"Огненный" текст
В данном уроке мы сможем создать текст, похожий на пламя с развевающимися искрами. В работе будет участвовать версия Photoshop CS6, поэтому возможно, вид некоторых панелей и инструментов будет отличаться от ваших.

Будем использовать:
1 шаг:
Создаём документ (1200х600 пикс.), фон – чёрный. Загружаем в программу Photoshop Metal Background, затем выделяем необходимый фрагмент.

Копируем и вставляем (Ctrl+C, Ctrl+V) выделение в рабочий документ и посредством трансформации чуть-чуть искажаем (Ctrl+T), чтобы усилить эффект парения и движения).

Мягким ластиком (Е) с наполовину уменьшенным нажимом и непрозрачностью избавляемся от краёв текстуры и прочих деталей, чтобы усилить глубину.

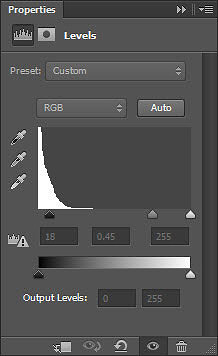
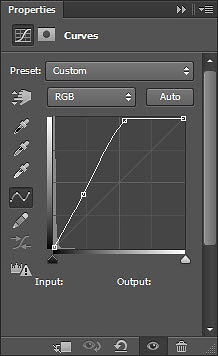
Прикладываем корректирующие слои к металлической текстуре:
Levels (Уровни)

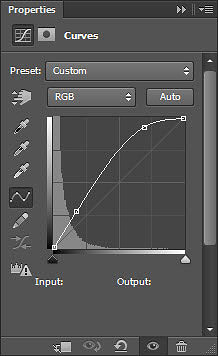
Curves (Кривые)

Получится что-то вроде такого:

2 шаг:
Задействуем загруженный шрифт, которым выводим текст чёрного цвета (если вас трудно разделить текст, то сначала напишите его белым, а затем смените цвет на чёрный).

Далее добавляем к тексту несколько стилей слоя.
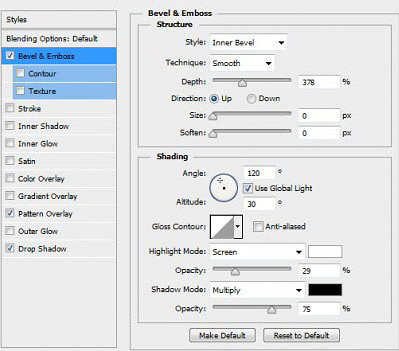
Bevel and Emboss (Фаска и тиснение)

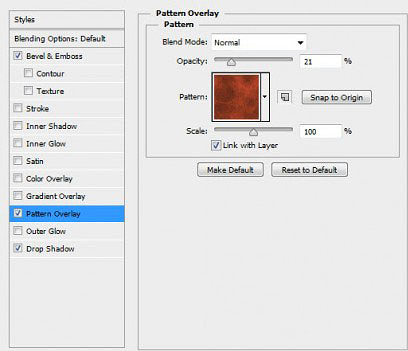
Pattern Overlay (Перекрытие узором)

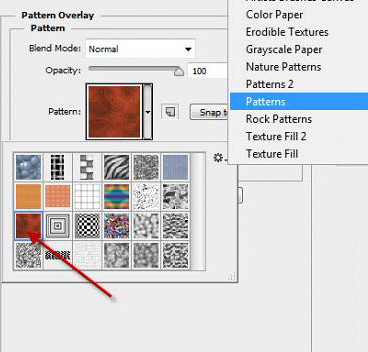
Применяем текстуру:

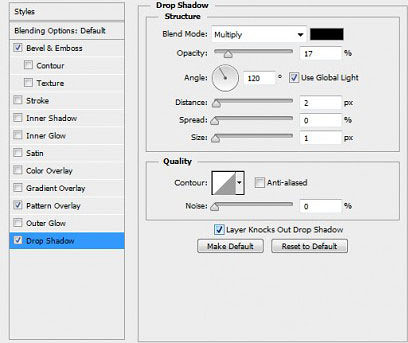
Drop Shadow (Тень)

Получится что-то вроде такого:

3 шаг:
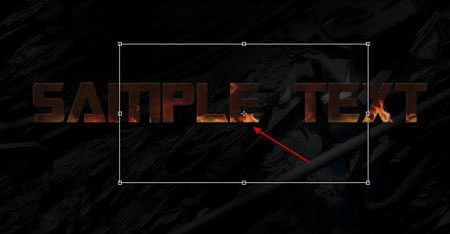
Насытим изображение огнём, а для этого загружаем нужную текстуру в ФШ, выделяем определённую её часть инструментом Lasso tool (Лассо) (L) с растушёвкой (feather) — 30px.

