Как создать картонную бирку в Photoshop
Используя набор базовых средств Adobe Photoshop CS6 мы с вами научимся создавать вот такую реалистическую картонную бирку:

Начнём.
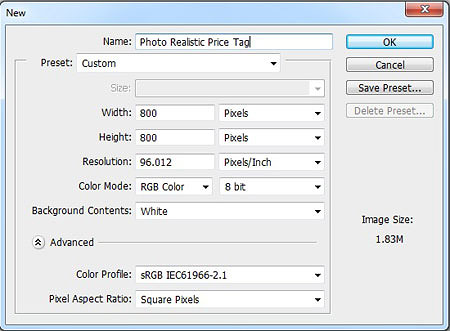
- Шаг 1: создаём в Фотошопе новый документ размером 800х800 пикселей используя комбинацию клавишь (Ctrl + N)

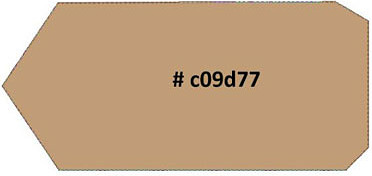
- Шаг 2: выбираем инструмент Перо (Pen Tool) или клавиша (P) и рисуем основу для будущей бирки цветом #c09d77.

- Шаг 3: добавляем якорные точки и закругляем правые углы.

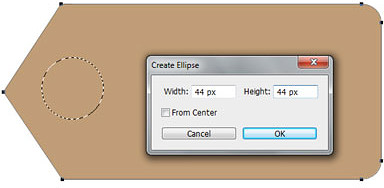
- Шаг 4: в нашей бирке надо вырезать дырку. Для этого создаём новый слой на котором инструментом Эллипс (Ellipse Tool) или клавиша (U) создаём круг диаметром 44 пикселя и цветом #c09d77.

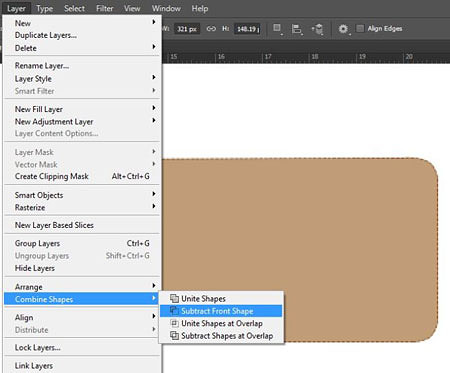
- Шаг 5: выбрав оба слоя следуем в меню Слой > Объединить фигуры > Вычесть переднюю фигуру (Layer > Combine Shapes > Subtract Front Shape).

Вот и нужная нам дырка.

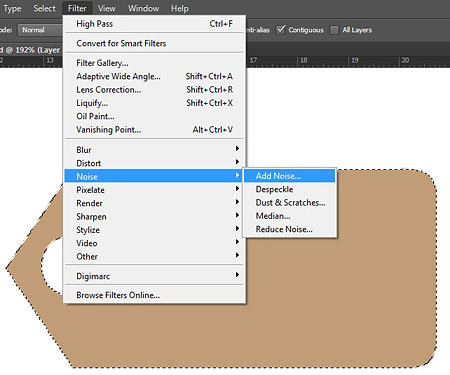
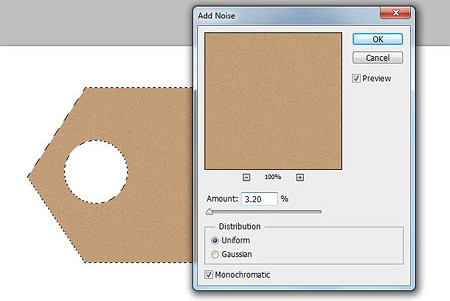
- Шаг 6: займёмся созданием текстуры картона. Выделив форму бирки ( при зажатой клавише Ctrl, кликнуть на миниатюре слоя) создаём новый слой используя комбинацию клавиш Ctrl + Shift + Alt + N, и заливаем выделение цветом #c09d77. Применяем к этому слою фильтр шума (Фильтр > Шум > Добавить шум) (Filter > Noise > Add Noise).


