Накладываем картинку на 3D-куб
В данном уроке мы узнаем как сделать не просто куб, но и украсить его каким-нибудь тематическим изображением, с полной имитаций пространственности.

1 шаг:
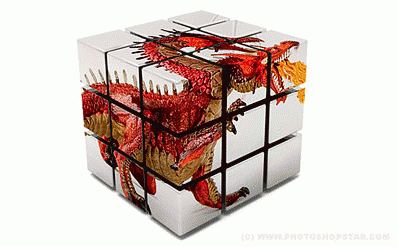
Сначала находим подходящее изображение. Открываем документ с кубом.

В моём случае я воспользовался картинкой дракона.
2 шаг:
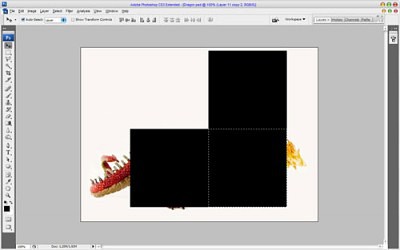
Открыв изображение, создаём новый слой клавишами Shift+Ctrl+N прямо на рабочем изображении с драконом. Вооружаемся инструментом Прямоугольная область (Rectangular Marguee Tool)(M), чтобы получить прямоугольное выделение размером 250 на 250 пикселей. Заливаем эту область любым цветом, допустим чёрным.

3 шаг:
Добавляем ещё парочку таких квадратов в других областях, размещая квадраты на отдельных слоях. Это делается для того, что позже воспроизвести все три видимые стороны нашего куба.Далее, выбираем один из чёрных квадратов, заходим в меню Select>Load Selection (Выделение>Загрузить выделение) и загружаем выделение. Это будет работать только в активном слое. Фоновый слой с драконом делаем активным, после чего дублируем его клавишами Ctrl+C.

4 шаг:
Следуем на главный холст с кубом, вставляем в него продублированную часть картинки клавишами Ctrl+V.

5 шаг:
Это мы сделали, теперь накладываем картинку на одну из сторон куба, а для этого воспользуемся меню Edit>Transform>Distort (Редактировать>Трансформирование>Искажение), чтобы трансформировать его под нужный угол.

6 шаг:
Аналогично поступаем с двумя другими выделениями.


На данном этапе мы получили объёмное кубическое изображение с драконом на гранях, но это ещё не всё..
7 шаг:
Производим слияние трёх слоёв в единый слой (в среде CS5 для каждого слоя режим меняется отдельно), после чего задаём готовому слою режим Multiply (Умножение).

8 шаг:
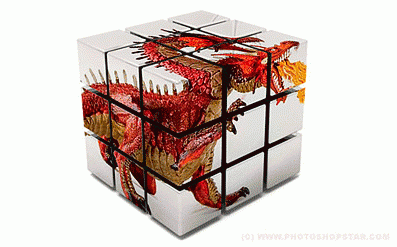
Задействуем инструмент Eraser Tool (Ластик) (Е) и жёсткой круглой кисточкой делаем границы между сегментами куба более чёткими.
Должен получиться примерно такой результат:







Грамотно сделана работа ))) Маладец