"Древесная" стилизация 3D буквы
В данном уроке мы научимся придавать буквам не только объём, но и деревянную фактуру.

1 шаг:
Традиционно начинаем с создания нового документа в ФШ, после чего вставляем в него деревянную фактуру Слой называем как Wood Texture. Затем активируем инструмент Горизонтальный текст (Horizontal Type Tool) (T), которым выводим буквы "А". Настраиваем шрифт так, как показано ниже. Слой с текстом называем как Text Layer.

2 шаг:
Выделяем текстовый слой, удерживая Ctrl и щелчком по иконке слоя. Переносимся на слой с текстурой, где жмём Ctrl + J, тем самым копируя выделенный фрагмент на новый слой. Задаём ему название Wood Text.

3 шаг:
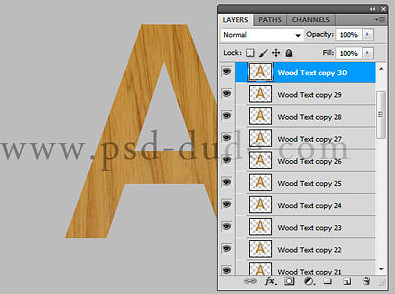
Если вариант вашего редактора старше чем CS5, то для создания трёхмерного текста можно попробовать следующую хитрость. Создаём 30 копий слоя Wood Text комбинацией Ctrl + J.

4 шаг:
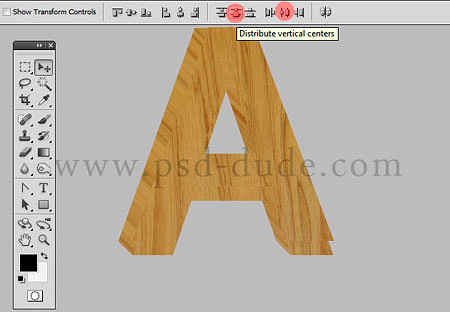
Переходим к слою Wood Text copy 30, зажав Shift жмём два раза по клавише стрелки вверх и вправо.

Активируем инструмент Перемещение (Move Tool) (V), затем в палитре слоёв выбираем все созданные слои Wood Text, и жмём на верхней панели кнопки выравнивания по центру.

5 шаг:
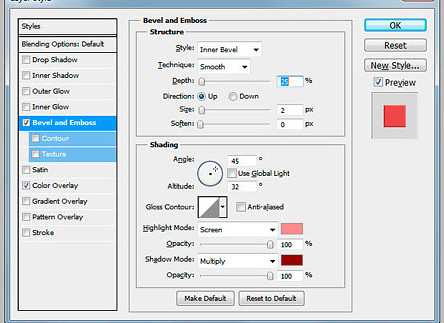
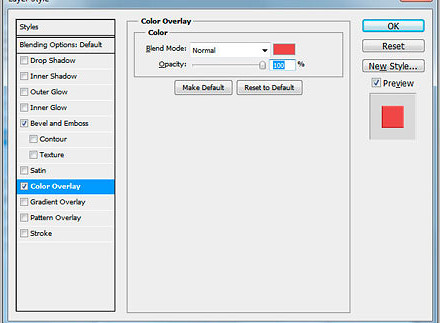
Соединяем все слои Wood Text комбинацией клавиш Ctrl + E, после чего задаём объединённому слою имя 3D Wood Layer. Щёлкаем по нему два раза, тем самым открыв окно стилей. Настройки устанавливаем такие:
Для параметра Тиснение (Bevel & Emboss):

Для параметра Наложение цвета (Color Overlay):

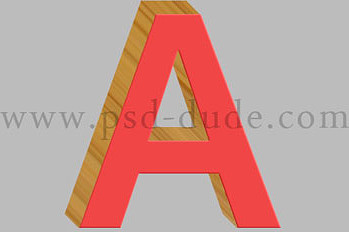
Итог:

6 шаг:
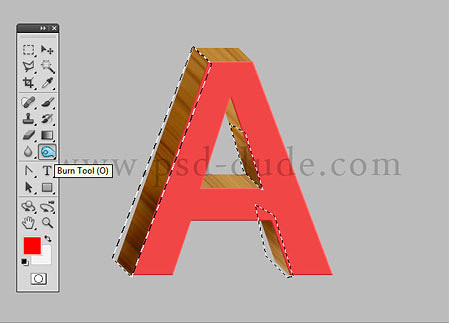
Инструментом Многоугольное лассо (Polygonal Lasso Tool) (L) выделяем некоторые фрагменты буквы, как указано ниже, после чего подключаем инструмент Затемнитель (Burn Tool) (O), чтобы нарисовать на букве тени:

7 шаг:
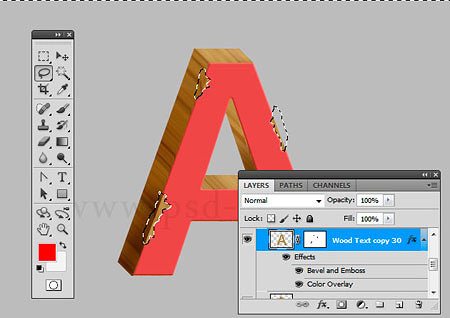
Для слоя Wood Text copy 30 добавляем маску, а для этого двигаемся через меню Слой > Слой-маска > Показать все (Layer > Layer Mask > Reveal All). Инструментом Лассо (Lasso Tool) (L) выделяем несколько небольших фрагментов буквы, закрашиваем их чёрным на маске. Снимаем выделение клавишами Ctrl + D, после чего обнаружим правдоподобную имитацию слезающей краски.

8 шаг:
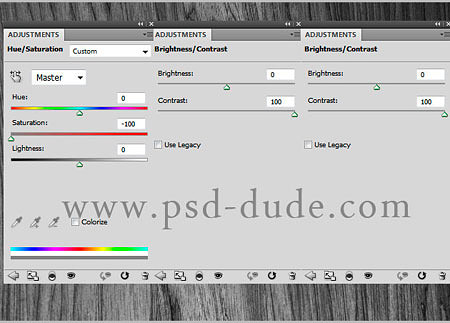
На переднюю часть буквы также следовало бы добавить деревянную текстуру. Для этого перемещаем деревянную текстуру выше всех слоёв, создаём для неё корректирующие слои — Цветовой тон/Насыщенность (Hue/Saturation) и Яркость/Контрастность (Brightness/Contrast), в комплексе с обтравочными масками (комбинация Ctrl + Alt + G) для слоя с текстурой.

9 шаг:
Задействуем текстуру к букве, а для этого – скроем ненужные области текстуры посредством маски слоя (выделение слоя Text copy 30 клавишей Ctrl и щелчком по миниатюре слоя). Поменяем Режим наложения для текстурного слоя на Перекрытие (Overlay).

10 шаг:
Чтобы улучшить реалистичность, можно добавить тени и отражения от букв. Тени следует прорисовать чёрной кисточкой на новом слое под трёхмерной буквой, а затем применить фильтр размытия. Чтобы воссоздать отражение, создаём копию всей буквы, отражаем её по вертикали и, применив инструментарий из Трансформации, совмещаем края буквы и её отражения. Лишнее отражение нейтрализуем градиентной заливкой на маске.

Можно добавить ещё парочку букв: