Несложная таблица с расценками в Photoshop’e
Предлагаем вашему вниманию образец создания в среде ФШ таблички с ценами, которая будет весьма полезной для некоторых коммерческих фотографов, желающих расписать свои услуги на собственном сайте.
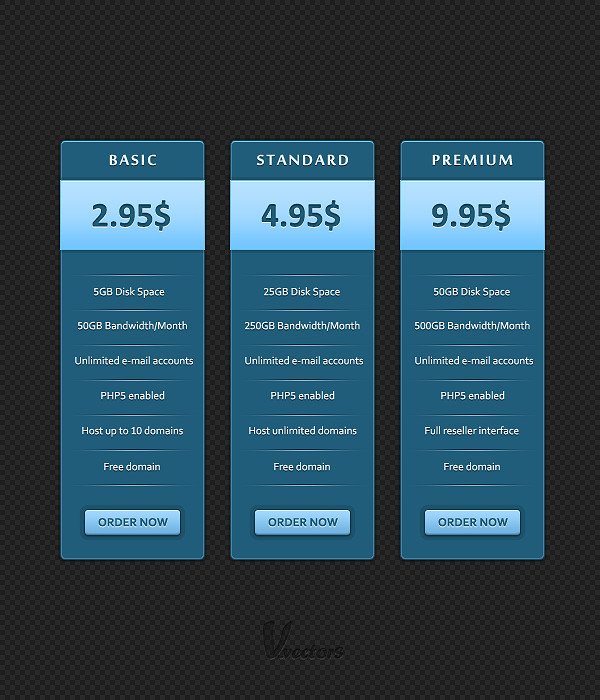
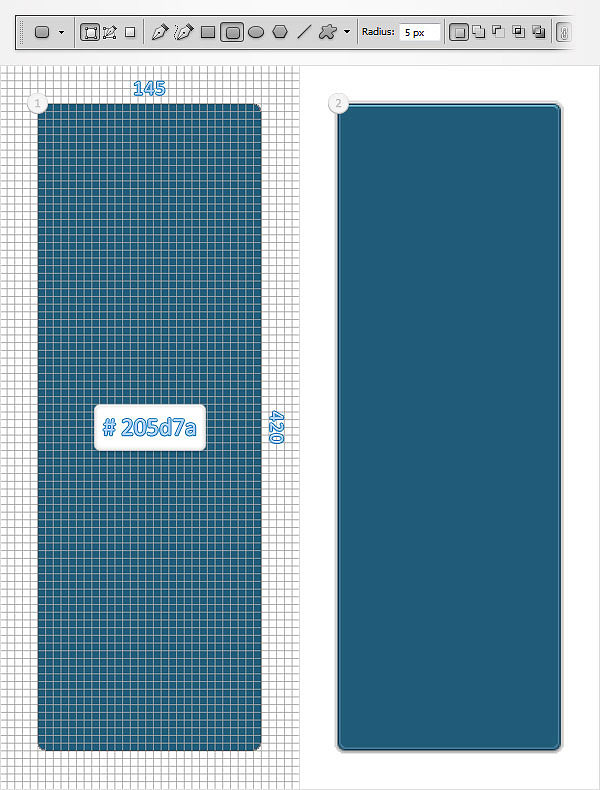
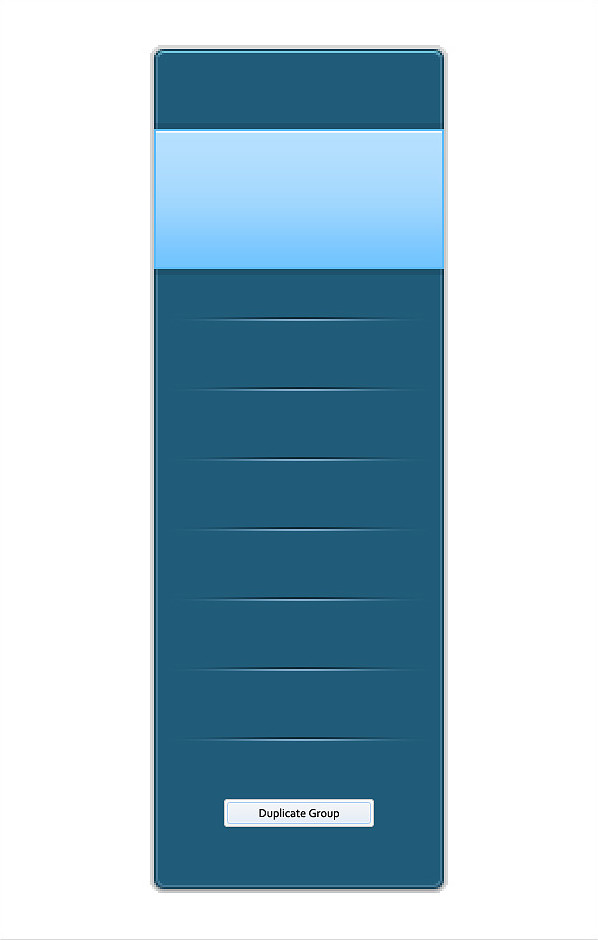
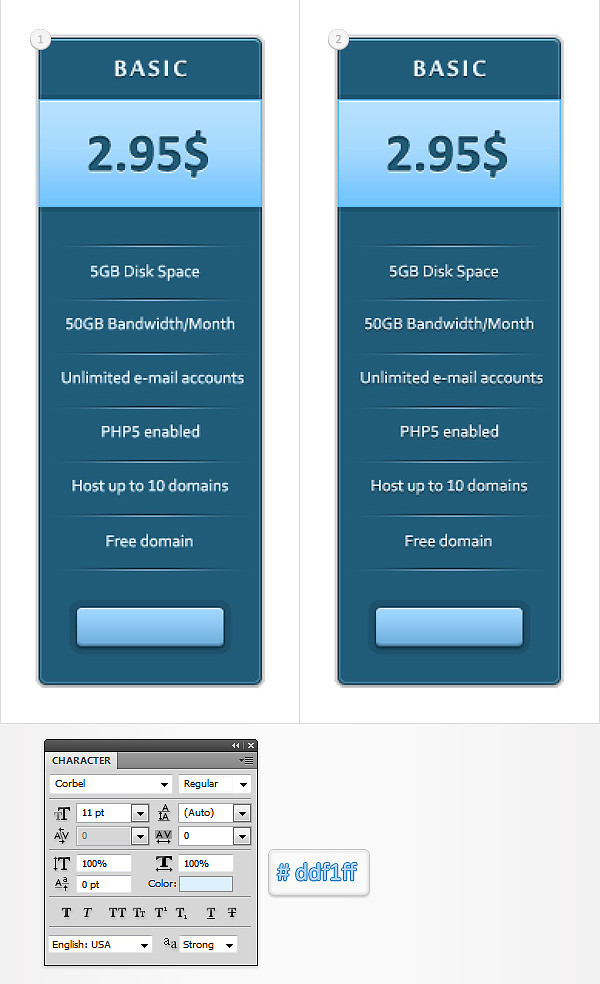
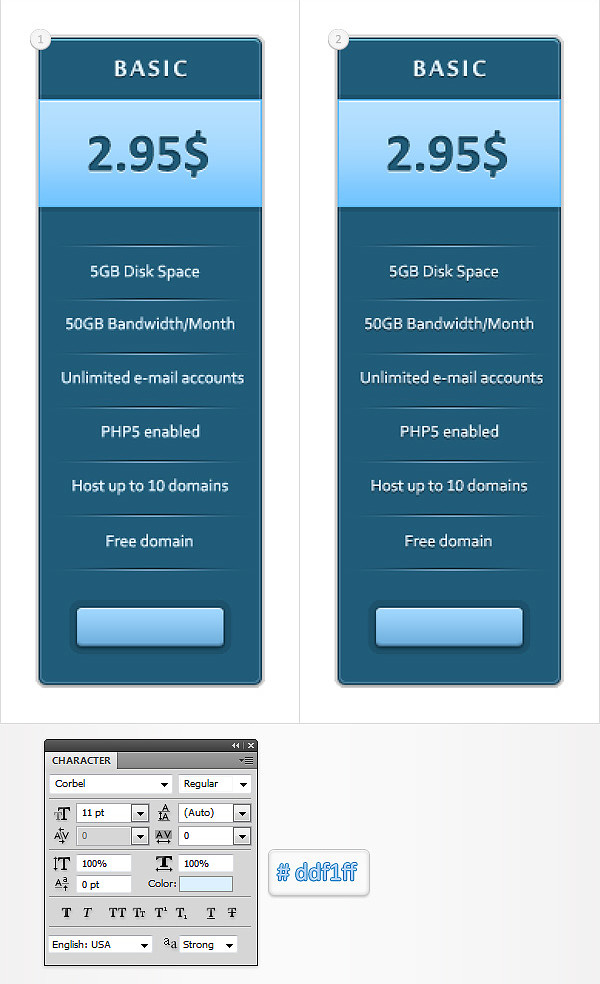
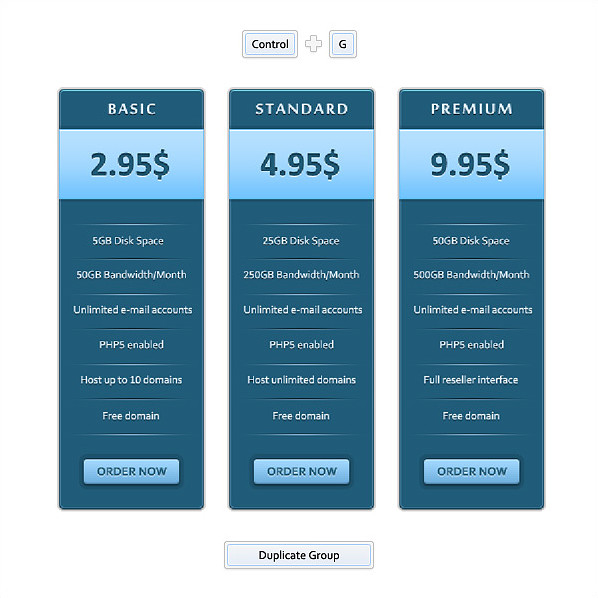
Итак, должно получиться у нас так:

