James White: фотография, штрихи и ретро
Мне очень нравится творчество Джеймса Уайта (James White, если вы не знаете кто это, то посетите его сайт blog.signalnoise.com), восхищаюсь его способностями переигрывать геометрические формы и цвета, что придаёт его картинам неповторимый налёт ретро. При этом, автор использует вполне современ-ные методики…

Как-то в одном интервью художник признался, что в процессе творчества он пользуется флеш-скриптом для генерирования векторних форм, а конечные этапы обработки Уайт завершает в Фотошопе или Иллюстраторе. Подзарядившись энергетикой творчества этого автора, я тоже решил попробовать его стиль, но со своим, собственным «я». И вот что у меня получилось…
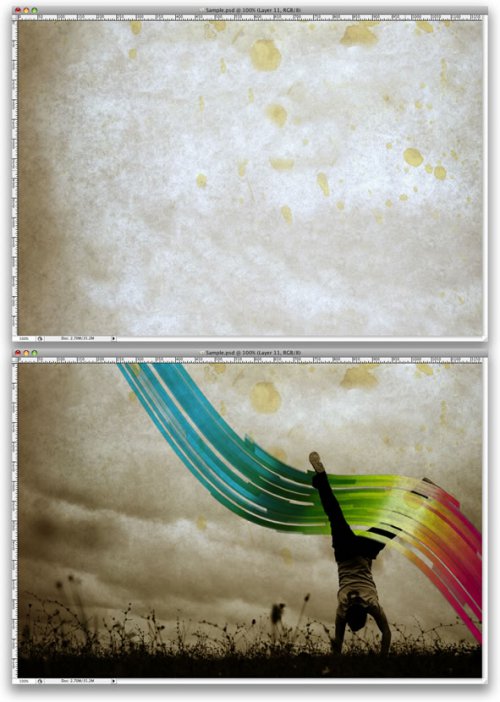
Сначала давайте посмотрим на то, что мы хотим получить в итоге:

1 шаг: Выбираем картинку и размещаем её в новом документе Photoshop (данный эскиз можно скачать на sxc.hu/photo/876777), для которого подбираем разрешение 1440 пикс. на 900 пикс., хотя вы можете выбрать и своё.

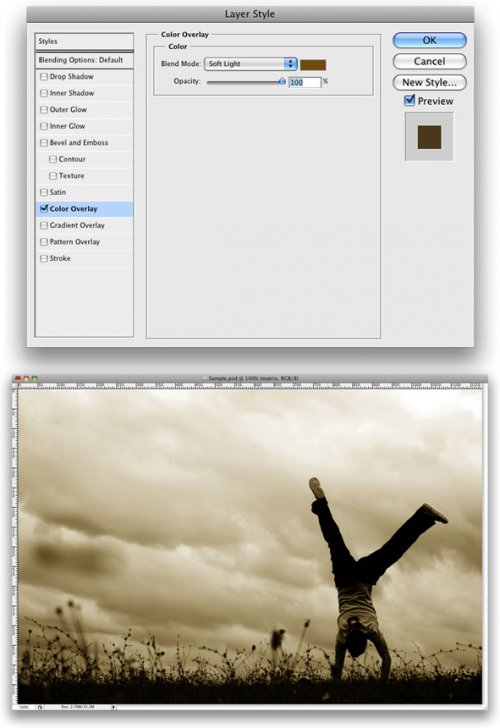
2 шаг: Следуем в Layer>Layer Style>Color Overlay, где устанавливаем режим смешивания Soft Light, а цвет – коричневый (код (#8b5c01).

