Photoshop: рисуем сказочный домик
Как прообраз будущего домика, я решил взять гриб, но вы можете применить фантазию и сделать его в виде ягоды, орешка или иного объекта живой природы.

Приступаем.
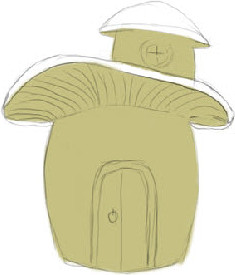
- Шаг 1: открываем новый файл размером 600 на 800 пкс., с белым фоном ( ели рисуете на планшете, размер берите побольше). Создаём Новый слой под названием “Контур” и на нём прорисовываем набросок будущего домика. В этом примере пусть это будет вот такой двухэтажный особняк:

- Шаг 2: снова создаём Новый слой, но уже под названием “Гриб” и поставим его в окне Слоёв между фоновым слоем и слоем “Контур”.

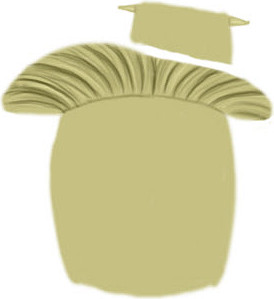
- Шаг 3: нам нужно раскрасить ножки обоих грибков, и верхнего и нижнего. Выбираем подходящий цвет. В примере подобран цвет c5c082.

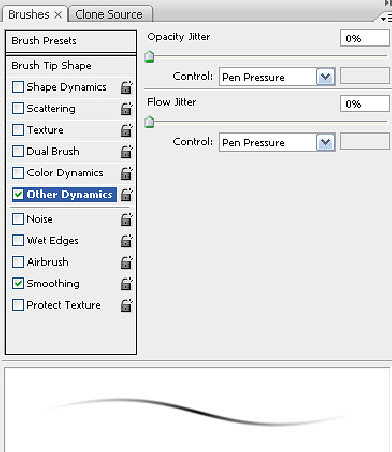
- Шаг 4: теперь выбираем мягкую кисть посветлее (у нас цвет e3dea4) и при нажатой клавиши F5 выставляем настройки кисти как показано на примере ниже:

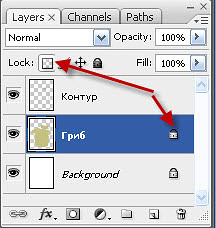
- Шаг 5: нужно нарисовать полоски на пластинках под шляпкой гриба. Чтобы кисть не вылезала за границы рисунка можно нажать на иконку блокировки прозрачных пикселей и на слое появится замочек:

Для снятия блокировки следует снова нажать на эту иконку.
- Шаг 6: цветом потемнее, например 4f4b18, добавляем тёмные пластинки под шапкой гриба-домика. После того как отключили слой с контуром (для этого на слое “Контур” погасить иконку с глазом), изучаем результат и подправляем где нужно:

- Шаг 7: придадим объёмности домику добавив тени. Допустим свет падает сверху справа. Той же кистью, с те ми же настройками только большего размера делаем характерные мазки, у края в два паза, чтобы цвет (тень) был погуще. Можно немного пройтись под шляпой и везде где вам заблагорассудится. Должно быть как то так:

- Шаг 8: теперь этой же кистью белого цвета немного осветлим центральную часть ножки.
- Шаг 9: займёмся шляпкой или крышей как вам угодно. Снова включив слой контур начинаем рисовать шляпку-крышу… Для этого создаём новый слой под названием “Шляпа”, который разместим между слоями “Контур” и “Гриб”. Далее кистью цвета 9b4500 с отключенной настройкой “Другая динамика”, раскрашиваем шляпки на обоих грибах и обрамление окна и двери. Отключаем слой “Контур” и имеем вот такой результат:

- Шаг 10: инструментами “Затемнитель” ( Burn ) и “Осветлитель” ( Dodge ) или клавиша “O” добавляем на шляпке-крыше свет и тень.

Шаг 11: у нас пока нет ниокон ни дверей. Исправим это брак. Создаём Новый слой под названием “Дверь” и размещаем под слоем “Шляпа”. Тем цветом, которым делали тень на ножке гриба (4f4b18) покрасим углубление дверного проёма, а коричневым цветом красим дверь. Цветом более тёмным рисуем ручку дверную, в нашем случае кольцо и тем же цветом делим дверь пополам. Потом очень тонкой кисточкой с цветом светлее двери, рисуем на ней текстуру дерева, а на кольце отблеск света:

- Шаг 12: так же создаём окошко. И наш домик готов

Помещаем его в фон по настроению и всё:

Примеры фотографий
Фотографии сделанные на основе этого урока

 Просто гриб
Просто гриб мой грибочек
мой грибочек




спасибо!