Задействованные ресурсы:
- Шрифт Sakkal Majalla
- Шрифт Calibri
- Шрифт Corbel
1 шаг:
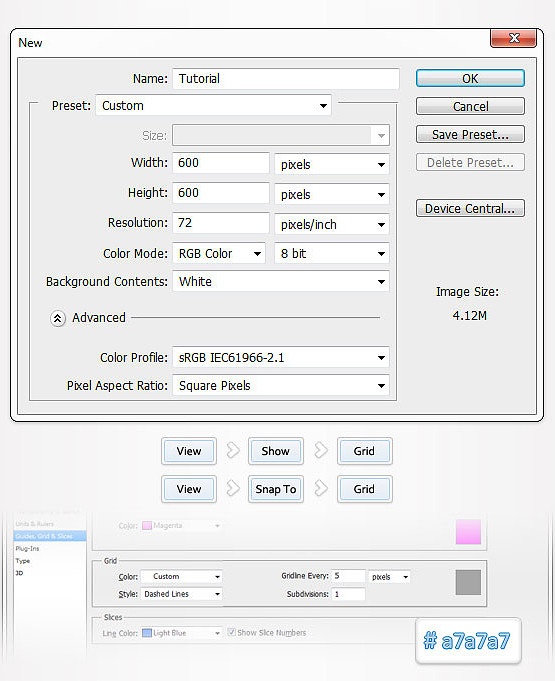
Создаём документ клавишами Ctrl+N с исходными данными, прилагаемыми ниже. Включаем сетку View > Show > Grid (Просмотр-Показать-Сетка), активируем привязку к ней через меню View > Snap To > Grid (Просмотр-Привязать к-Сетка).
Требуется сетка в 5 рх, поэтому следуем в меню Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты), где в пункте Grid (Сетка) поля Gridline Every (Линия через каждые) вносим значение 5, а в поле Subdivision (Внутреннее деление) вносим 1. Задаём цвет сетки #a7a7a7.

