Оригинальная фоторамка
Данный урок научит нас красивому оформлению любимых фотографий в стиле, как будто они нарисованы кистью на холсте и понадобятся нам для создания подобного эффекта вполне привычный набор инструментов Фотошоп CS6, а именно — корректирующий слой «Цвет», маска слоя, кисточки и некоторые текстуры.

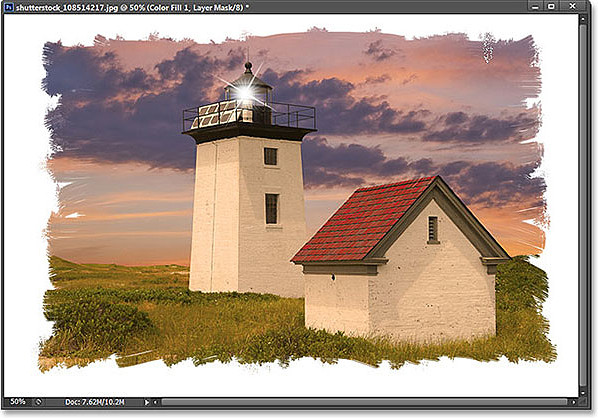
В качестве примера, автор использовал изображение маяка, ну а вы вольны использовать что-то своё.
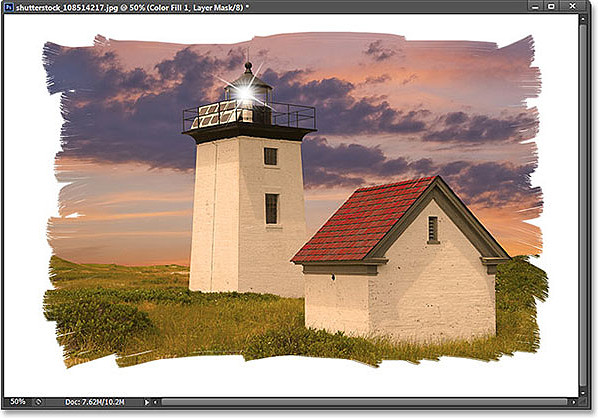
Конечный результат будет выглядеть так:

Цвет холста будет белым, но вы можете выбрать другой.
1 шаг:

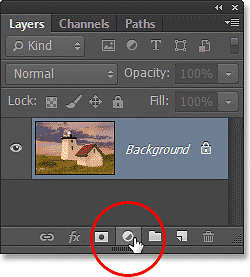
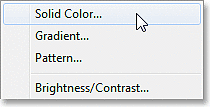
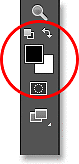
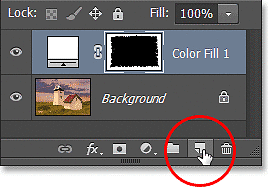
Открываем фотографию в ФШ, кликаем по значку Создание нового корректирующего слоя или слоя-заливки (New Fill or Adjustment Layer) на панели слоев, после чего выбираем корректирующий слой Цвет (Solid Color):

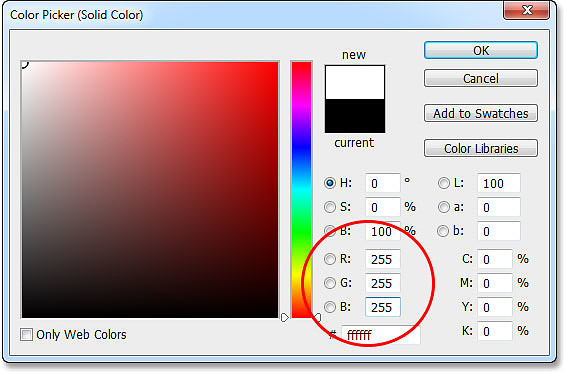
В появившейся на экране палитре цвета, мы выбираем понравившийся цвет заливки слоя. Выставив значение 255в позициях R, G и B в нижней центральной части диалогового окна, получится белый цвет (#ffffff).

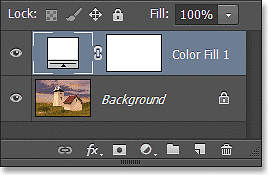
Подтверждаем нажатием ОК, после чего окно выбора цвета исчезнет. Слой зальётся белым цветом, после чего зададим имя корректирующему слою «Заливка цветом 1» (Color Fill 1).

