"Настоящий" туман с Photoshop
Этот урок создан на основе англоязычной публикации «Realistic Fog & Mist». Итак, мы попробуем создать простой, но вместе с тем достаточно реалистичный эффект туманной взвеси практически на любом фотоснимке.

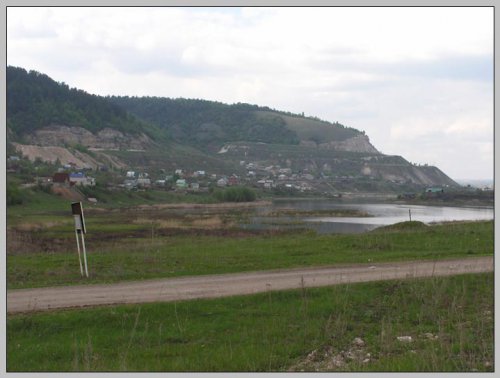
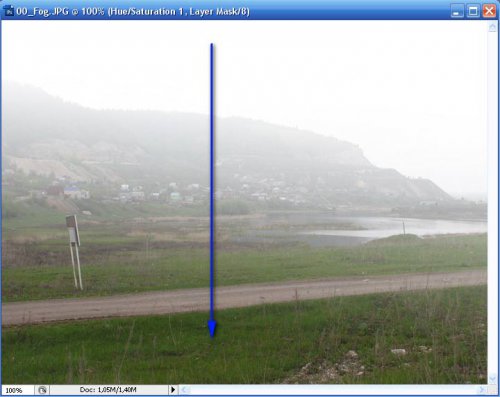
- Открываем Фотошоп, где обращаемся к подходящей к редактированию фотографии. В нашей ситуации, в качестве образца, пусть будет такое изображение:

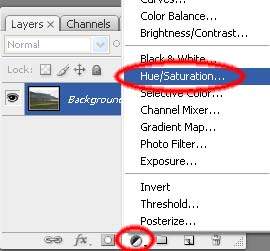
- Щёлкаем по пиктограмме Create new fill or adjustment layer в нижней части палитры слоёв…

…где обращаемся к пункту Hue/Saturation. Таким образом, мы добавим корректирующий слой Hue/Saturation.
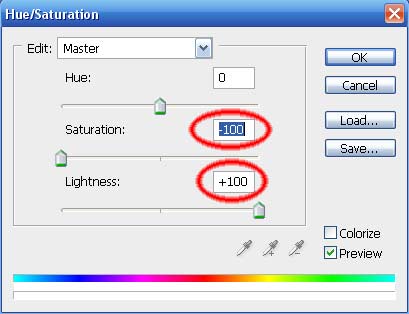
Параметру Saturation указываем значение -100, а параметру Lightness +100.

- После подтверждения ОК, наша фотография исчезнет, оставив после себя лишь непроницаемо белый фон. Но вы не переживайте, пока всё идёт правильно и сейчас нужно поступить следующим образом.
- Жмём на клавиатурную клавишу D, тем самым мы сбрасываем установленные значения цветов фона Background и переднего плана Foreground, задав им цвета по умолчанию.
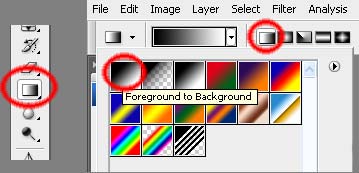
- Обращаемся к опции Gradient Tool в палитре инструментов, или же просто жмём кнопку G на нашей клавиатуре. После этого, необходимо убедиться что выбранный тип градиента — именно Foreground to Background и Linear Gradient.

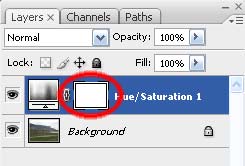
- Делаем активной маску слоя, а для этого в палитре слоёв щёлкаем по превьюшке маски. Если вы делаете всё правильно, вокруг значка превью должен появиться тонкий прямоугольник белого цвета, который будет свидетельствовать о том, что на данный момент выделена маска слоя, и корректировать мы будем лишь эту маску.

- Зажав левую кнопку мышки, начинаем вести по нашей картинке «черту» с верхней части вниз.

Можно константировать, что у нас получился достаточно правдоподобный эффект тумана. Вполне возможно, что для получения подходящего результата, вам придётся несколько раз поэкспериментировать с «рисованием» линии, менять места её начала и окончания, чтобы прийти к оптимальной схеме расположения туманной гущи.

Если плотность тумана покажется вам излишней, его силу можно уменьшить посредством изменения прозрачности ползунком Opacity, в активном корректирующем слое.