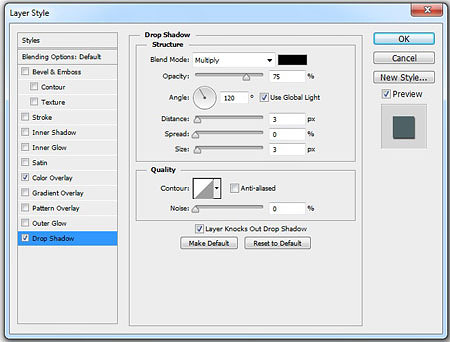
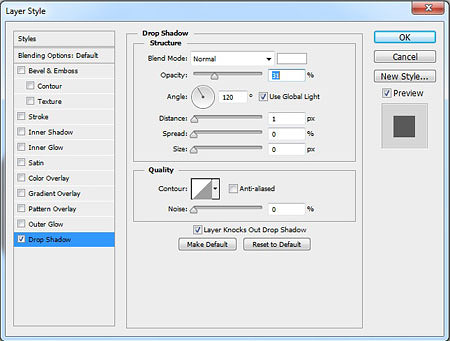
- Шаг 7: далее к бирочке применяем стиль Отбрасывание тени (Drop Shadow) через иконку fx в нижней части панели слоёв.

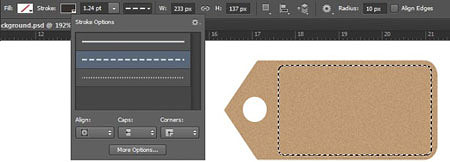
- Шаг 8: теперь применим инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U). На панели инструментов выбираем пунктирную обводку и выключаем заливку. Толщину обводки устанавливаем на значении 1,24pt, цвет — #362f2d. Ею создаём прямоугольник на бирке как показано на примере:

К обводке пунктиром применяем стиль Отбрасывание тени (Drop Shadow).

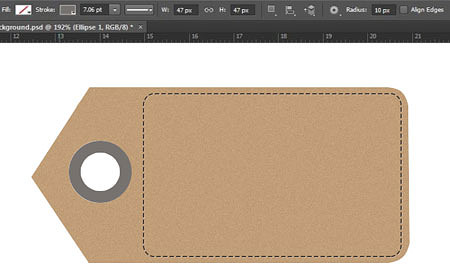
- Шаг 9: вернёмся снова к дырке на бирочке. Находясь всё в этом же слое выбираем инструмент Эллипс (Ellipse Tool) (U), выключаем на верхней панели заливку, включаем обводку толщиной 7,06pt и цветом #76726f. Создаём вокруг дырки на бирке кольцо.

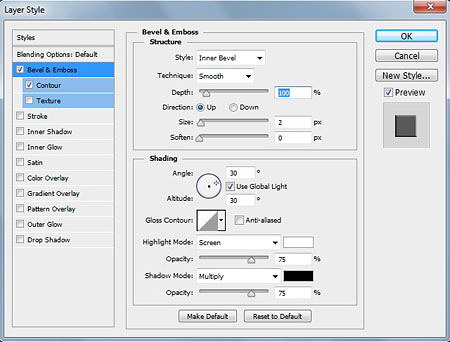
- Шаг 10: занимаемся с кольцом. Применим к нему такие стили:
Тиснение (Bevel & Emboss):

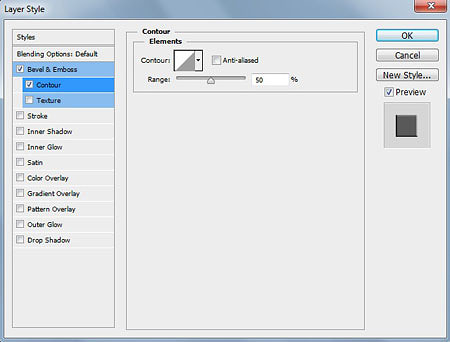
Контур (Contour):

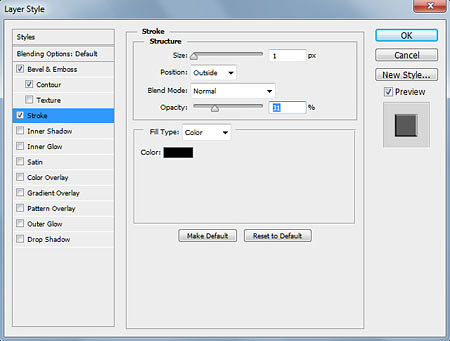
Обводка (Stroke):

И получаем мы в результате пластиковое кольцо:

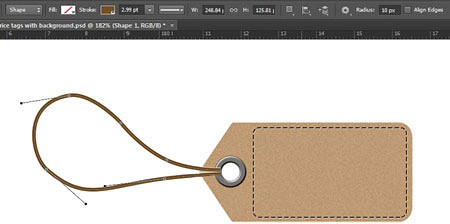
- Шаг 11: снова применяем инструмент Перо (Pen Tool) (P), которым рисуем верёвку для нашей бирки цветом #745029. Для этого инструмента отключаем заливку, включаем обводку толщиной в 2,99pt.

