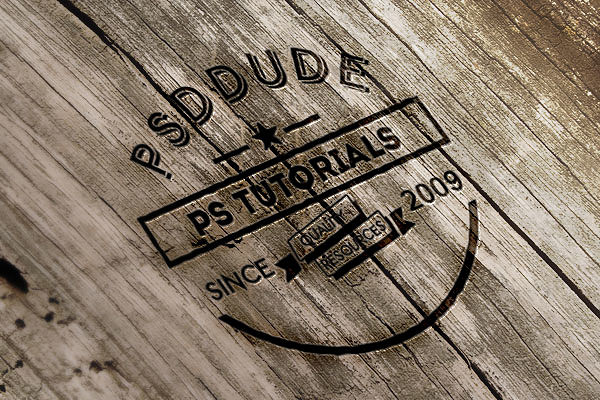
Эмблема на древесной текстуре
В этом несложном уроке мы научимся создавать «выжженную» гравировку на деревянной поверхности. В качестве образца, вы можете выбрать любую подходящую надпись или логотип и затем отредактировать её по своему усмотрению.

- Первое с чего начинаем – это выбор подходящей древесной текстуры. В данном уроке я использовал текстуру старого, выцветшего дерева, которую можно взять тут.

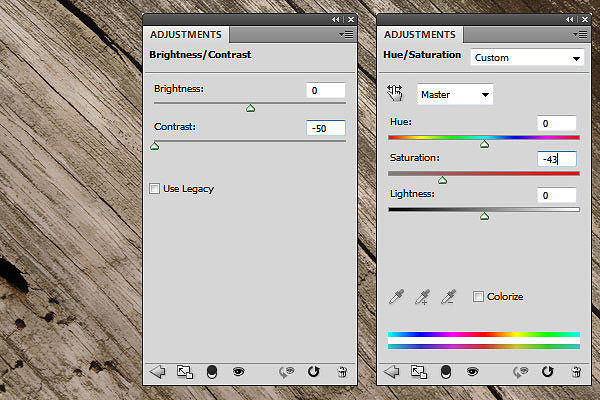
- Прикладываем несколько корректирующих слоёв, чтобы придать большей визуальной «старины» дерева, а делается это методом использования настроек Brightness/Contrast (Яркость/Контрастность) и Hue/Saturation (Цветовой тон /Насыщенность).

- Добавляем логотип. Лично я использовал знак, наиболее подходящий под стиль «ретро», созданный самостоятельно, ну а вы, можете скачать его по этой ссылке. Файл полностью редактируется, с расширением PSD, кроме того, вы можете позаимствовать один из таких ретро-символов, чтобы настроить на свой лад.

- Открываем psd-файл с логотипом в ФШ, и размещаем его над слоем с древесной текстурой, после чего трансформируем все слои логотипа в смарт-объект.
Примечание: в даннгм psd-файле есть 3 группы, поэтому для большего комфорта в перемещении в работу, рекомендую соединить все группу в одну новую группу, после чего перенести её на рабочее изображение, и уже потом её можно преобразовать в смарт-объект.

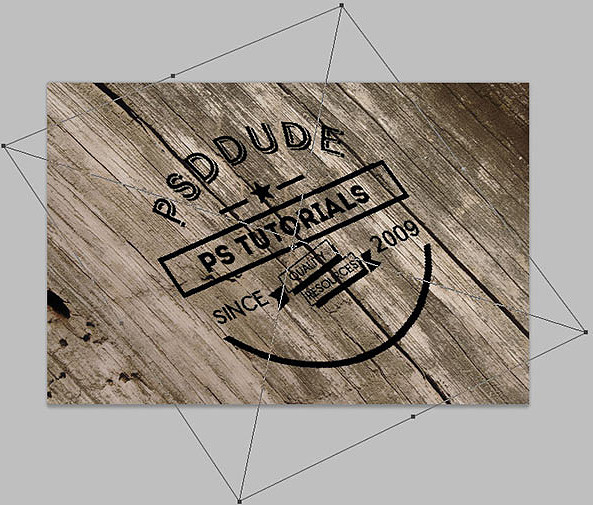
- Наша эмблема и текстура представлены под разными углами, поэтому для исправления ситуации переходим в меню Edit> Transform> Distort (Редактирование-Трансформирование-Искажение), где и корректируем угол наклона логотипа.

