Photoshop: как придать фактурный ретро-эффект вашей фотографии
Ещё один урок в копилку материалов, посвящённіх приданию ретро-стиля фотографическим изображениям. Стиль «винтаж», ставший писком фотографической моды в наши дни, привлекает внимание всё большего числа любителей и профессионалов, прибегающих к обработке фото “для души” или для заработка. Этот урок покажет как создать винтажную текстуру фото, которая после печати будет выглядеть зернистой. Мы будем работать с микшированием каналов, режимами наложения и непрозрачностью для достижения поставленной цели:

Шаг 1:
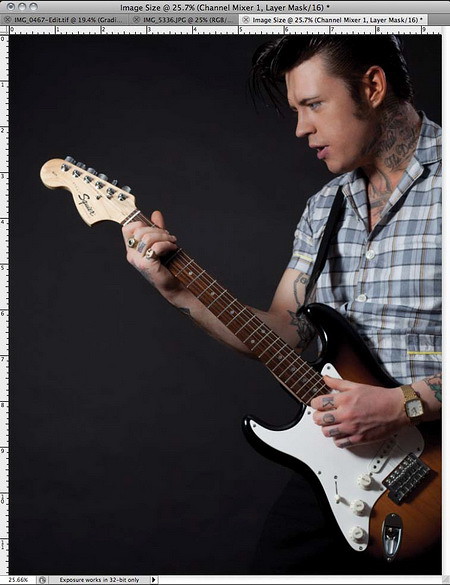
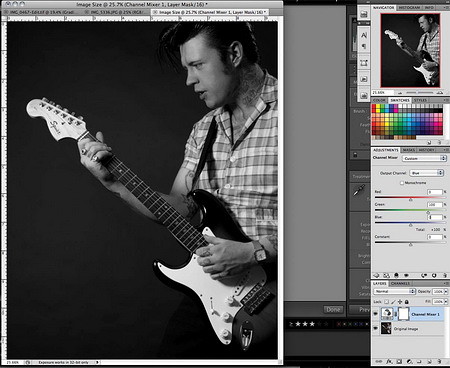
Открываем фото в Photoshop. Создаём через иконку чёрно-белого круга в нижней части палитры корректирующий слой Микширование каналов (Channel Mixer), выбираем красный канал и настраиваем для него цвета следующим образом: Красный (Red): 0; Зелёный (Green): 100; Синий (Blue): 0.

Шаг 2:
В окне этой же коррекции выбираем синий канал и устанавливаем для него такие же цветовые значения. Как видите наш образец стал монохромным.

Шаг 3:
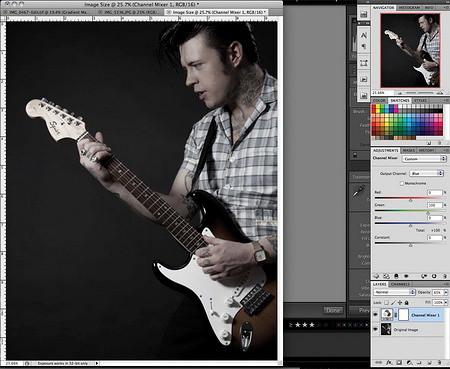
Непрозрачность корректирующего слоя понижаем до до 65%.

