Метод частотного разложения
В процессе ретуширования специалист часто встаёт перед дилеммой – ка обработать один фрагмент изображения, без влияния на другой. Например, одни из самых распространённых манипуляций – нейтрализация неровностей кожи, искусственных или настоящих, но при этом требуется оставить естественную фактуру кожи. В этом материале мы и узнаем как это можно сделать качественно и сравнительно быстро. Задействуем снимок сделанный одной интересной фотокамерой, которую я как раз тестирую:

Для наилучшего соответствия описанной выше задаче, мы задействуем метод частотного разложения изображения. Для этого, картинку требуется разделить на два компонента – низкочастотный сигнал и высокочастотный. Итак, скачиваем оригинальное изображение в формате PSD (47 Мб)

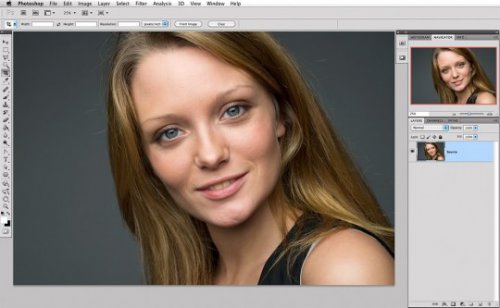
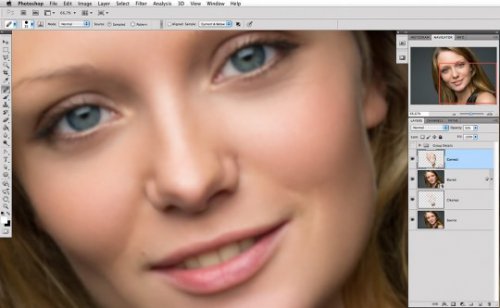
Открываем незаменимый Photoshop и само изображение:

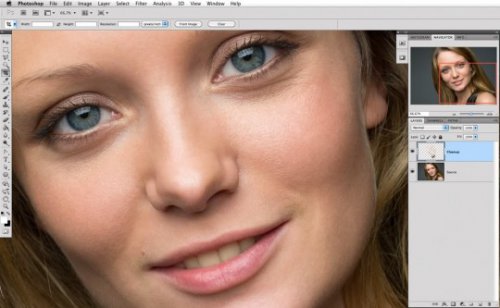
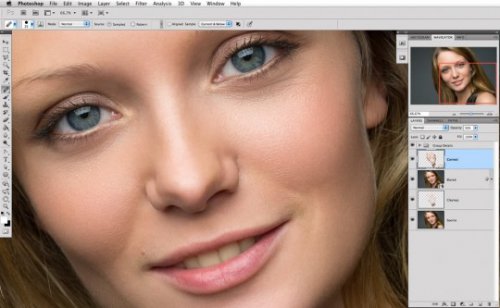
Инструментом Healing Brush Tool в чистовом слое с забором образца с Curent & Below избавляемся от видимых дефектов:

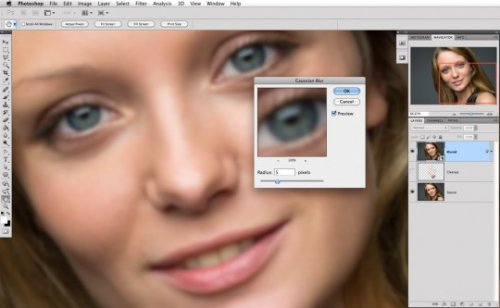
Сливаем оба слоя в один командой (Ctrl + Alt + E), полученное изображение размываем фильтром Gaussian Blur с заданным радиусом 5:

Это значение выбрано потому, что под него попадают дефекты кожи средних размеров, но для более точной подборки радиуса, используйте Smart Filters.
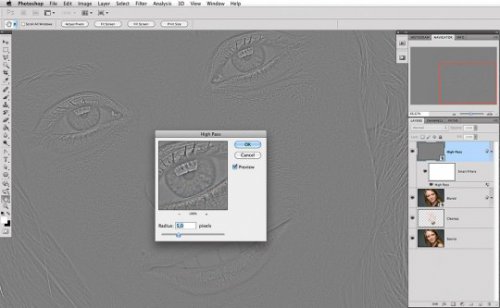
Создаём ещё один чистовой слой (меню слоёв Source + Cleanup), и активируем к нему High Pass с радиусом 5.