Копируем и вставляем выделение в наш документ, корректируем размеры и положение, затем трансформируем в обтравочную маску (Ctrl+Alt+G) и не забываем что слой с текстурой должен быть расположен ниже слоя с текстом).

Дважды копируем «огненный» слой, не избавляясь от маски, размещаем копии в разных местах текста, как проиллюстрировано ниже.

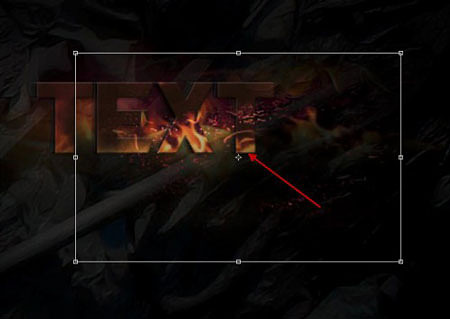
Переходим к документу с огненной текстурой, в котором вырезаем новую область. Размещаем её под текстовым слоем (попутно, трансформацией (Ctrl+T) можно отрегулировать размеры и форму текстуры).

4 шаг:
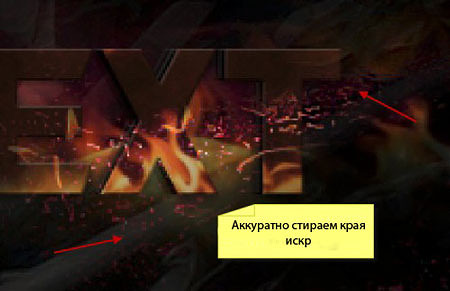
Добавляем искры. Для этого на текстуре огня выделяем фрагмент с искрами инструментом Lasso tool (Лассо) (L)

Вставляем выделение на текст, режим смешивания слоя задаём Lighter (Светлее)

Мягким ластиком (Е) немного подтираем границы.

Повторяем данный этап, чтобы размножить побольше искр по тексту, попутно, для разнообразия инструментом трансформирования (Ctrl+T) фрагмент текстуры можно поворачивать или уменьшать размеры.

5 шаг:
Практически закончили. В качестве финала, приложим корректирующий слой Curves (Кривые), чтобы насытить контрастность изображения.

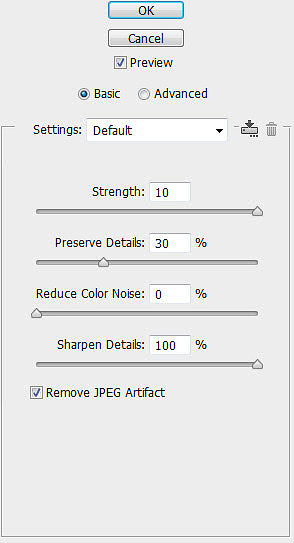
В процессе я также соединил все слои в единый и использовал фильтр Filter — Noise — Reduce Noise (Фильтр — Шум — Уменьшить шум), для улучшения чёткости текста.

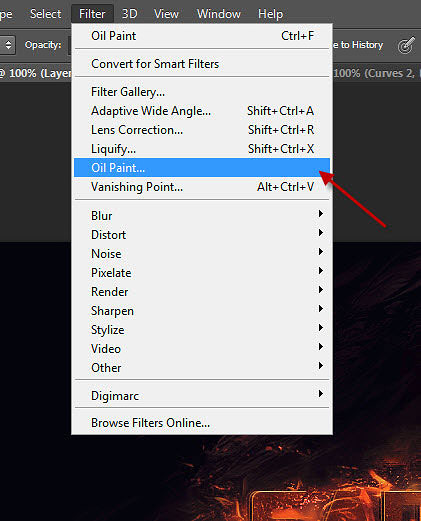
Также применил фильтр Oil Pant (Масляная живопись) к тексту, для визуального «заглаживания».

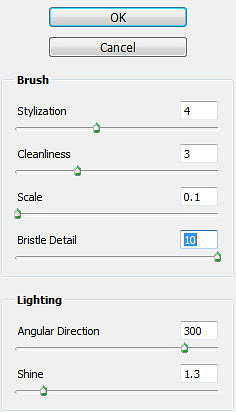
Настройки фильтра Oil Pant (Масляная живопись) можно задать такие.

Итог:

а применив ещё парочку цветовых эффектов, можно получить вот такой результат.