2 шаг:
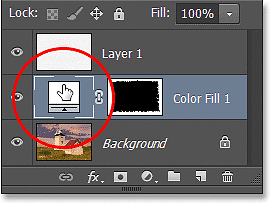
Теперь требуется добавить маску для корректирующий слой «Заливка цветом 1» (Color Fill 1) и сделаем это через щелчок по миниатюре маски слоя в палитре слоёв или же через команды меню Слои (Layer) — Слой-маска (Layer Mask) — Показать все (Reveal All). Кликаем по маске слоя, для выделения белой рамкой на изображении, что позволит работать на маске слоя, чтобы проявить нижний слой с фотографией.

3 шаг:
Подключаем инструмент Кисть (Brush Tool).

4 шаг:
Загружаем нужные нам кисти, а для этого, имея инструмент Кисть в активном состоянии, кликаем на кнопку Наборы кистей (Brush Presets) в левой верхней части экрана.

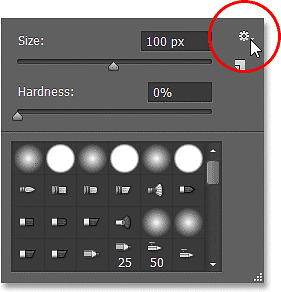
Кликаем по иконке настроек кистей в правом верхнем углу.

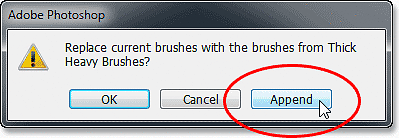
В появившемся меню с обычным набором кистей, нас интересует комплект Широкие кисти (Thick Heavy Brushes):

В диалоговом окошке кликаем по кнопке Добавить (Append).

5 шаг:
Добавив кисти, возвращаемся в меню выбора кистей, кликаем по значку настроек в в правом верхнем углу.

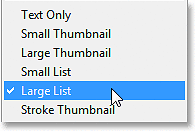
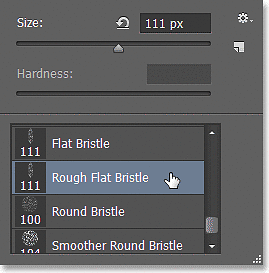
В появившемся окошке выбираем пункт Большие миниатюры и имена (Large List):

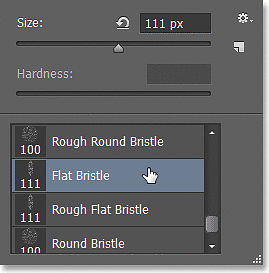
Двойным нажатием по кисточке Плоская щетина (Flat Bristle) размером 111 пикселей определяемся с нужным диаметром кисти.

6 шаг:
Для проявления отображения нижнего слоя, воспользуемся кистью чёрного цвета, через нажатием на кнопку D, тем самым сбросив цвета на чёрный и белый. Жмём на кнопку Х клавиатуры, меняем позиции основного и фонового цветов. Чёрный цвет выставляем в качестве основного и продолжаем обработку.

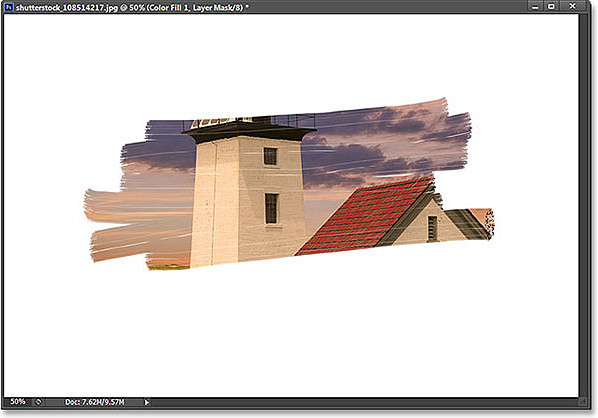
разместившись на маске корректирующего слоя «Заливка цветом 1» (Color Fill 1) имитируем несколько мазков чёрной кистью слева направо:

Не перестаём двигаться кистью по маске слоя пока большая часть фотографии не откроется. Если потребуется, ненужные мазки кисти можно убрать комбинацией клавиш Ctrl + Z (Win) / Command + Z (Mac).

7 шаг:
Правой кнопкой мыши активируем меню выбора кистей, где обращаемся к Грубой кисти с плоской щетиной (Rough Flat Bristle) со значением 111 пикс.

8 шаг:
Кистью прокрашиваем границы внешней рамки, но контролируем, чтобы не переусердствовать. Вполне хватит нескольких мазков. Стараемся рисовать лишь краем кисти, формируя небольшие штрихи по краям рамки.