2 шаг:
Задаём цвет переднего плана в виде #205d7a. Активируем Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) с радиусом скругления угла 5 рх и прорисовываем фигуру с габаритами 145 х 420 рх. Переходим к панели слоёв, кликаем два раза по слою с фигурой, тем самым открыв окошко Стилей Слоя.
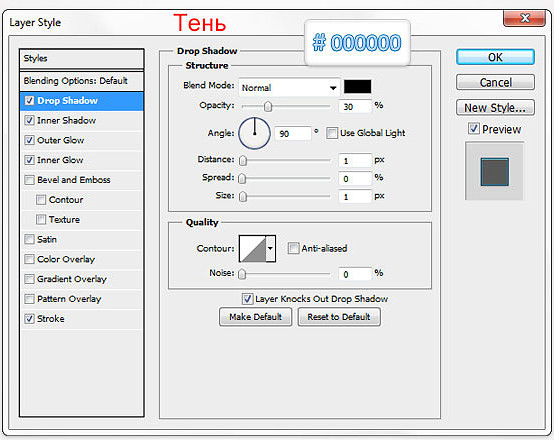
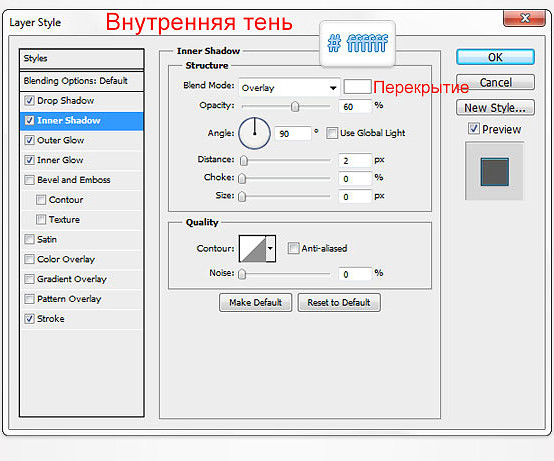
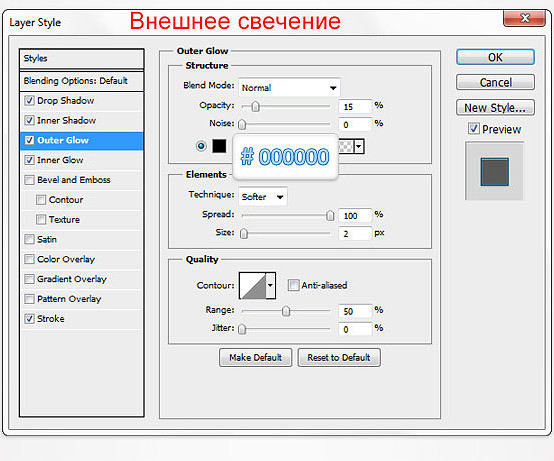
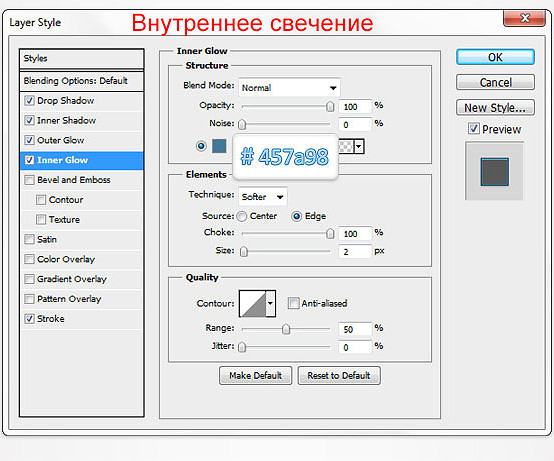
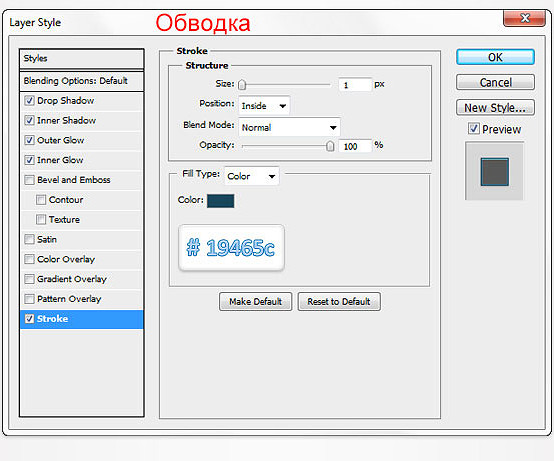
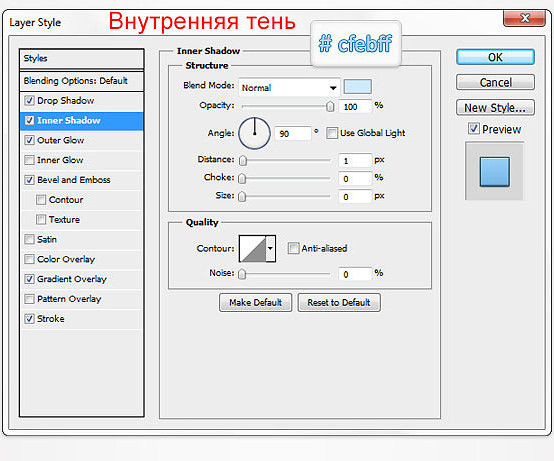
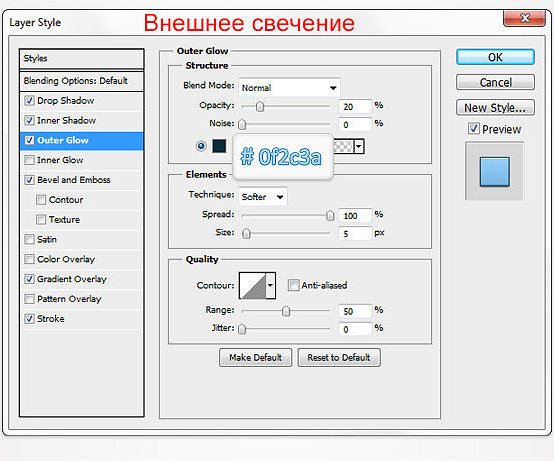
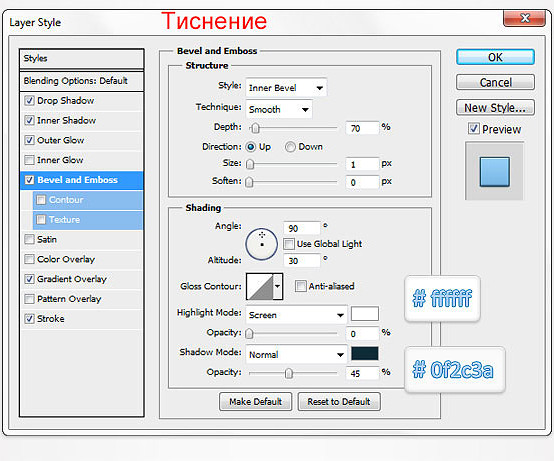
