Водоворот
Этот простой и короткий урок покажет вам как украсить свою фотографию или создать оригинальный сюрприз близкому человеку, применив эффект водоворота на изображении. Как выполняется этот вид обработки фотографии рассмотрим далее.
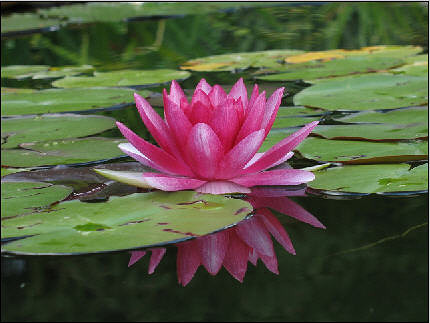
Шаг 1: открываем фотографию над котрой планируется осуществить манипуляцию. Например вот такую:

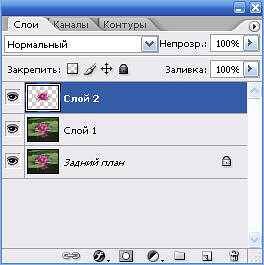
- Шаг 2: теперь следует продублировать слой. Далее нажимаем сочетание клавиш Ctrl + J, - выделяем на дубликате лилию (или иной объект вокруг которого будет образован будущий водоворот). Для этого в нашем примере используется инструмент Magic Wand (Волшебная палочка) которая вызывается нажатием клавиши W. Однако если вы привыкли к другим позволительным для этого инструментам, пользуйтесь ими.

- Шаг 3: теперь создаём слой с выделенной лилией нажав сочетание клавиш Ctrl + J.

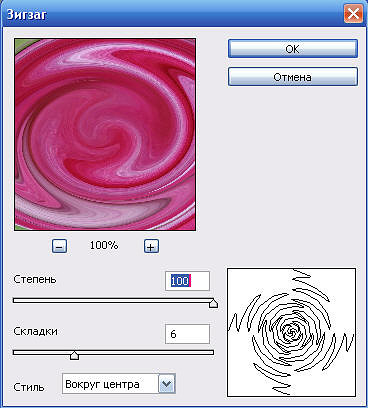
- Шаг 4: вернёмся в исходный слой и применим к нему искажение зигзагом, которое находится по адресу: Filter-Distort-ZigZag (Фильтр–Искажение–Зигзаг). Настройки такие как в примере ниже:

Прмечание: в настройках не забудьте включить стиль “Вокруг центра”. Степень и Складки подбираются в каждом примере индивидуально, зависимо от выбранного изображения. Для картинки с лилией оптимально подошло так как видно ниже. Нажимаем ОК. Всё.

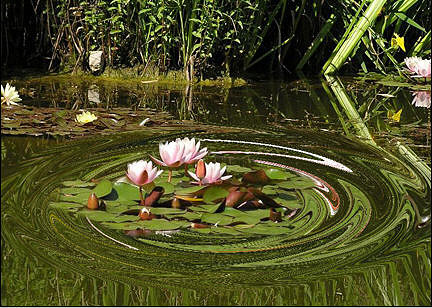
Для примера ещё несколько изображений после применения этой техники обработки:



К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока






классика