9 шаг:
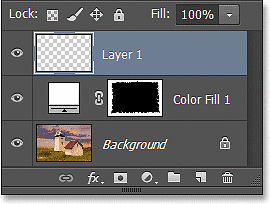
Очередь ещё одного слоя, а для этого кликаем по иконке добавления слоя в меню Слои (Layer)- Новый (New)- Слой (Layer).

Появился ещё один, ещё пустой слой, размещённый над корректирующем слоем «Заливка цветом 1» (Color Fill 1).

10 шаг:
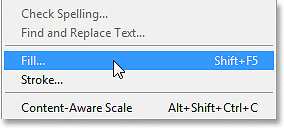
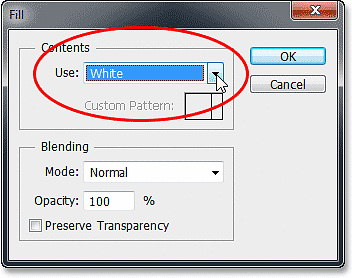
Следуем в меню Редактирование (Edit) – Заливка (Fill).

В появившемся диалоговом окошке определяем цвет заливки Белый (White). Контролируем, чтобы Режим наложения был установлен на Нормальный (Normal), с Непрозрачностью (Opacity) 100%. Подтверждаем ОК.

11 шаг:
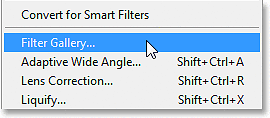
Добавляем текстуру через меню Фильтр (Filtr), где активируем Галерею фильтров (Filter Gallery):

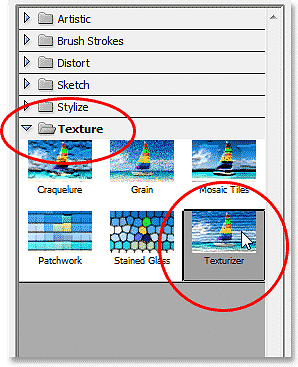
В открывшемся меню обращаемся к Текстуре (Texture) и Текстуризатору (Texturizer).

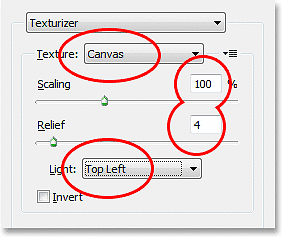
Выставляем такие настройки для фильтра: Текстура (Texture) – Холст (Canvas), Масштаб (Scaling) — 100%, Рельеф (Relief) — 4, Свет (Light) — Вверху слева (Top Left).

Подтверждаем ОК. Получится так:

12 шаг:
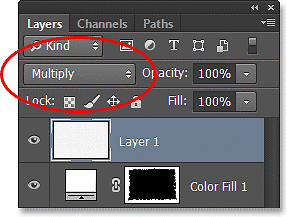
Для проявления текстуры на фотографии, меняем режим наложения с текстурой на Умножение (Multiply).

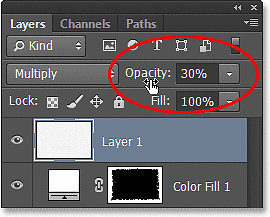
Для минимизации влияния слоя с текстурой на изображение, снижаем Непрозрачность (Opacity) до 30% (верхний правый угол панели слоёв).

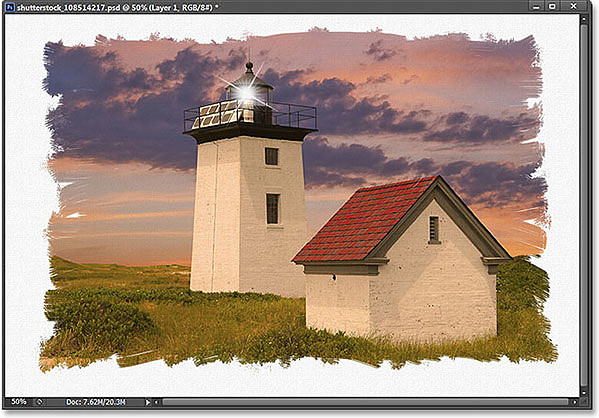
Промежуточный итог:

Можно ещё и поменять окраску краёв, и делается это через двойной клик по корректирующему слою «Заливка цветом 1» (Color Fill 1), тем самым вызвав окно редактирования цветов.

Для изменения цвета рамки картины, наводим курсор на то место, откуда мы хотим взять цвет в качестве образца. Курсор превратится в пипетку, после чего щелчком по холсту задаём понравившийся цвет. Рамка тут же будет приобретать цвет той области, на которой направлен курсор-пипетка. Выбрав цвет, подтверждаем ОК, или Отмена (Cancel), если мы решили оставить рамку белой.

Конечный результат:







Спасибо!
попробуем…