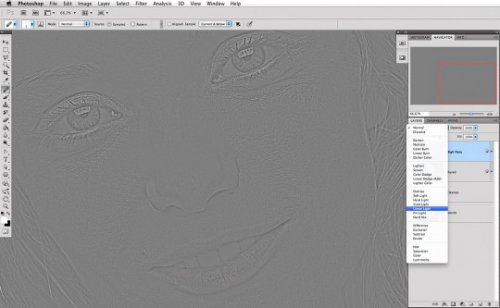
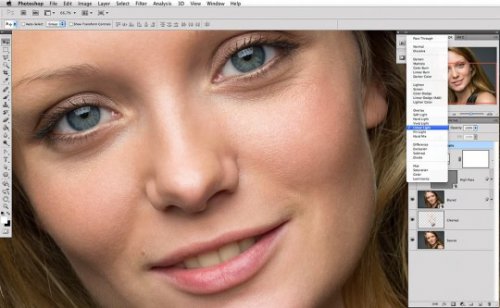
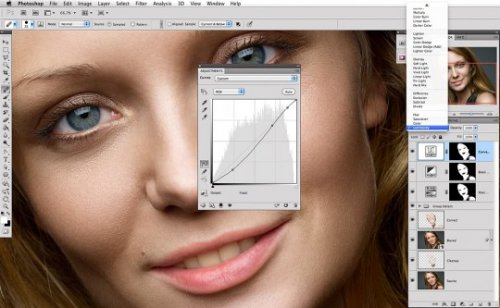
Далее, если я совмещу оба слоя (Blured и High Pass) каким-нибудь контрастным режимом наложения, то теоретически я получу картинку, в которой пятна слоя Blured и детализация High Pass разместятся на отдельных слоях. Для этой операции как самый оптимальный мы выберем режим наложения Linear Light:

В силу собственной математики, режим Linear Light усиливает высокочастотный слой High Pass в два раза, поэтому получается что-то вроде такого:

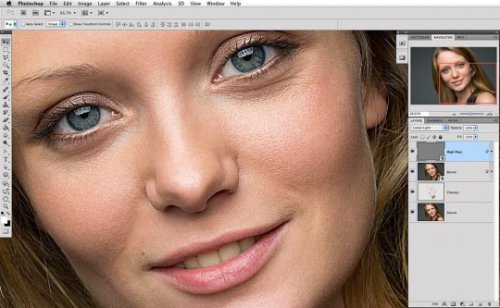
Хотя нам нужно так (включены только слои с исходной картинкой):

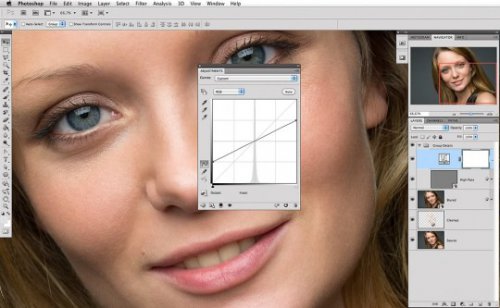
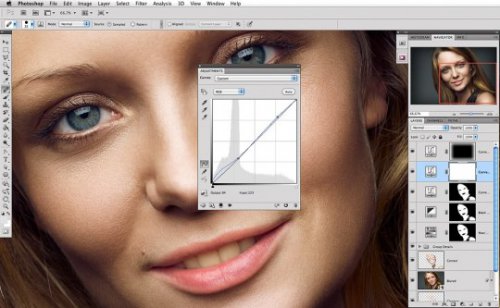
Именно поэтому для компенсации подобное усиление требуется немного ослабить слой High Pass, также в два раза. Применим к нему такую коррекцию:

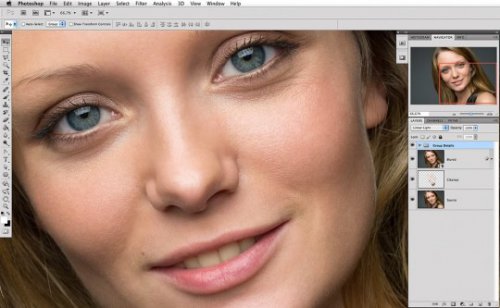
Объединяем корректирующий слой со слоем High Pass в одну группу, а саму группу совмещаем со слоем Blured с помощью Linear Light:

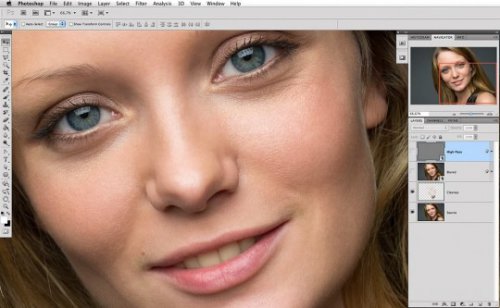
Результат:

Поздрвляем! Сложенное изображение ничем не отличается от исходной картинки, но в полученном «бутерброде» кроме прочего имеется огромный плюс – в этом изображении вы можете корректировать слой с пятнами (Blured) и слой фактуры (High Pass), без влияния на друг друга, по отдельности.
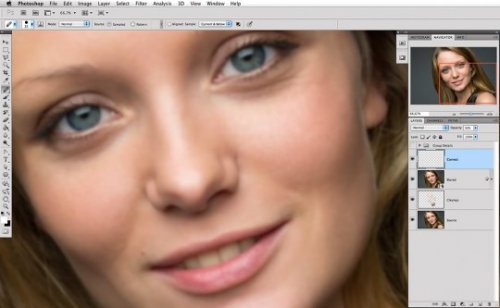
А для этого, создаём новый слой Correct и размещаем его над слоем Blured. В нём мы будем править неровности слоя с пятнами, не волнуясь за потерю кожной фактуры, которая находится в группе Detail

Это можно сделать по разному, например размывая слой избирательно Gaussian Blur или же прорисовывать кистью поверх него, а можно задействовать Clone Stamp Tool или Smudge Tool. Можете делать всё это, совершенно не опасаясь за сохранность деталей, выделенных в отдельную группу.
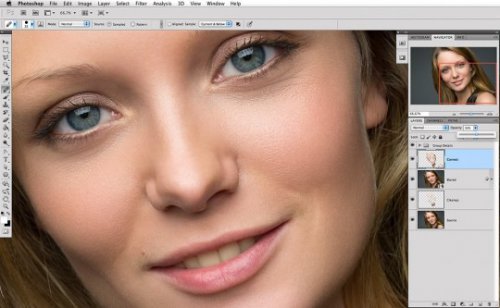
Итак, результат моих манипуляций со слоем Blured:

А такой результат получится, если сделать видимой группу Detail (включить):

Эффект сглаживания пятен кожи контролируется прозрачностью корректирующего слоя:

Подберите его исходя из вашего изображения, чтобы избежать ироничного хмыканья зрителей «пластик… пластик» :-)
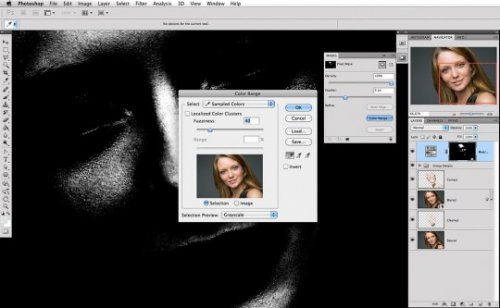
После выравнивания кожи, приступаем к тонированию кожи. Для этого создаём Adjustment Layer Hue/Saturation инструментом Color Range делаем маску на тона кожи:

Значение Saturation для кожи уменьшаем до -35. Кожа у нас получилась немного обесцвеченной, но это необходимо для уменьшения цветовых перепадов на разных участках лица.
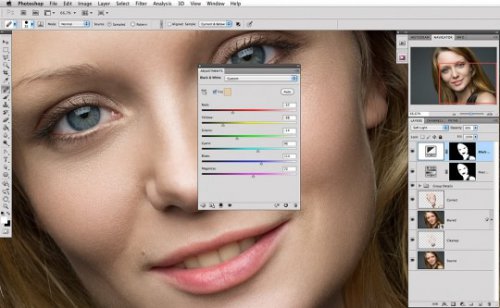
С той же маской, что и у предыдущего корректирующего слоя, применяем Layer Black & White с активированным режимом тонирования Tint. Накладываем данный корректирующий слой с помощью режима Soft Light:

В этом режиме, мы получаем приятный золотистый оттенок кожи, который усиливает контраст кожи:

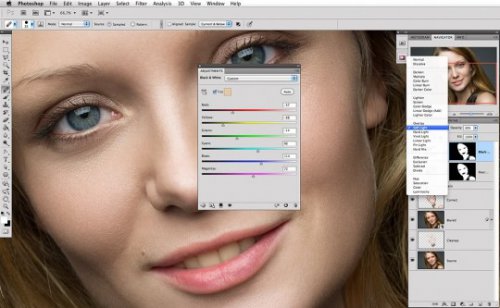
По идее, можно было бы попробовать и режим наложения Color, но он плохо выражает объём, так как фактически это получится обычная замена цветовой палитры кожи на тон, установленный в поле Tint:

Вот почему я прибегаю к Soft Light (или Overlay, если требуется более выраженное увеличение контраста), но с одновременным ослаблением эффекта при изменении прозрачности слоя:

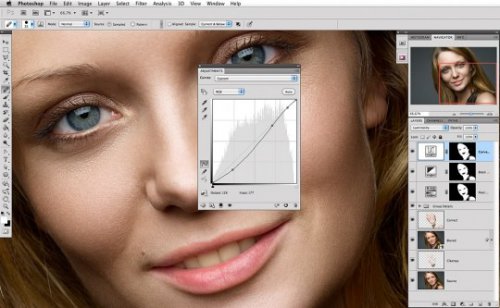
Прибегнув к Adjustment Layer Curves ещё раз регулируем контрастность кожи:

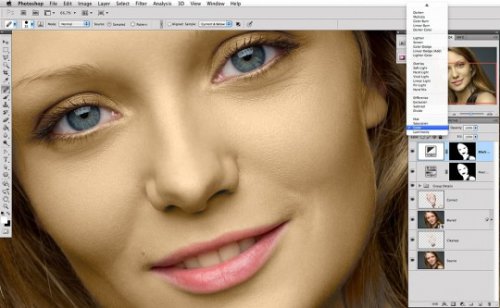
Во избежание «ухода» цветов во время этого действия, накладываем Adjustment Layer режимом сложения Luminosity:

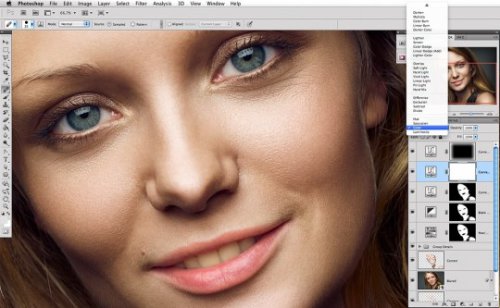
Напоследок, ещё одна коррекция Curves, но уже для всего изображения. Корректируем только голубой канал, чтобы выразить цветной контраст изображения за счёт усиления «холода» теней и «игры» жёлтого света:

Чтобы коррекция не повлияла на яркость конечного изображения, я использую режим наложения Color:

Немного виньетирования:

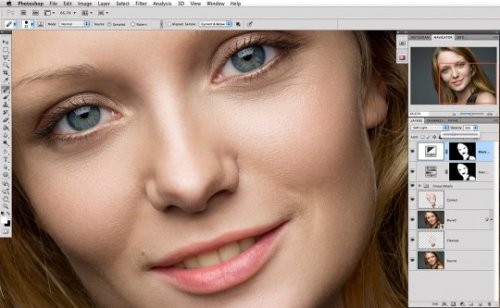
Тонкие штрихи в настройках и портрет готов:

По материалам: Антон Мартынов






Типичный пример того как «после» получается хуже чем «до»
Это точно, особенно если наложить исходное и финальное фото друг на друга (да хоть в браузере открыть в разных вкладках) и быстро переключаться между первым и вторым - впечатление от финального как от чего-то слегка чудовищного. Японские ужастики почему-то вспомнились.
ага, не вижу никакого отличия!
ничё то Вы не понимаете, товарищи. Оч интересный урок, спасибо!