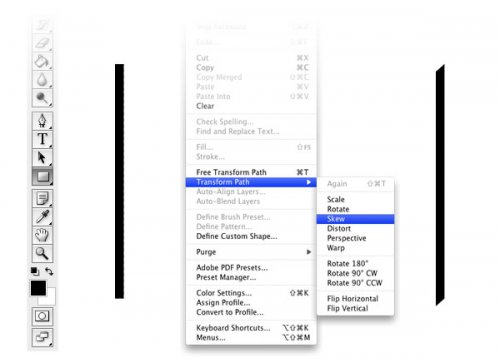
3 шаг: Создаём кисть, которая поможет нам создать фигурные линии, а для этого берёмся за Rectangle Tool(U) и рисуем прямоугольник чёрного цвета. Далее, следуем в Edit>Transform Path>Skew, а после этого — Layer>Rasterize. В качестве примера, смотрим на нижний скрин:

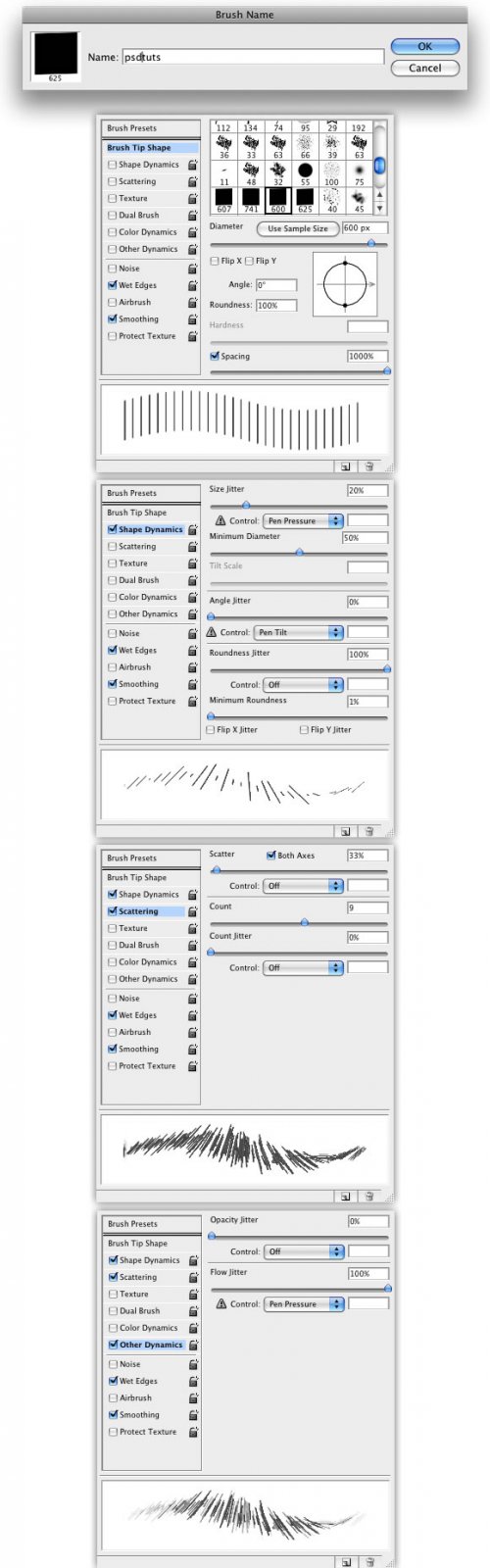
4 шаг: Кликнув правой кнопкой мышки по значку слоя, жмём Select Pixels, не останавливаемся и идем в Edit>Define Brush Preset, где из выделенного участка и получаем нашу кисточку. Называем её PSDTUTS, после чего открываем окошко настройки кисти, следуя Window>Brushes. Здесь мы настраиваем кисть, назначая примерно те параметры, которые приведены ниже:

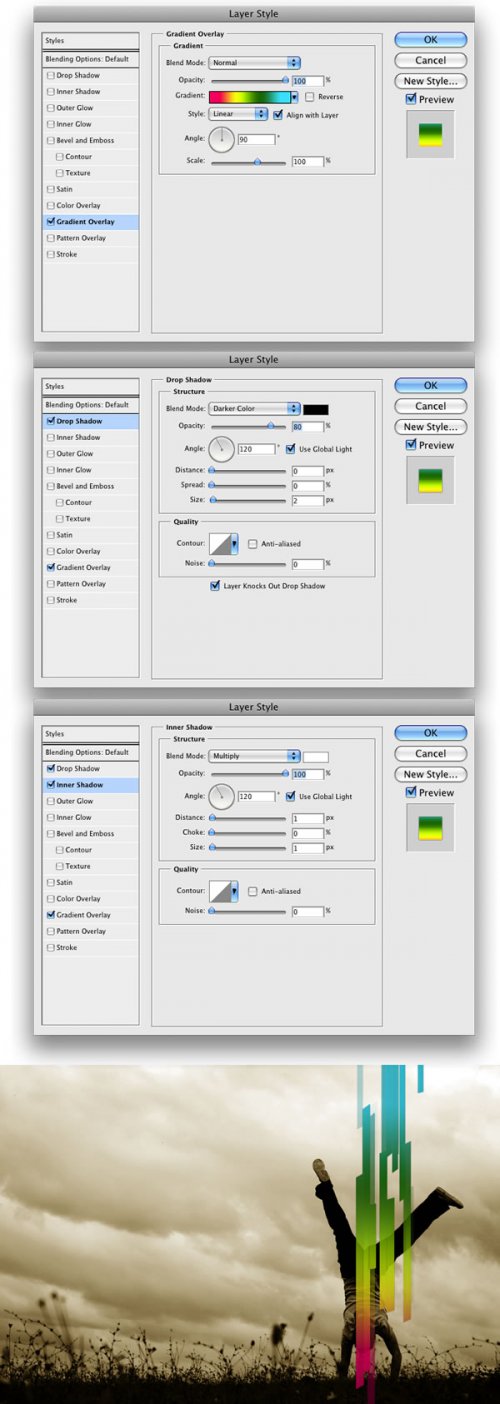
5 шаг: Создаём очередной слой и следуем в Layer>Layer Style, где попробуем для данного слоя не-которые доступные стили. После корректировки Inner Shadow, Gradient Overlay и Drop Shadow, активируем Brush Tool (B) и кликаем несколько раз, чтобы получить очертания некой формы.

6 шаг: Правым щелчком по слою, в закладке слоёв жмём на Copy Layer Style и рождаем новый слой. Очередным правым щелчком останавливаемся на Paste Layer Style, и снова взявшись за кисть, чертим полосы.

7 шаг: 6-й шаг нужно произвести ещё 2 раза.
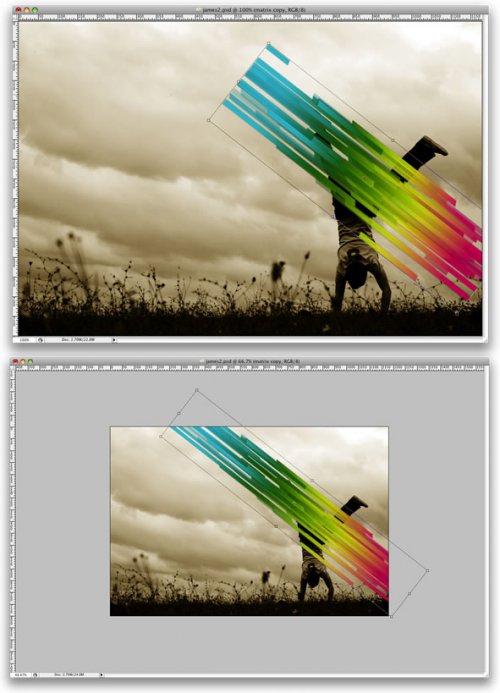
8 шаг: Отметив все слои, на которых мы рисовали геометрические формы, соединяем их в один, а для этого существует команда Layer>Merge Layers. Далее, следуем в Edit>Transform>Rotate, где меняем габариты холста, как указано снизу:

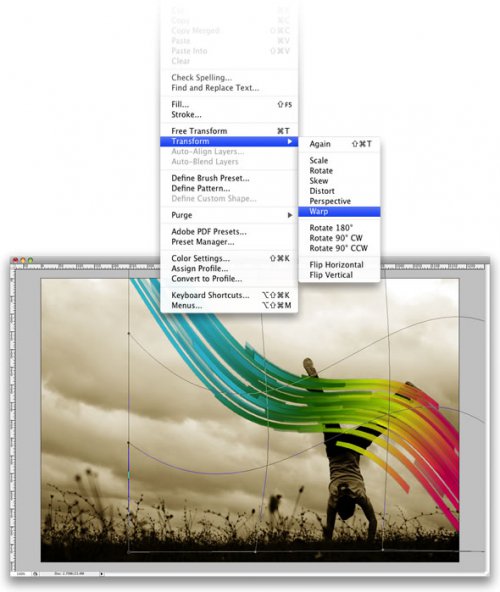
9 шаг: Активируем Edit>Transform>Warp, где двигаем сеть так, чтобы получилось что-то вроде волноподобных фигур. Нужно добиться прохождения линий перед ногами и позади них, что усилит эф-фект объёмного пространства.

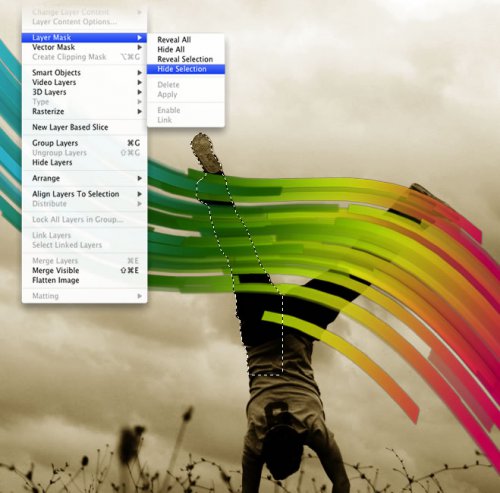
10 шаг: С помощью инструмента Polygonal Lasso Tool(L), выделяем ту ногу, которую хотим раз-местить перед полосками, далее в закладке слоёв отмечаем наш слой с полосами и следуем в Layer>Layer Mask>Hide Selection.

11 шаг: На очереди – создание нового слоя с полосами, по которому спешим кликнуть правой кнопкой. Активируем Create a Clipping Mask, хватаем инструмент Кисть (B) и обычную белую кисточку с нулевой жёсткостью. Создаём на полосках область рефлекторного света. По тому месту, откуда мы хотим начать линию, кликаем лишь один раз, после чего, удерживая клавишу Shift, щёлкаем на точке где линия должна прерваться. Таким образом у нас получится прямая линия, для которой применяем режим смешивания Normal с 60 процентами непрозрачности:

12 шаг: Заново повторяем 11 шаг, но уже с чёрной кистью и в другом месте Для непрозрачности задаём 40 процентов.

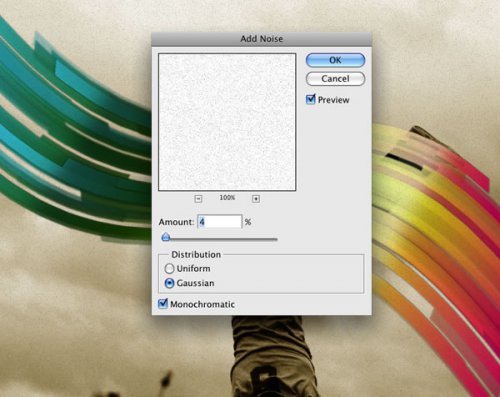
13 шаг: Снова новый слой, но размещаем его поверх уже имеющихся, после чего заливаем его белым и следуя через Filter>Noise>Add Noise, задаём значение Аmount – 4 процента. Далее, выбираем режим смешивания Multiply:


В заключение, хочу отдельно отметить большую роль движка с настройками параметров кисти, который позволяет создавать великое множество эффектов. В нашем уроке мы применяли его для прямоугольных форм, похожих на те, что служат фирменным знаком Джеймса Уайта, но с помощью кистей можно создавать и сглаженные углы, как впрочем и много других геометрических фигур. Экспериментируйте и радуйтесь!