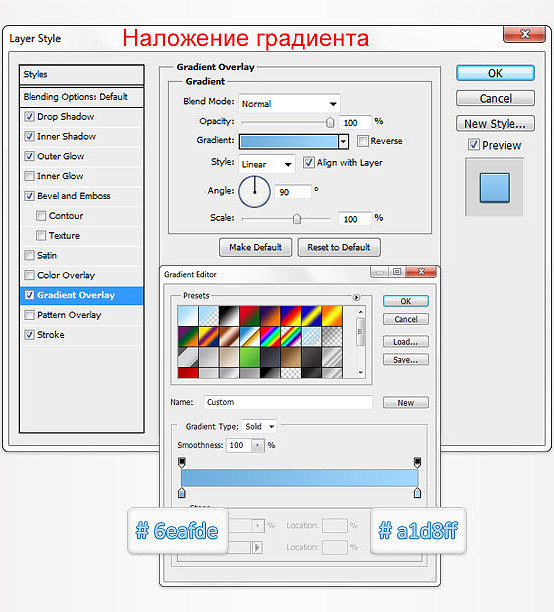
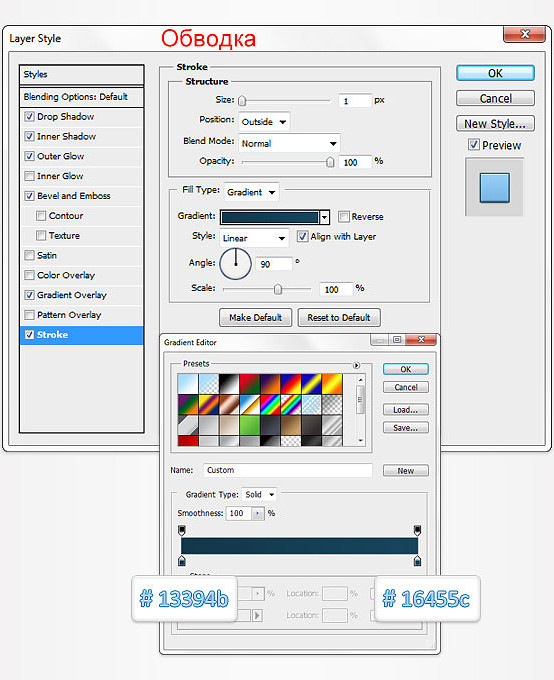
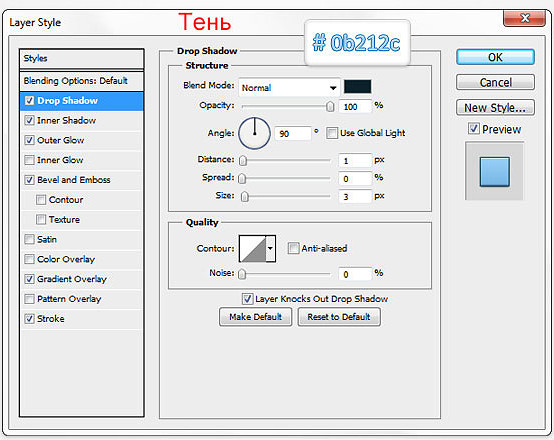
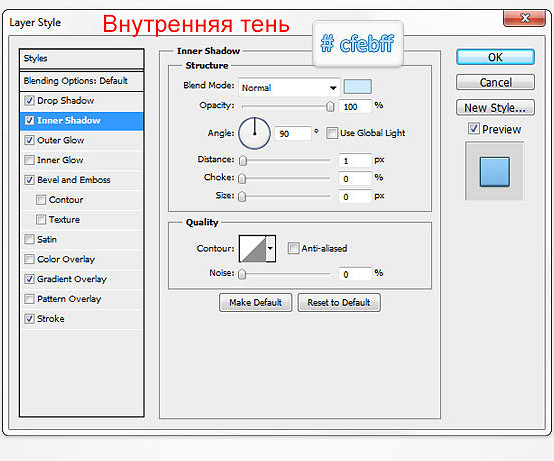
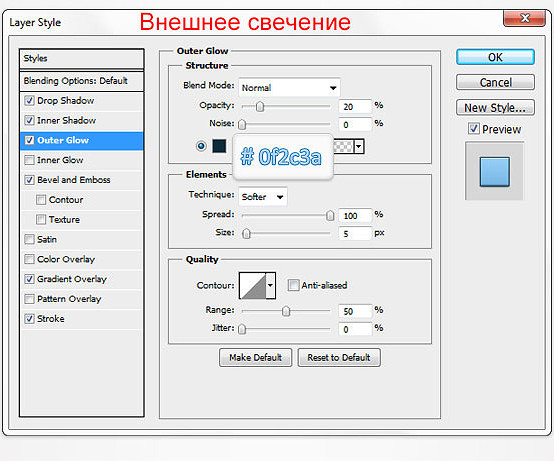
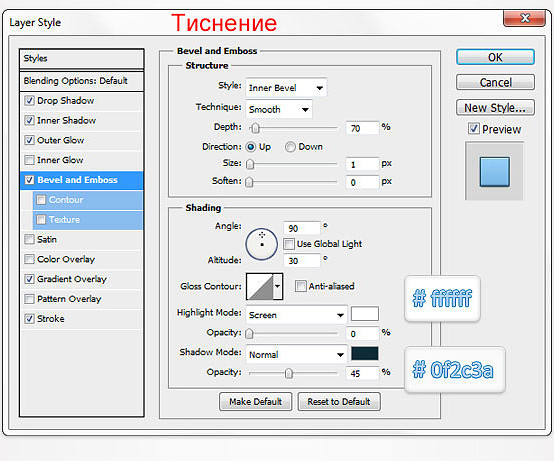
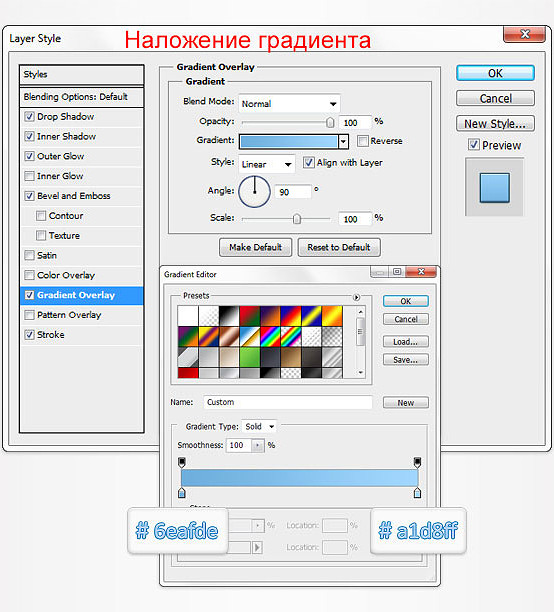
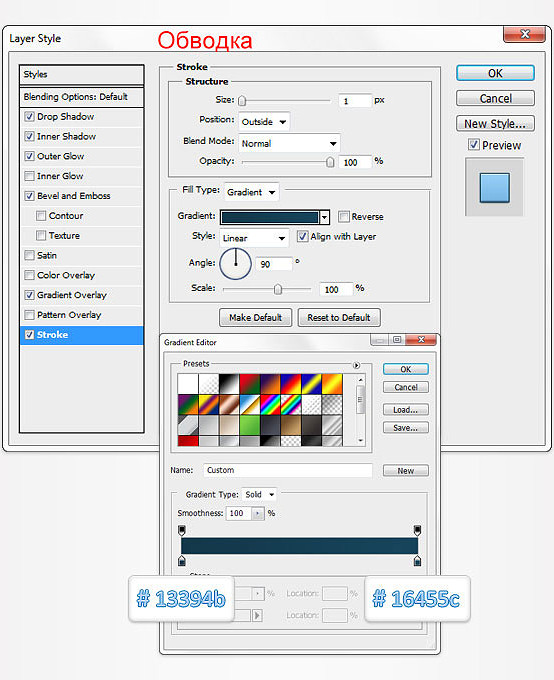
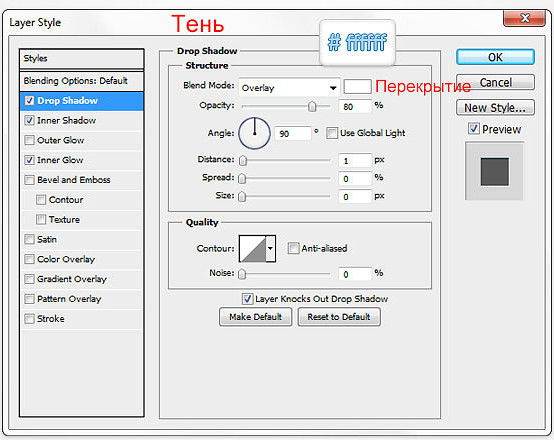
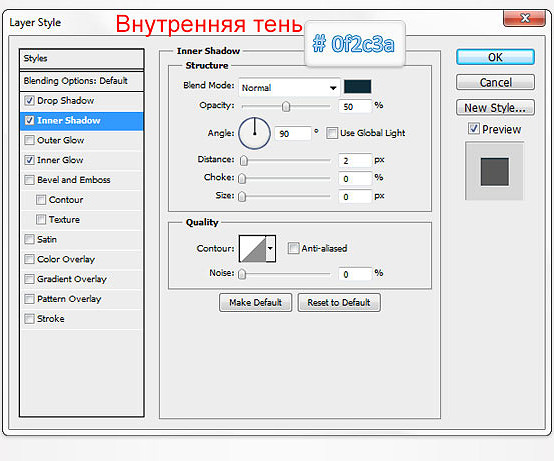
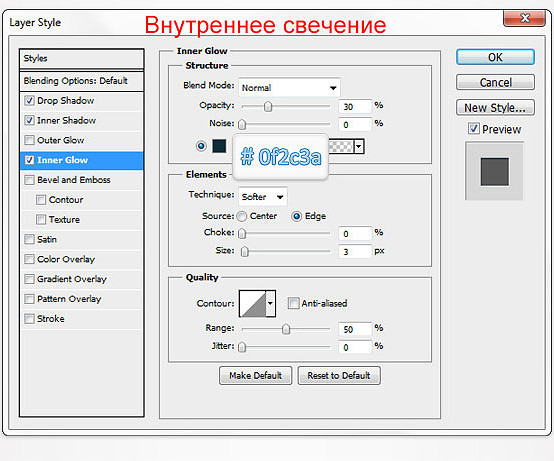
Далее подключаем Drop Shadow (Тень), Inner Shadow (Внутренняя Тень), Outer Glow (Внешнее Свечение), Inner Glow (Внутреннее Свечение) и Stroke (Обводка), для которых задаём настройки, указанные ниже.