- Шаг 12: займёмся верёвкой. Применяем к ней следующие стили:
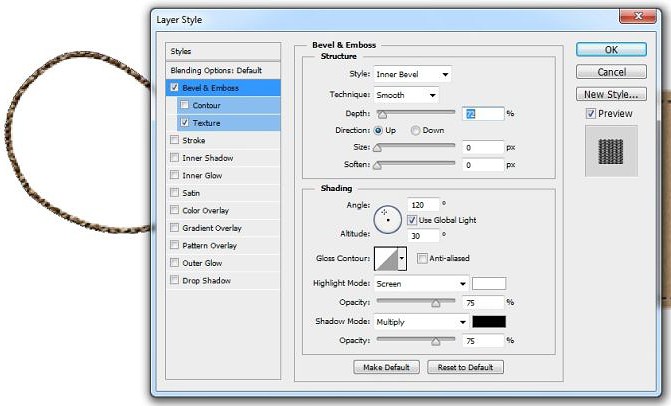
Тиснение (Bevel & Emboss):

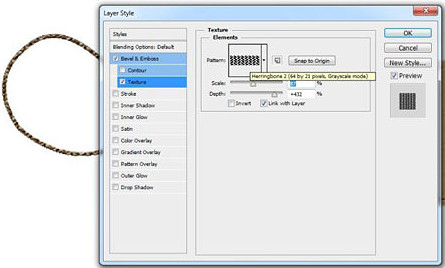
Текстура (Texture):

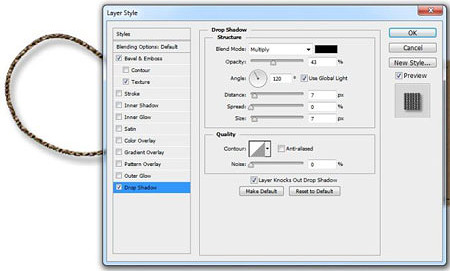
Отбрасывание тени (Drop Shadow):

Результат таков:

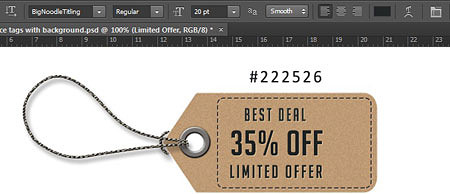
Шаг 13: выбираем инструмент Горизонтальный текст (Horizontal Type Tool) (T) и настраиваем как показано на примере. Пишем текст на бирке цветом #222526. Среднюю линию текста сделаем шрифтом размером 40pt.

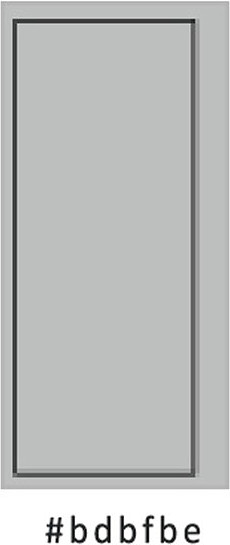
- Шаг 14: далее создаём штрих-код используя инструмент Прямоугольник(Rectangle Tool) (U). Создаём вертикальную фигуру цветом #bdbfbe. Поверх чёрного прямоугольника создаём серый без заливки, но с чёрной обводкой.

- Шаг 15: шрифтом “Calibri” пишем цифры

- Шаг 16: создаём множество вертикальных прямоугольников одинаковой высоты без заливки с чёрной обводкой и помещаем их в одну группу.

- Шаг 17: исползуя режим Свободное трансформирование (Ctrl + T) поворачиваем штрих-код и помещаем его в предыдущий прямоугольник.

- Шаг 18: помещаем штрих-код на бирку.

Для более завершённого вида можно добавить текстурный фон на ваш вкус.

К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока






хороший урок, отличный результат.