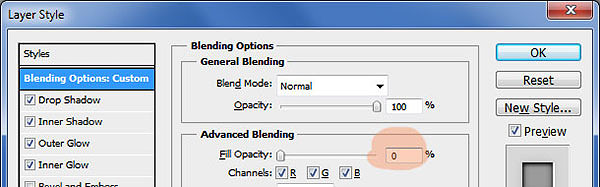
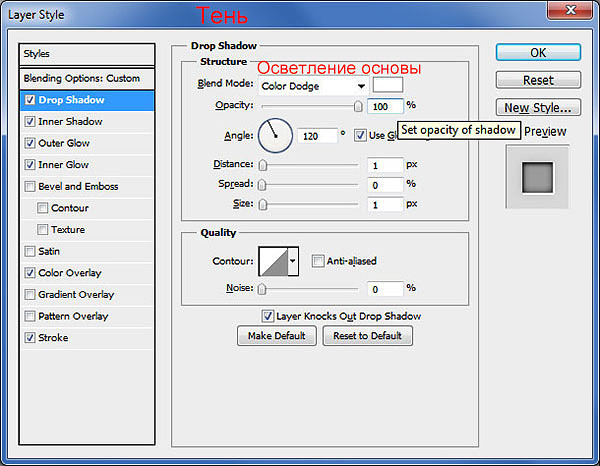
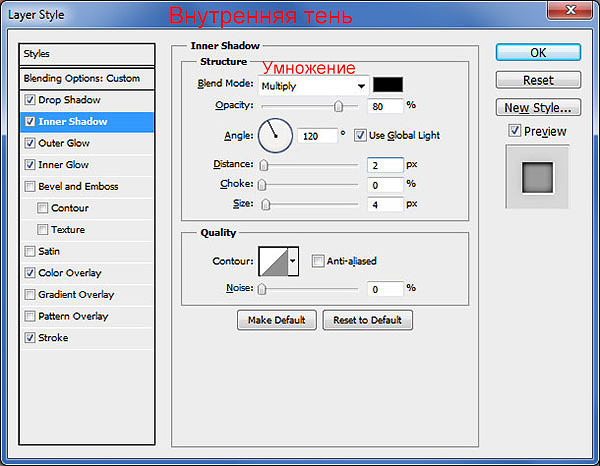
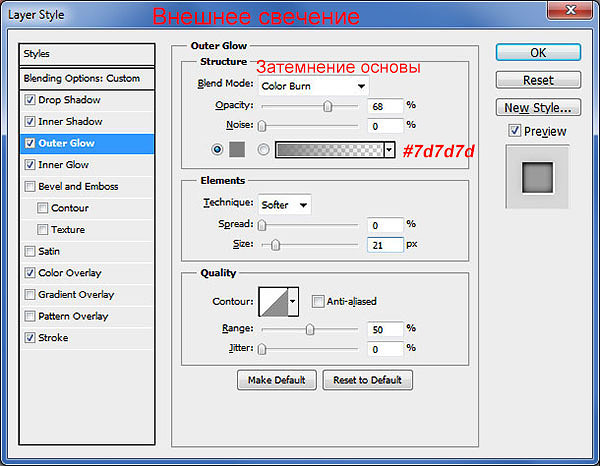
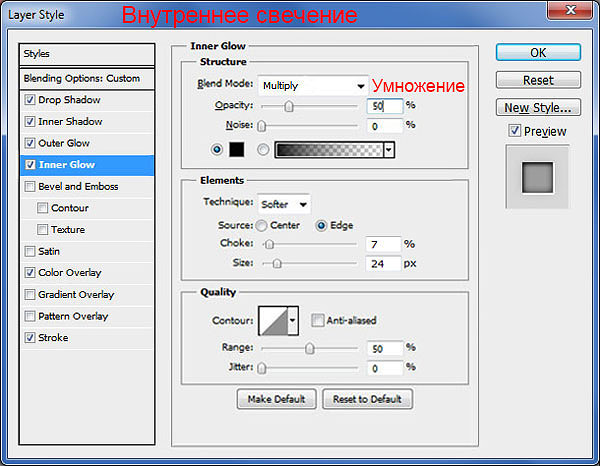
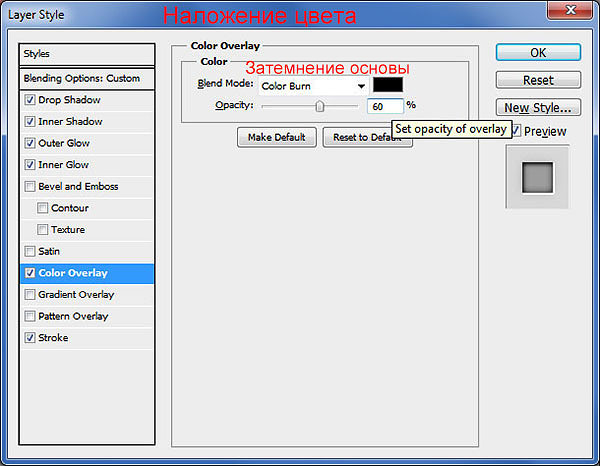
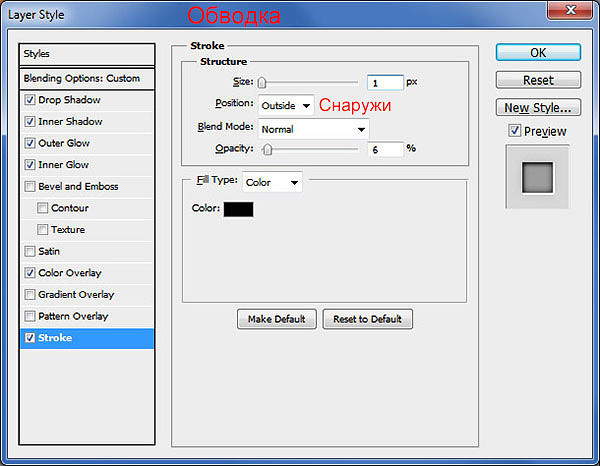
- Далее, нам остаётся лишь добавить следующие стили слоя, для имитации эффекта гравировки и эффекта выжженного дерева.








К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока