Космические виды с Photoshop
В этом очень интересном уроке, вы научитесь видоизменять небо и создавать картины, как будто они взяты из какого-то научно-фантастического кинофильма, при этом нам потребуются лишь базовое владение графическим редактором ФШ.
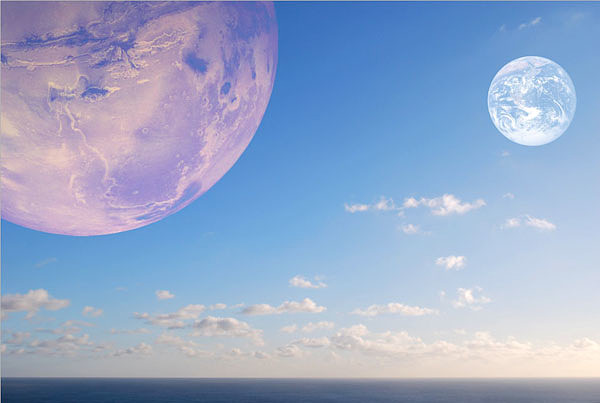
Конечный результат:

Исходники:
1 шаг:
Все изображения планет взяты из официального сайта NASA и доступны для общественного использования. Вы можете взять любые другие изображения космических объектов


2 шаг:
Как задний фон можно использовать изображение неба, сделанное мною вечером, после захода солнца, или же подберите другое, по своему усмотрению.

3 шаг:
Разместив планеты, нужно перевести их в растровый вид, а для этого воспользуемся Волшебной палочкой (magic wand tool), посредством которого выделяем чёрный фон вокруг планет. Он нам не нужен, и мы его удалим.


4 шаг:
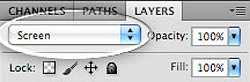
Для совмещения Земли с небом, задаём режим наложения Осветление (Screen) для слоя с Землёй.
Марс размещён к нам ближе, поэтому необходимо все его цветовые оттенки сохранить, а сделаем это установкой режима наложения Замена светлым (Lighten).


5 шаг:
Добавляем тень к Земле, посредством слоя-маски, вызвав её в нижней панели инструментов. Проверяем что она активна, щелчком мыши по ней.

Определяемся с кистью, диаметр которой должен быть в пределах двух третей Земли и 10-процентной жёсткости. Цвет – чёрный.
Щёлкаем кисточкой рядом с нижней кромкой Земли, тем самым скрывая эту область на слой-маске и имитируя тень.


6 шаг:
Добавляем Солнце, проглядывающее из-за красной планеты, и поможет нам в этом рендеринг Блик (lens flare), который нужно продублировать.
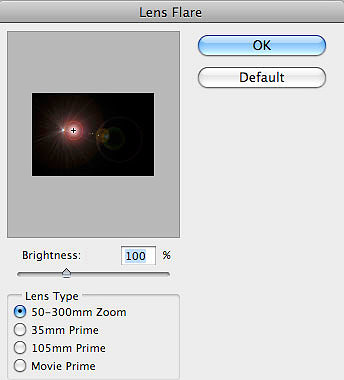
В первую очередь создаём новый слой и заливаем его чёрным, и не выходя со слоя, следуем в меню Фильтр – Рендеринг – Блик (Filter>Render>Lens flare). Задаём настройки, указанные ниже. Перемещаем крестик в нужную позицию, там где и будет блик. Подтверждаем ОК.

7 шаг:
Задаём режим наложения для слоя с бликом Осветление (Screen), для нейтрализации чёрного фона.
Инструментом Трансформация (transform tool), завышаем масштаб блика, установив его по границе Марса. Дублируем слой с бликом, занижаем его непрозрачность до 50%.

Вернёмся к оригинальному слою с бликом и абсолютной непрозрачностью. Добавляем к нему ещё одн слой-маску.
Далее, нужно будет избавиться от фрагмента блика, перекрывающего Марс с нахлёстом, не трогая правый нижний край, а для этого берём большую чёрную кисть с 80-90% жёсткостью и прокрашиваем ею по изображению красной планеты, оставляя лишь незначительную часть блика на кромке. Уменьшаем диаметр кисти, чтобы восстановить самый яркий фрагмент блика.
8 шаг:
Теперь можно добавить звёздочек, подходящее изображение которых, также можно выбрать на сайте NASA.

9 шаг:
Перемещаем картинку с космосом на наш рабочий холст, и переводим его в растр.
Снова задаём режим наложения Осветление (Screen), чтобы нейтрализовать чёрные оттенки, оставив лишь россыпь звёзд и туманность.

Экспериментируем с размещением и габаритами звёзд, после чего добавляем к слою со звёздами слой-маску. Теперь можно избавиться от лишних звёзд, наложившихся на море и планету.
Для реалистичности звёзд в районе верхней области неба, задействуем Градиент (gradient tool), цвет – чёрный. Протягиваем его от середины и вниз. Далее, чёрной кистью, как и ранее, убираем звёзды, сделанные наложившиеся на планеты.
Работа на слое-маске должна выглядеть примерно так:

10 шаг:
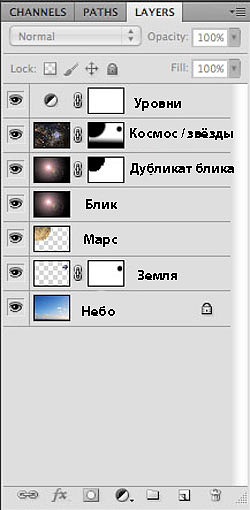
Нижняя иллюстрация демонстрирует нам расположение слоёв в палитре слоёв, также вы можете увидеть, что я приложил корректирующий слой Уровни (Levels) для финальной корректировки контрастности по всему изображению.

11 шаг:
Вот и всё, предлагаем вашему вниманию то что получилось, и несколько фантазий на эту тему, сделанных аналогичным методом.









