Photoshop: создаём тень
В изобразительных видах искусства, будь то живопись или фотография, атмосфера объёма достигается за счёт отображения светотеневого рисунка. Проще говоря, если объект наделён тенью или на нём наложены тени соседних объектов, то изображение воспринимается объёмным, несмотря на то что сама картинка представлена перед нами в плоском, двухмерном виде.
Тени, добавленные объекту, значительно увеличивают зрительную глубину и объём. Используя программу Photoshop, добавить тень можно с помощью стилей слоёв, но такие тени располагаются параллельно самому объекту. Для шифровых или фигурных эффектов этого бывает вполне достаточно, но когда требуется иллюзия реальной тени, например, в фотомонтаже, то вышеприведённые стили слоёв будут просто не к месту. Поэтому рассмотрим другий способ, как с помощью того же Photoshop, наделить объект собственной тенью.

Воспроизвести настоящую тень в Photoshop, не прибегая к инструментам стиля слоёв, не так уж и трудно. На примере скрипки с нотами (рис. 3,34) на градиентном фоне, мы добавим реальную тень. На начальном этапе у нас будут три слоя — скрипка, ноты и фон. Копируем слой со скрипкой (Ctrl+J) и размещаем её под слоем «оригинальной» скрипки. В качестве основного цвета устанавливаем чёрный цвет (D) и нажимаем Shift+Ctrl+Backspace, для того чтобы залить копию скрипки чёрным цветом.
Командой Edit>Free Transform (Ctrl + T) и с нажатой клавишей Ctrl перетаскиваем угловые маркеры, чтобы создать перспективную тень в нужном месте (рис. 3.35).

Для окончания преобразования нажимаем клавишу Enter, затем в палитре слоёв кликаем верхнюю кнопку Lock Transparent Pixels (Заблокировать прозрачные пикселы). Этот шаг необходим для того, чтобы градиентная заливка, которую мы активируем на следующем этапе, затронула только область слоя залитую чёрным. В принципе, копию слоя можно сразу залить градиентом, но предварительная заливка будет удобнее для редактирования формы тени.
Выбираем чёрный цвет в качестве основного, белый определяем как фоновый, и заливаем слой с тенью градиентом, от чёрного к белому.
Снова кликаем кнопку Lock Transparent Pixels, но уже для разблокирования прозрачности. Применяем к этому слою фильтр Blur>Gaussian Blur, установив радиус 2 пиксела. Реальная тень должна иметь перспективное размытие, но увы, в программе Photoshop, такая команда не предусмотрена.
Чтобы исправить ситуацию с перспективным размытием, поступаем так. Выделяем верхнюю часть тени, примерно одну шестую часть или меньше, в случае если тень длиннее. Для смягчения края выделенной области, воспользуемся комбинацией Select>Feather (Ctrl+Alt+T), и в появившемся диалоговом окне введём 10 (рис. 3.36).

Применяем фильтр Gaussian Blur с значением радиуса 4—8, затем снова выделяем часть тени, около одной четверти, размываем выделение и опять накладываем фильтр Gaussian Blur, с теми же значениями (рис. 3.37, 3.38).


Повторяем последовательность этих команд несколько раз, пока не получится размыть всю тень, с каждым разом всё больше увеличивая область выделения.
Обратите внимание, что с каждым применением фильтра Gaussian Blur тень будет размываться всё больше. Таким же образом создавалась тень и для нотного листа.
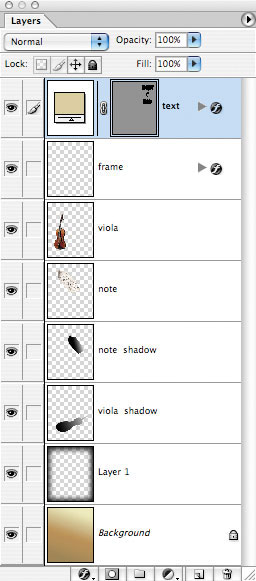
Слоями с тенями нужно поменять режим наложения на Multiply и уменьшить непрозрачность. Это необходимо для того, чтобы объекты попавшие в тень были видны, а не исчезли под чёрным цветом (рис. 3.41). Палитра слоёв отображена на рис. 3.39.

Совет: у инструментов рисования и ретуширования, также как и в палитре слоёв, есть режимы наложения. Выбрать нужный режим можно из палитры Options (Параметры) или с помощью клавишных комбинаций.