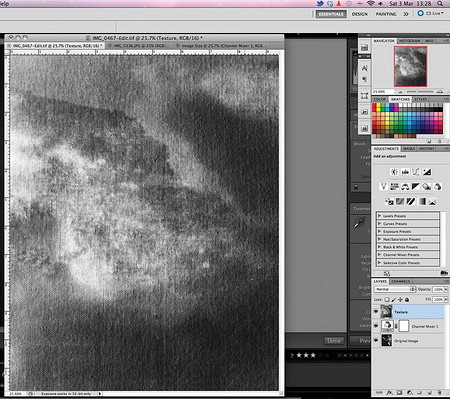
Шаг 4:
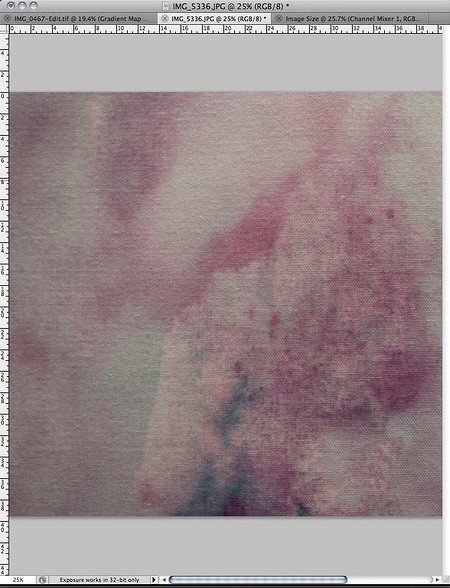
Теперь обратимся к текстуре. В примере будем использовать старый холст покрытый пятнами, который поможет нам создать зернистость на фотографии. Открыв текстуру в Photoshop обесцвечиваем её таким путём: Изображение (Image) > Коррекции (Adjustments) > Обесцветить ( Desaturate).

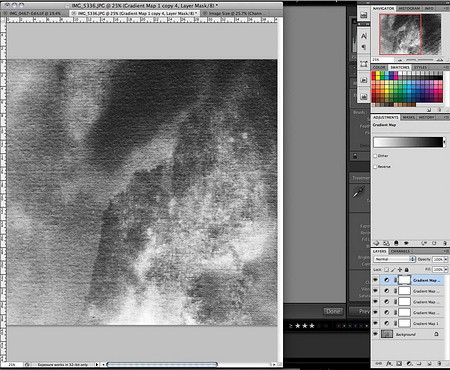
Шаг 5:
Создаём корректирующий слой Карта градиента (Gradient Map). Используем чёрно-белый, стандартный градиент. Для повышения контрастности текстуры, используя комбинацию клавиш Ctrl + J, создаём несколько копий этого слоя.

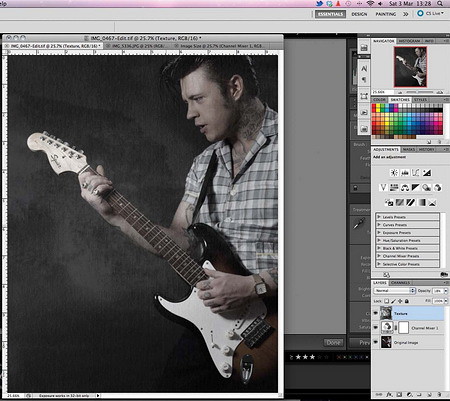
Шаг 6:
Выбрав все корректирующие слои градиента и слой с текстурой объединяем их в один слой, применив комбинацию клавиш Ctrl + E. Переносим текстуру в наш первый документ: Move Tool (V). Далее применяем Свободное трансформирование и растягиваем её на весь холст.

Шаг 7:
Устанавливаем Непрозрачность (Opacity) слоя текстуры в диапазоне 10%-25%. В данном примере значение Непрозрачности установлено на 18%

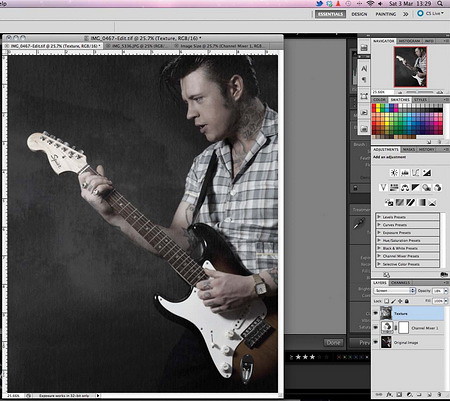
Шаг 8:
Используем режим наложения Осветление (Screen). Он наиболее гармонично сочетается с нашим изображением, так как возвращает яркость коже. Если вы используете своё исходное изображение, поэкспериментируйте и выбирайте тот режим наложения, что наиболее подойдёт для вашего снимка.

А вот и результат наших трудов:







Спасибо)) интересно!
Интересно!