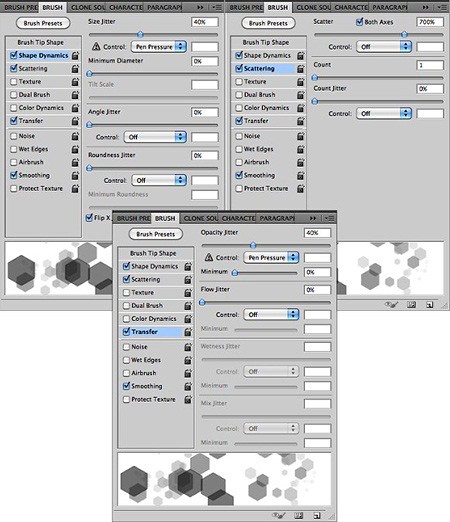
Займёмся настройкой нашей кисти. Входим в меню Окно, выбираем пункт Кисти (Window>Brushes) и в строке Динамика формы (Shape Dynamics) значение Jitter обозначаем 40%. В пункте Рассеивание (Scattering) выбираем Обе оси (Both Axes) и задаём значение 700%. В пункте Передача (Transfer) для Колебания непрозрачности (Opacity Jitter) задаём 40%.

Шаг 6:
Создав новую группу, в ней создаём новый слой. К этой папке применяем режим наложения Осветление основы (Color Dodge). Выбираем уже знакомую нам кисть-шестиугольник; основной цвет белый. Рисуем.

Шаг 7:
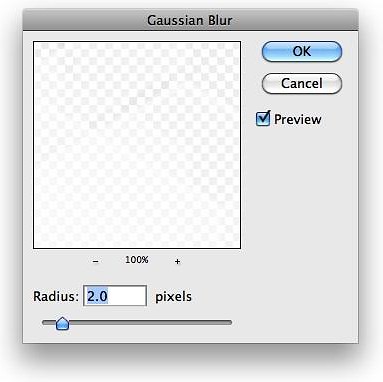
Теперь в меню Фильтр выбираем Размытие, далее Размытие по Гауссу (Filter> Blur> Gaussian Blur) и выбираем в его настройках значение 2 пикс.

Шаг 8:
Дублируем этот слой и следуем по уже знакомому пути: Фильтр > Размытие > Размытие по Гауссу ( Filter > Blur > Gaussian Blur) но в настройках обозначаем уже 5 пикс. Заливку (Fill) ставим на уровне 60% и при помощи Ластика (E), удаляем участки, которые получились слишком яркими.

Шаг 9:
Путём несложных манипуляций с применением фильтра на маске слоя добьёмся произвольной маскировки некоторых областей. Для этого добавляем маску-слоя к группе: Слой – Добавить слой-маску – Показать всё (Layer > Add Layer Mask > Reveal All).Теперь применяем Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Далее идём уже знакомым путём: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом размытия 20.

Шаг 10:
Поверх всех существующих слоёв создаём новый. Скачиваем здесь PSD-файл. Определив узор заливаем на слой при помощи инструмента Заливка (Paint Bucket Tool) или клавиша (G), режим Узор (регулярный). Поворачиваем его на 30° и дублируя закрываем места, что ещё остались открытыми. Объединяем оба слоя и ставим режим смешивания Перекрытие (Overlay)

Добавляем к полученному слою маску, применяя фильтр Облака и Размытие, как мы делали ранее.
Шаг 11:
Добавив новый слой помещаем его в новую группу. Применяем режим наложения Осветление основы (Color Dodge). Теперь при помощи круглой мягкой кисти белого цвета рисуем несколько бликов.

Шаг 12:
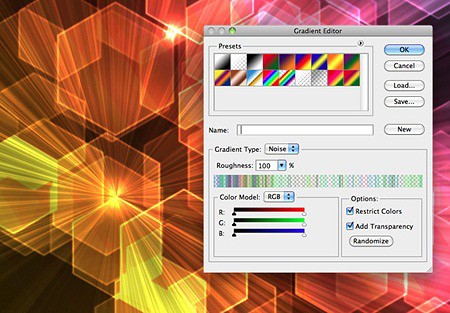
Добавляем ещё один новый слой. Будьте внимательны: работаем всё с той же группой. В инструменте Градиент открываем его настройки и задаём такие параметры: Шум (Noise), Гладкость (Roughness) 100%. Теперь добавляем функции Цвет, Добавить прозрачности. Заливаем слой с помощью Градиента, он должен быт Угловой (Angle). Прмечание: понизьте заливку слоя (Fill).

Шаг 13:
Размываем слой по Гауссу с радиусом 10 пикс. и при помощи кисти в середине шестиугольников делаем несколько световых пятен.

Шаг 14:
Опять поверх уже имеющихся слоёв создаём новый. Фон на нём заливаем чёрным и кликая поэтапно мягким круглым ластиком стираем середину, создавая эффект виньетки. Так мы добились затемнения краёв.

Шаг 15:
Дублируем все слои и объединяем их. К этому слою применяем, по уже знакомой схеме, Размытие по Гауссу с радиусом 15 пикс.

Этот размытый слой дублируем и для первого экземпляра применяем режим наложения Перекрытие (Overlay), непрозрачность понижаем до 40%, а для второго, который расположен выше всех, задаём Режимом наложения Экран (Screen) и непрозрачность 30%.

Вот и всё, наше творение готово:

Надеюсь этот урок пригодится вам не один раз. Приятного времяпрепровождения и отличных всем результатов!






Урок замечательный! Требует усидчивости и внимания. Но пройдя его, можно очень многому научиться и упорядочить свои знания) Спасибо, Дмитрий!