3 шаг:
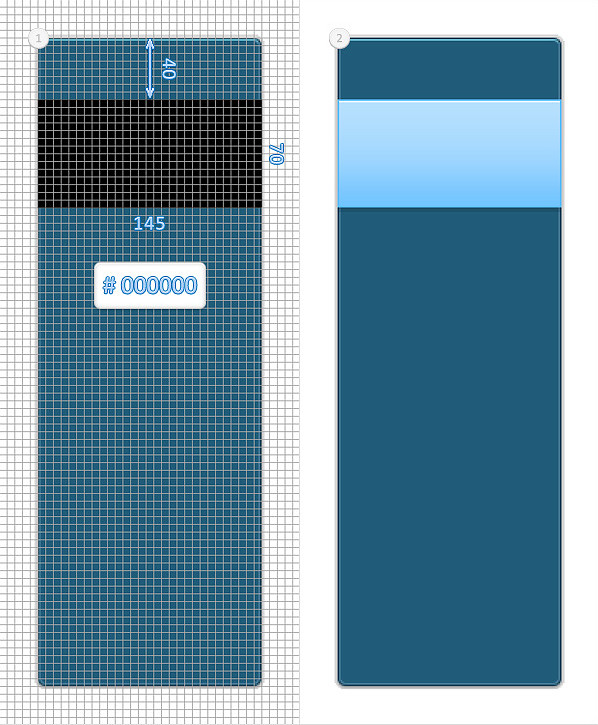
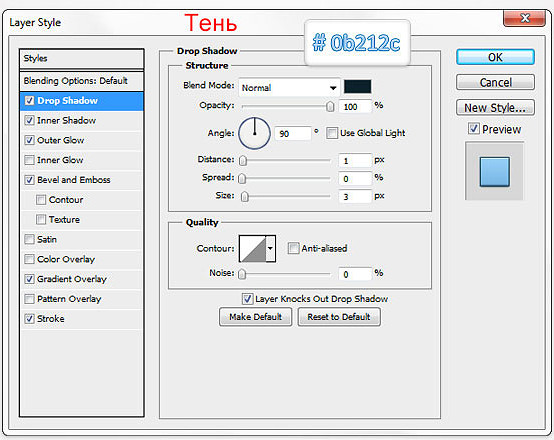
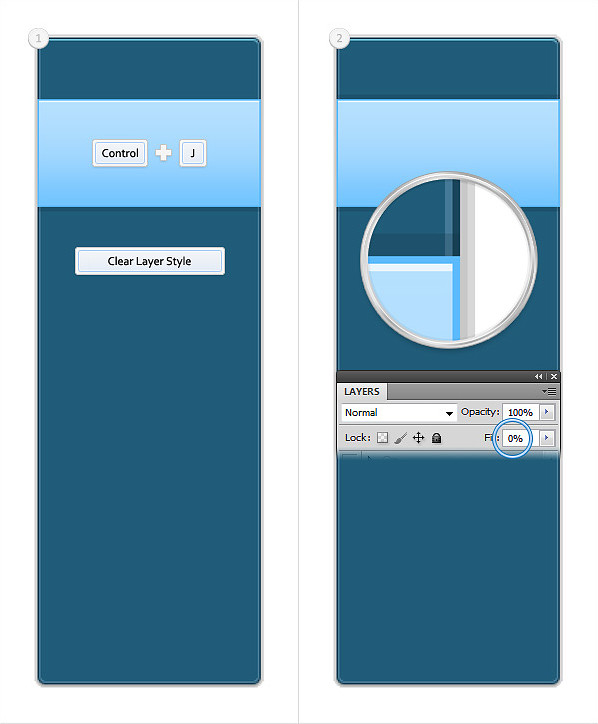
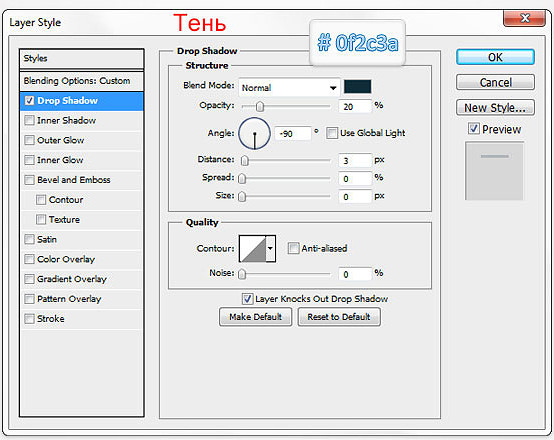
Цвет переднего плана делаем чёрным, активируем Rectangle Tool (Прямоугольник) и прорисовываем фигуру габаритами 145 х 70 рх. Размещаем её так, как показано выше. На панели слоёв откройте Окно Стилей устанавливаем такие настройки для фигуры:







4 шаг:
Копируем слой с прямоугольником клавишами Ctrl+J, кликаем правой кнопкой мыши по копии и обращаемся к Clear Layer Style (Очистить Стили Слоя). Для параметра Fill (Заливка) выбираем 0%, затем открываем окно Стилей и вносим настройки, продемонстрируемые ниже:


5 шаг:
На этом этапе нам потребуется сетка в 1 рх, для этого перемещаемся в меню Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты) и вносим значение «1» в поле Gridline Every (Линия через каждые).

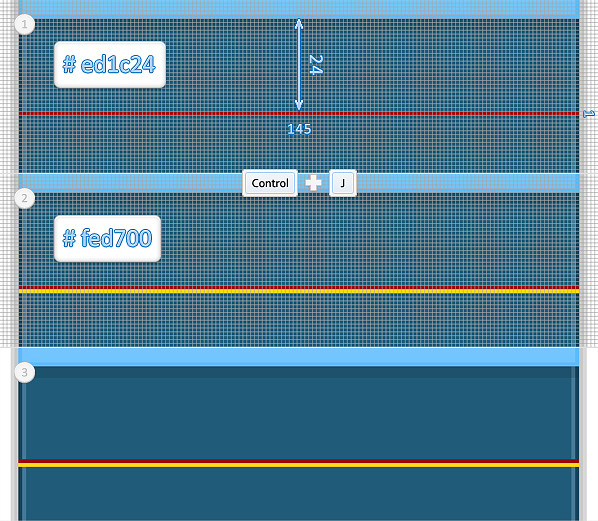
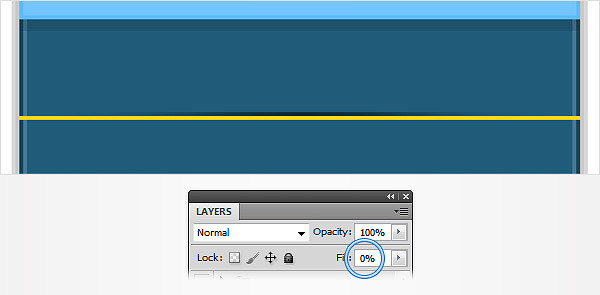
Для переднего плана задаём цвет #ed1c24, активируем Rectangle Tool (Прямоугольник), после чего создаём фигуру габаритами 145 х 1 рх, помещаем фигуру аналогично первой картинке. Копируем фигуру клавишами Ctrl+J.
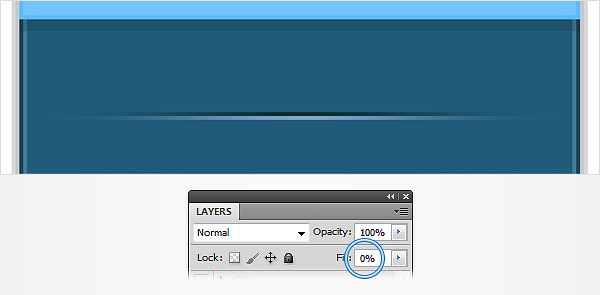
Сдвигаем дубль на 1 рх вниз и задаём ему цвет #fed700.
6 шаг:
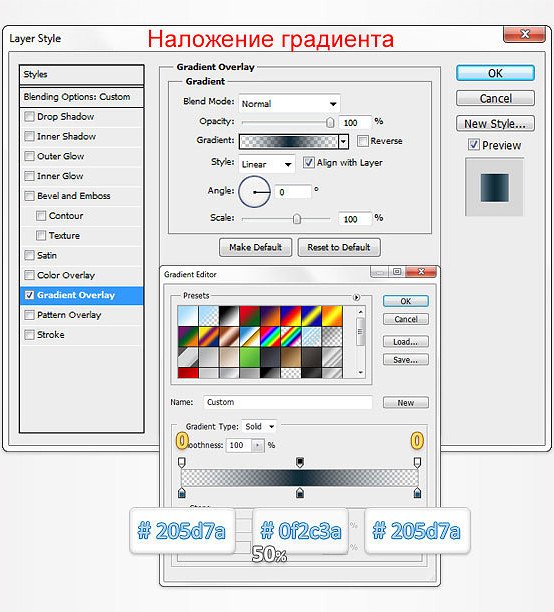
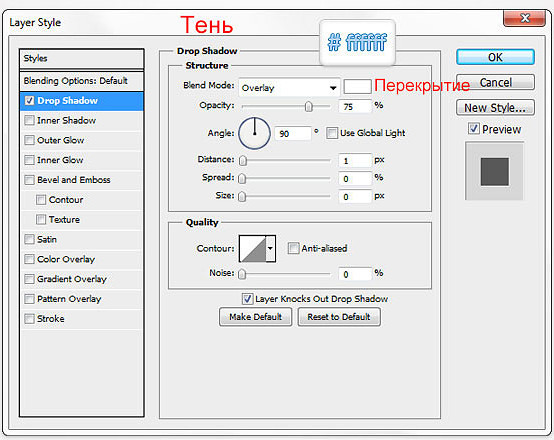
Обращаемся к слою с красной фигурой, для которой минимизируем параметр Fill (Заливка) до 0%. Далее вводим такие параметры, в окне Слоёв:


7 шаг:
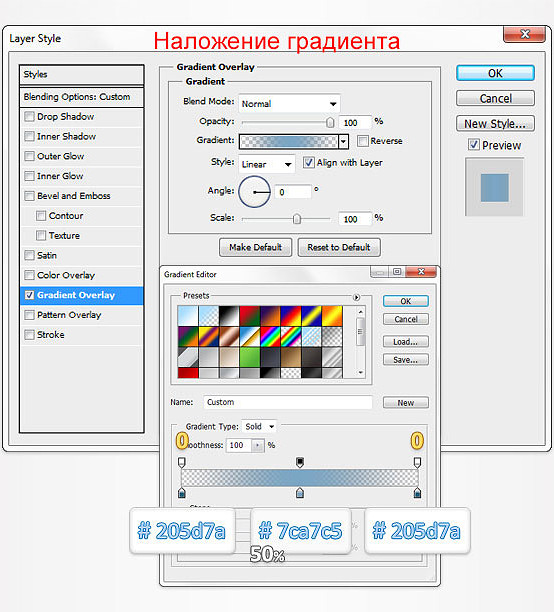
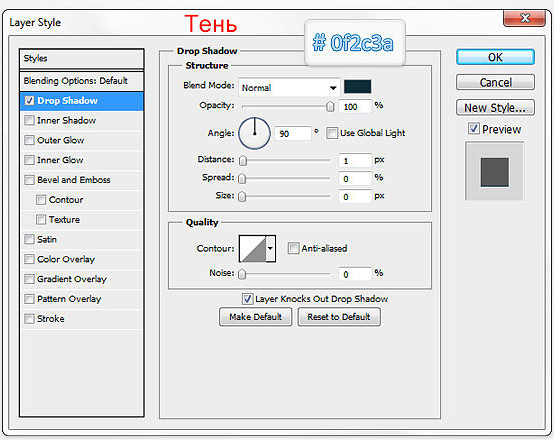
Обращаемся к слою с жёлтой фигурой, минимизируем параметр Fill (Заливка) до 0% и добавляем стиль с такими настройками:


8 шаг:
Опять переходим через меню Edit > Preferences > Guides, Grid & (Редактирование-Установки-Направляющие, Сетка и Фрагменты), где в поле Gridline Every (Линия через каждые) задаём значение «5».

9 шаг:
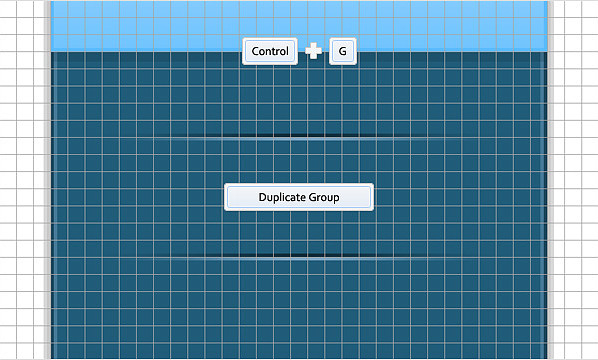
Начинаем выделять слои с тонкими прямоугольными формами, затем группируем выделение клавишами Ctrl + G, дублируем получившуюся группу и перемещаем её вниз.
Создаём дополнительно 5 копий группы и размещаем копии:

10 шаг:
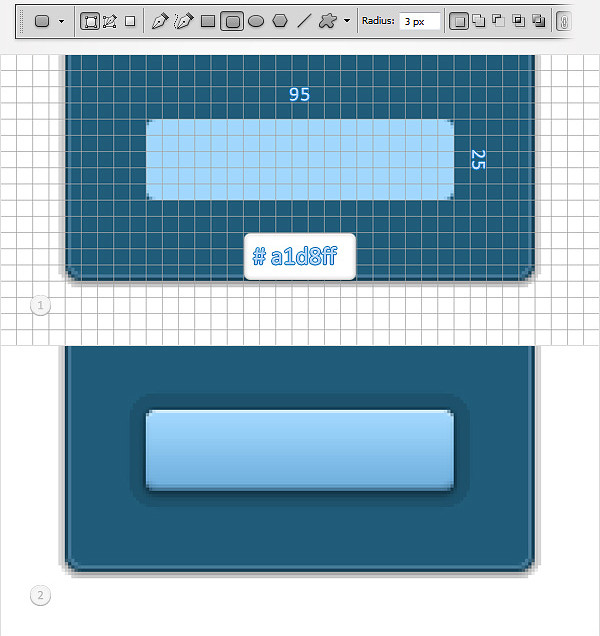
Для переднего плана задаём цвет #a1d8ff, после чего активируем Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) с радиусом 3 рх и рисуем фигуру габаритами 95 х 25 рх, после чего помещаем её так, как указано ниже. Открываем окно стилей и вносим параметры настроек:







11 шаг:
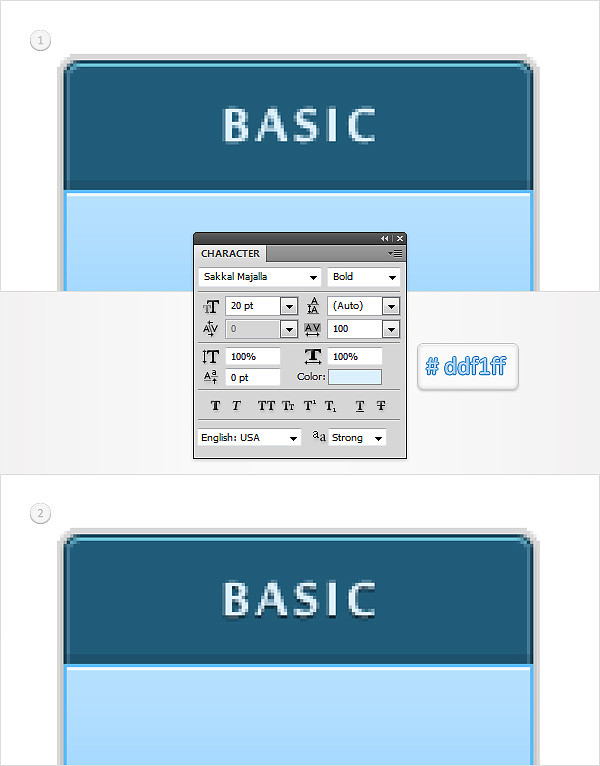
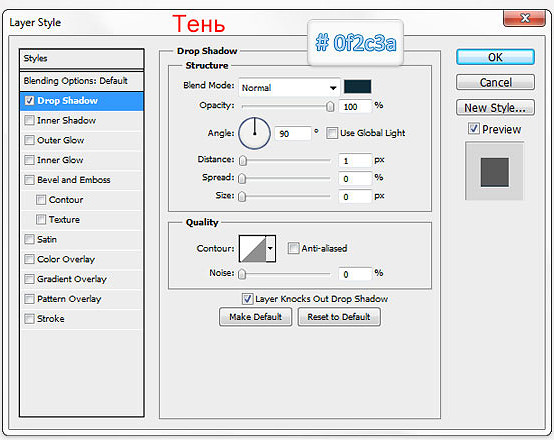
Отключаем сетку через меню View > Show > Grid (Просмотр-Показать-Сетка), далее открываем панель Символ (Window – Character), где нас интересует инструмент Текст, после чего задаём цвет на #ddf1ff и вписываем слово BASIC, задействовав шрифт Sakkal Majalla Bold форматом в 20 пт. Добавляем для написанного текста стили:


12 шаг:
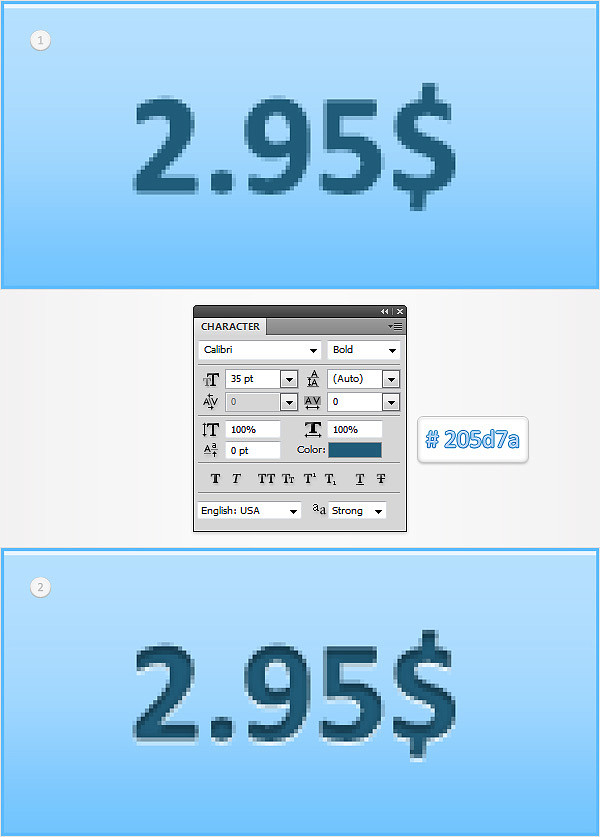
Далее обращаемся к шрифту Calibry Вold форматом 35 пт и цветом #205d7a, которым и прописываем саму стоимость. Применяем стили для него:




13 шаг:
На этот раз применим шрифт Corbel Regular форматом в 11 пт и цветом #ddf1ff, которым впечатываем ещё один текст. Применяем к нему стили:



14 шаг:
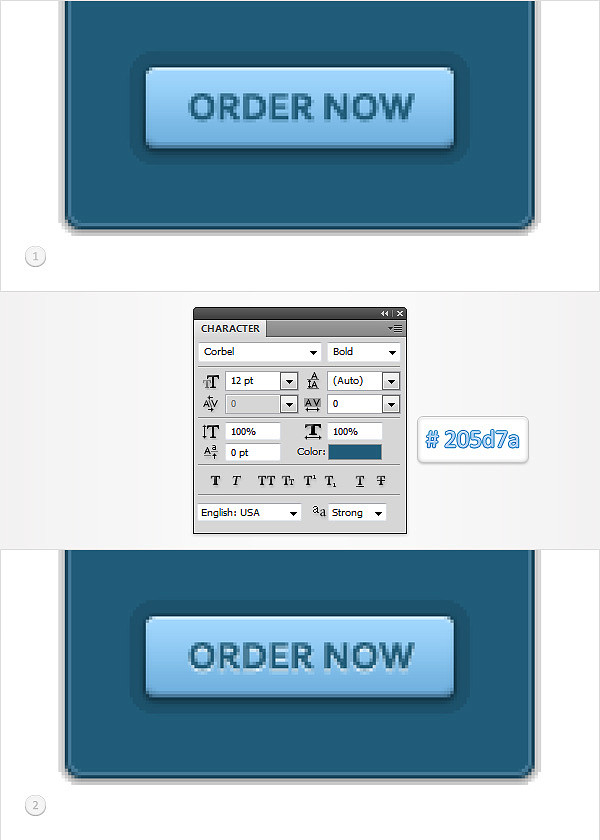
Снова шрифт и снова Corbel Вold, но уже форматом в 12 пт и цветом #205d7a, которым впечатываем фразу ORDER NOW. Применяем к нему стили:


15 шаг:
Выделяем все созданные слои в панели слоёв, за исключением фонового, группируем их в единую группу клавишами Ctrl+G. Создаём ещё две копии этой группы и размещаем дубликаты так, как показано ниже. Корректируем текст в новых группах.

16 шаг:
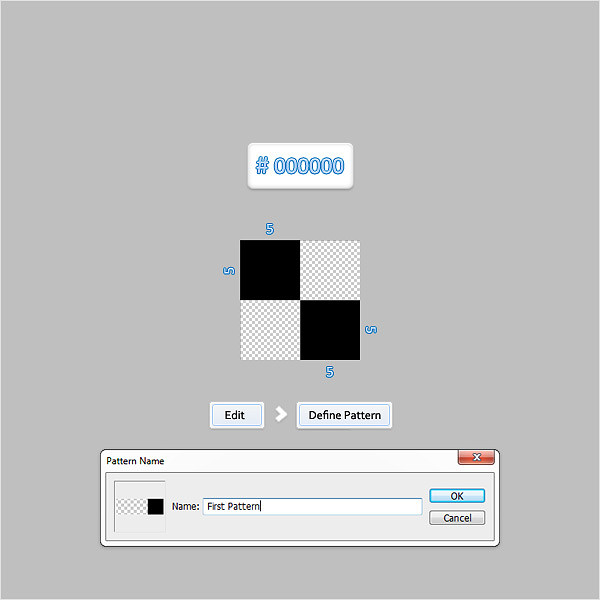
На очереди ещё один документ, форматом 10 рх на 10 рх, фон – прозрачный. Для переднего плана задаём чёрный цвет. Активируем сетку View > Show > Grid (Просмотр-Показать-Сетка), затем активируем инструмент Rectangle Tool (Прямоугольник) и прорисовываем 2 квадрата форматом 5 х 5 рх, разместив их так, как продемонстрировано ниже:

Проходим через меню Edit – Define Pattern (Редактирование-Определить Узор), где для узора задаём нужное имя. Подтверждаем действие ОК, закрываем документ и возвращаемся к рабочему.
17 шаг:
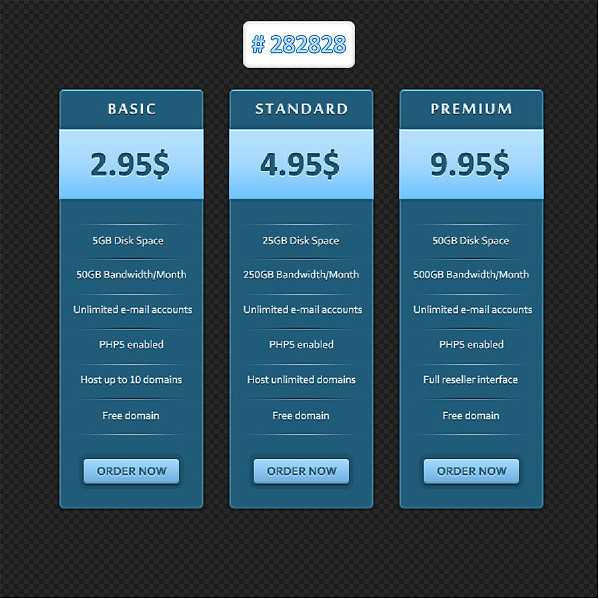
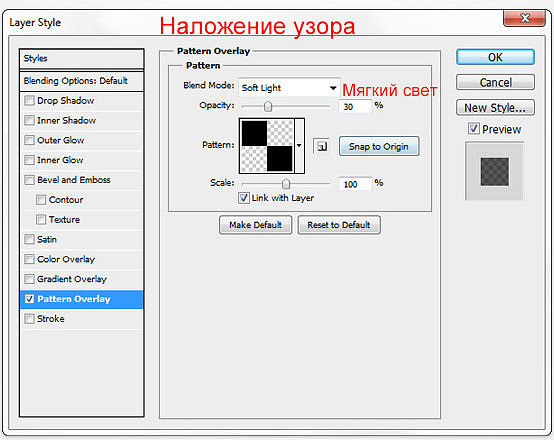
Для переднего плана задаём цвет #282828, активируем Rectangle Tool (Прямоугольник) и рисуем фигуру форматом 600 х 600 рх. Размещаем слой с новой фигурой под всеми группами в панели слоёв (клавиши Shift + Ctrl + [). Применяем к этой фигуре стиль слоя, продемонстрированный ниже:


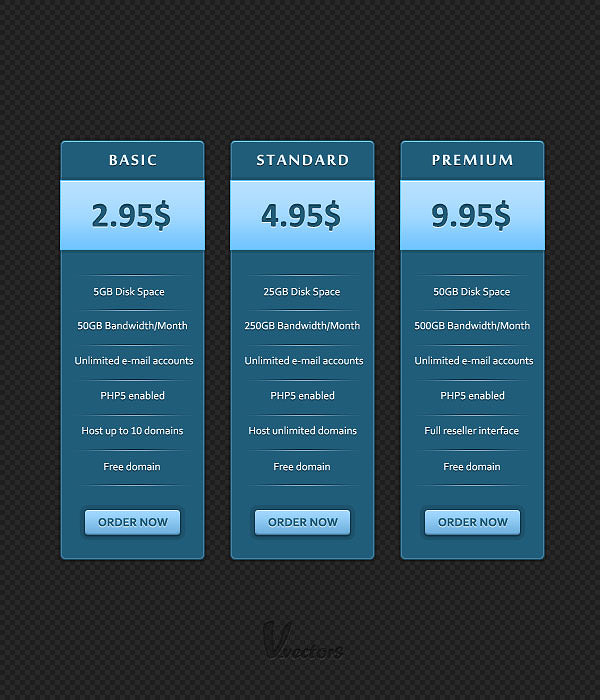
Вот и всё!