"Ледяной" текст
На этот несложный урок мы потратим совсем немного времени, но при этом научимся ещё одному способу эффектного оформления теста, напоминающему постер к диснеевскому трёхмерному мультфильму «Холодное сердце».
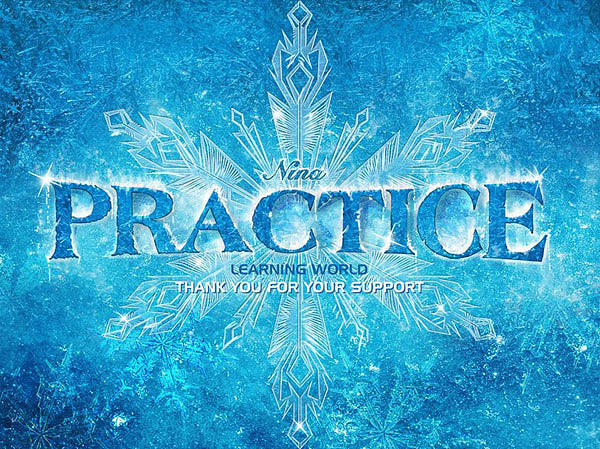
Ожидаемый результат:

1 шаг:
- Создаём задний фон, для этого открываем исходную текстуру.

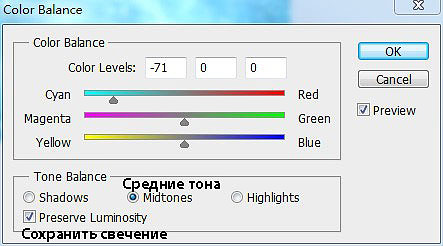
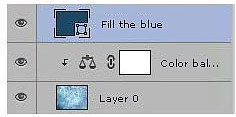
- К слою с текстурой, прикладываем корректирующий слой Цветовой Баланс (color balance) в виде обтравочной маски, и применяем для него такие настройки:


- На очереди ещё один слой, заливаем его синим цветом #194765, задаём ему режим наложения Перекрытие (Overlay).


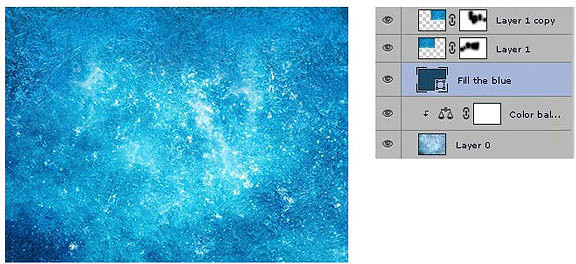
- Выделяем фрагмент текстуры из оригинала, создаём две их копии, размещая дубликаты над всеми слоями.

- Совмещаем копии слоёв с задним фоном посредством слой-маски (дополнительно можно обработать края этих копий мягкой чёрной кистью)

- Обрабатываем задний план так, как нам нравится. В моём примере, скрыты светлые края изображений, оставив поперечную часть середины светлой.

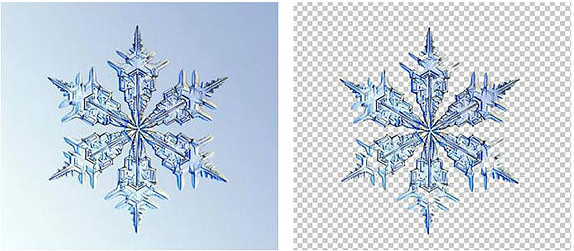
- Добавляем снежинку на рабочий холст чтобы украсить задний план, или же рисуем её самостоятельно

- Проворачиваем снежинку, активируем масштабирование, произвольно разносим по заднему фону, задаём режим наложения Разделение (Division) или Перекрытие (Overlay).

2 шаг:
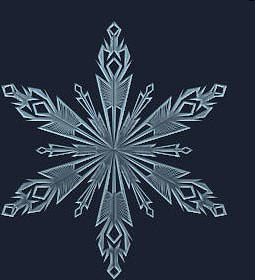
- Создаём снежинку, а для этого нам потребуется холст не более 800х800 пикс. Начинаем с центра, для прорисовки фрагмента снежинки, придумывая вид снежинки исходя из фантазии. Несколько раз дублируем нарисованный фрагмент, чтобы получить шестиконечную ледяную красавицу.
http://www.photoshop-master.ru/lessons/les2691/12.jpg
- Добавляем её в рабочий документ, разместив посередине картинки. Заливаем (Fill) со значением 0, после чего дублируем слой со снежинкой, чтобы у нас их было два.
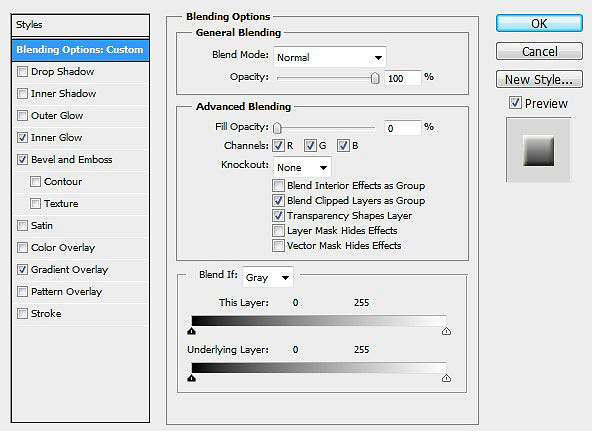
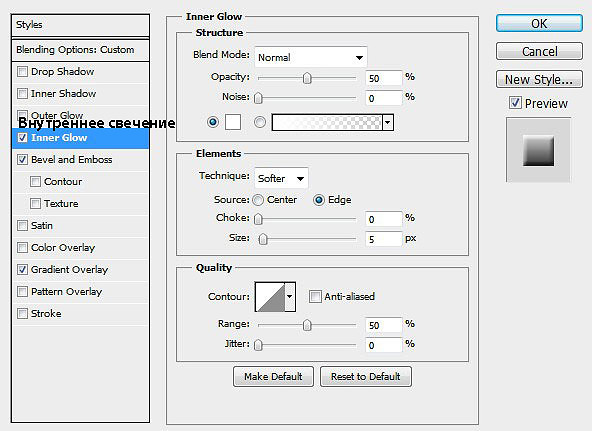
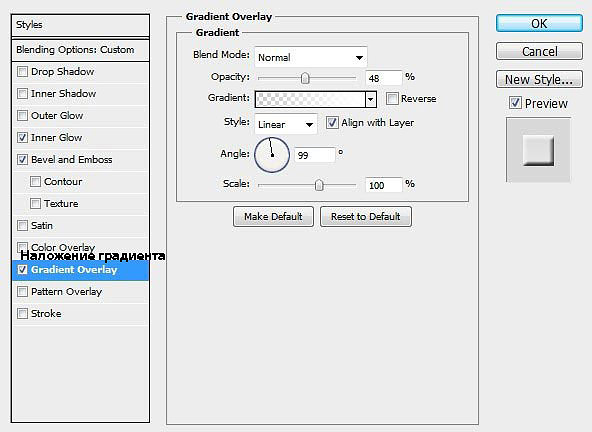
- Пробуем следующие стили к верхнему слою со снежинкой:





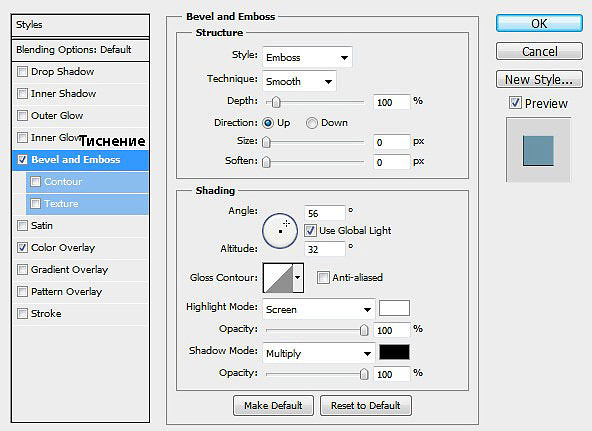
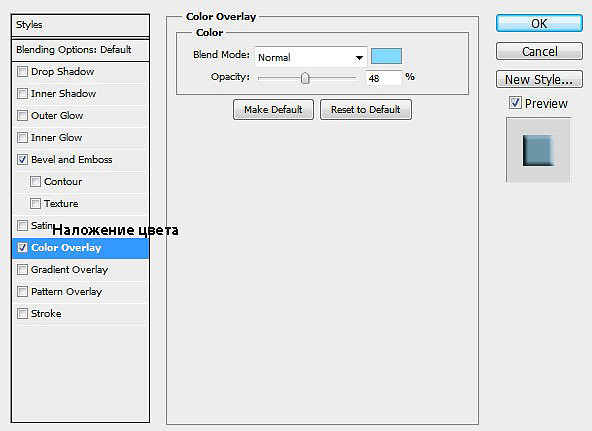
- Выделяем слои со снежинками, группируем их в единую группу (Ctrl+G)., и вновь применяем стили слоёв:


Получается примерно так:

- Добавляем слой-маску, посредством которой прячем серединную поперечную часть для добавления текста.

- Произвольно прорисовываем блики белого света.
3 шаг:
- Подбираем подходящий шрифт, прописываем текст, полужирным стилем, потом активируем свободную трансформацию и деформацию по вкусу.

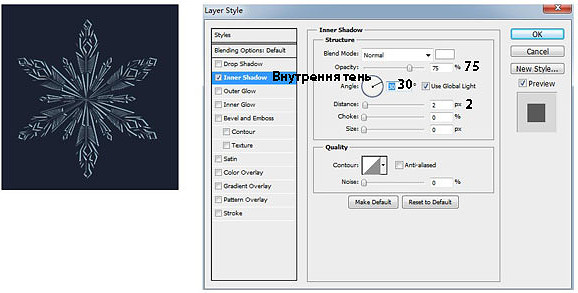
- Создаём ещё один слой, копируем текстуру заднего фона для последующего наложения её на текст. Корректируем Уровни (Levels) и Цвет (Color) для большей «глубины» на фоне заднего плана. Прикладываем стиль слоя Внутреннюю тень (inner shadow).

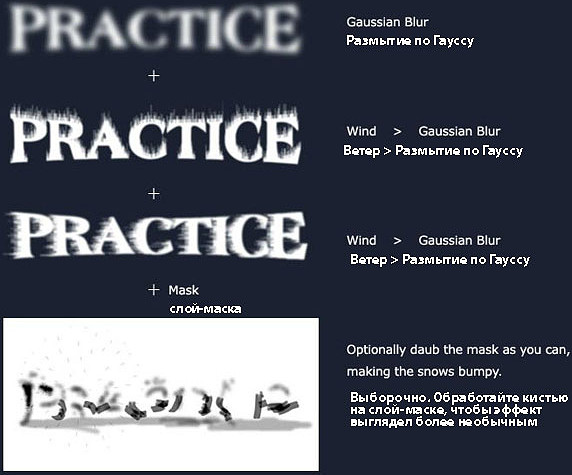
- Нейтрализуем видимость слоя с текстом, а затем, придаём тексту эффект льда и снега.

- Для этой операции нам понадобятся фильтры, например Размытие по Гауссу и Размытие в Движении, дважды применив их, при этом второе Размытие в Движении можно сделать на слой-маске слоя.

- Активируем видимость слоя с текстом, после чего у нас должно получиться примерно следующее:

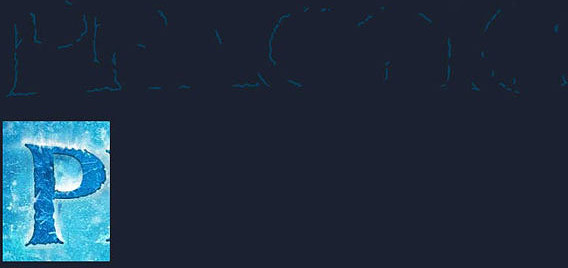
- Обводим края текста, чтобы сделать текст максимально необычным. Лично я самостоятельно прорисовал края текста штрихами на планшете, после чего, для большей выраженности, приложил слой-маску к слою с группой текста и чёрной кисточкой откорректировал буквы.


- Обводим контуры букв тёмной кисточкой, желательно тёмно-синего цвета.

- Добавляем эффект падающего снег к уже готовому слою с текстом, можно с кистями Сосульки 1 и кисти Снег.

- Украшаем сценку россыпью звёздочек

Добавляем подзаголовок и вуаля, новогодняя открытка готова!

К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока






Здравствуйте!Можете пожалуйста сделать такую же картинку, но с другой надписью?Просто срочно нужно, а такими прогами я не владею.