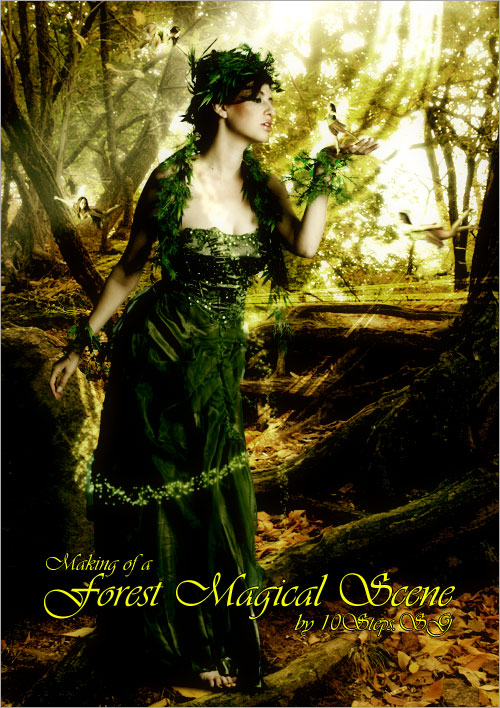
Лесная фантазия
С помощью нашего несложного урока мы создадим яркую, красочную картину, в процессе создания которой научимся компилировать готовые изображения, корректировать цвета и применять эффекты.

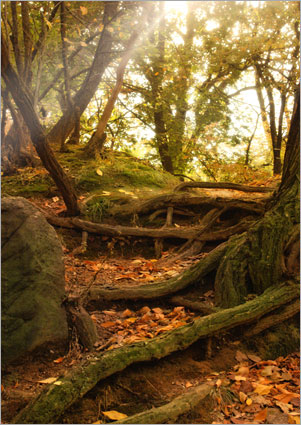
1 шаг: Создаём документ форматом 500х700 пикс. Скачиваем подходящие лесные темы из какого-нибудь стока, в моём случае это был Stock City

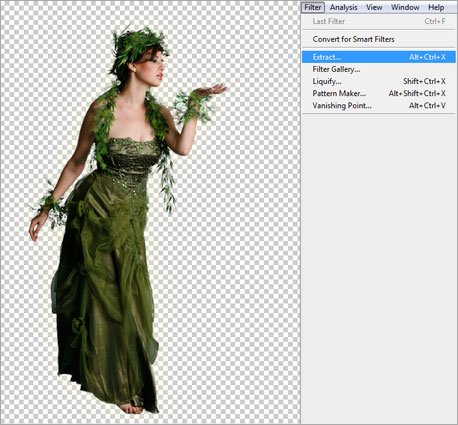
2 шаг: Следующее фото я позаимствовал в Mjranum Stock под названием May Queen. Открываем картинку в Photoshop’е, после чего включаем Filter>Extract чтобы избавиться от фона:

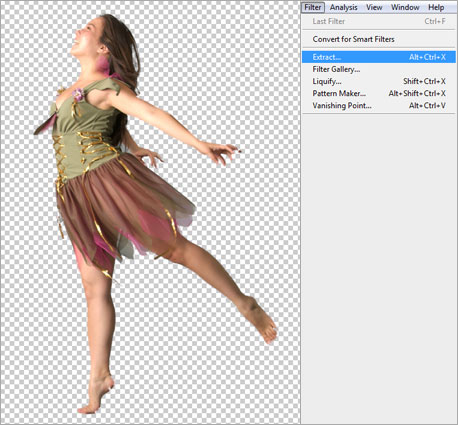
3 шаг: Берём третье изображение (в моём случае также взятое в Mjranum Stock) и также применяем к нему Filter>Extract.

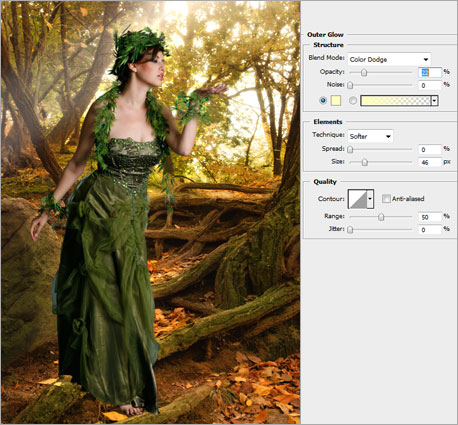
4 шаг: Перетягиваем May Queen на основное полотно, где и благополучно уменьшаем. Щёлкнув правой кнопкой по слою с May Queen переходим в пункт Blending Options, т.е. стили данного слоя. Устанавливаем Outer Glow, при этом Blend Mode пусть будет Color Dodge, Opacity — 22%, Color — #FFFFBE, Size — 46 пикс, все остальные настройки оставить по умолчанию.

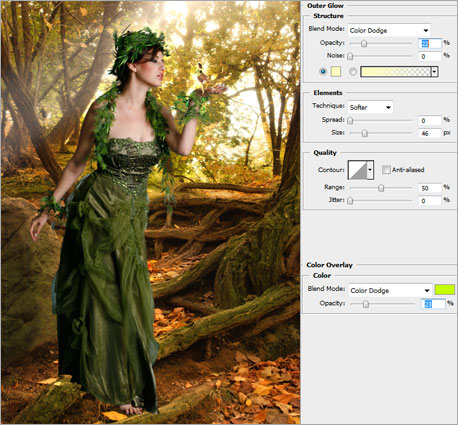
5 шаг: Следующую девушку мы уменьшим для того, чтобы фигурка уместилась на ладони May Queen. Кликнув правой кнопкой по этой картинке, переходим в пункт Blending Options, где следуем таким настройкам: Blend Mode задайте в Color Dodge, Opacity — 22%, Color — #FFFFBE, Size – 45 пикс., оставшиеся параметры пусть так и будут по умолчанию. Далее задаём новый стиль — Color Overlay с Blend Mode и галочкой в Color Dodge, цвет пусть будет #C8FF05.

6 шаг: Создаём дубль слоя May Queen, для этого переходим на самую заднюю копию May Queen, где следуем в меню Edit>Free Transform. Наклоняем слой так, как показано на иллюстрации.

7 шаг: Открываем меню Image>Adjustments>Hue/Saturation, где параметру Lightness задаём -100. Далее, открываем Filter>Blur>Gaussian Blur и параметру Radius устанавливаем 5 пикс. Вооружаемся ластиком и начинаем елозить по ненужным теневым участкам на May Queen.

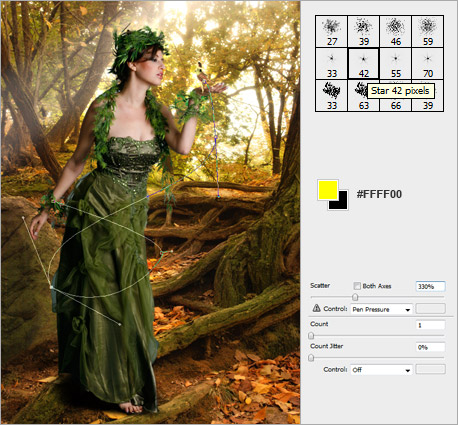
8 шаг: Организовывем новый слой под названием Glitter. Находясь в нём, включаем Brush Tool и задаём ей размеры 15 пикс. В качестве формы выбираем «звёздочку» (панель настроек кисти). В качестве главного цвета устанавливаем #FFFF00, не ленимся снова зайти в палитру кистей и включить Scattering со значением 330%. Переключаем Control на Pen Pressure, параметру Count задаём единицу, а Count Jitter – ноль. Обволакиваем фигурку May Queen инструментом Pen Tool, так как показано ниже.

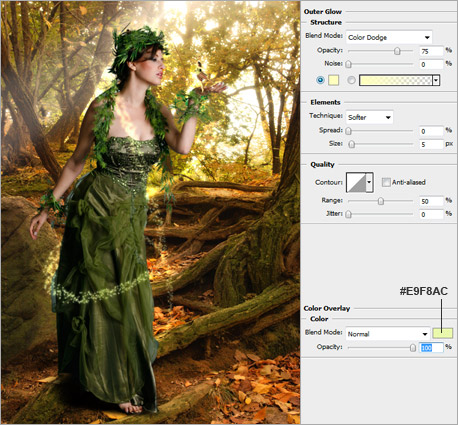
9 шаг: После создания пути посредством пера, щёлкаем по нему правой кнопкой и в выпавшем контексте тычем в пункт Stroke Path. В окошке диалога выставляем наведение через Brush и метим пункт Simulate Pressure. Снова кликаем правой кнопкой мыши по слою Glitter, к которому задаём стиль Outer Glow, а Blend Mode выставляем в Color Dodge, параметру Opacity задаём 75%., а размеру Size – 5. Всё остальное не трогаем. Дальше следует очередной стиль Color Overlay, которому определяем цвет #E9F8AC. Те же самые манипуляции проделываем с следующим контуром, созданным по такому же алгоритму.

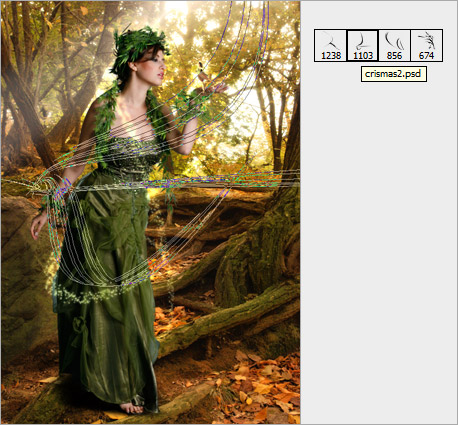
10 шаг: Создаём очередной слой и помечаем его как «Flare". Скачиваем кисточки CS4 V2 Light Effect Brushes, после чего переходим на Brush Tool, в ассортименте которой находим crismas2.psd. В качестве основного цвета задаём #FFFFFF и начинаем наносить объёмное свечение позади фигурки May Queen. После этого, слою Flare устанавливаем режим наложения Overlay.

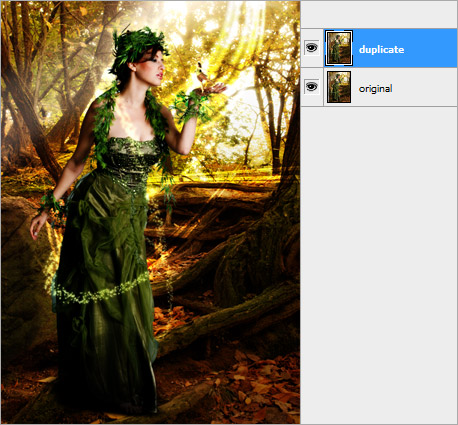
11 шаг: склеиваем все слои созданные до этого момента в одно изображение, после чего итоговый слой называем как “Original”. Делаем его дубль, попутно сменив режим наложения слоя на Soft Light.

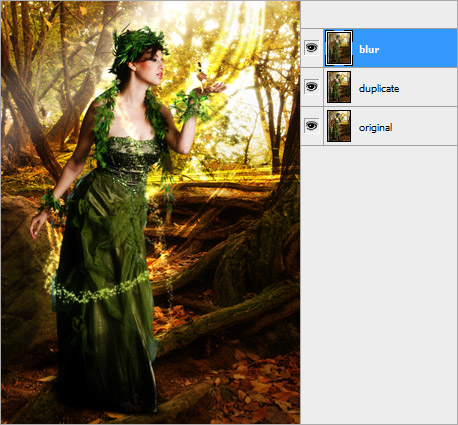
12 шаг: Копируем оригинал ещё раз, после чего применяем к нему команду меню Filter>Blur>Gaussian Blur и значением радиуса 10 пикс. Для этого слоя выбираем режим наложения Screen.

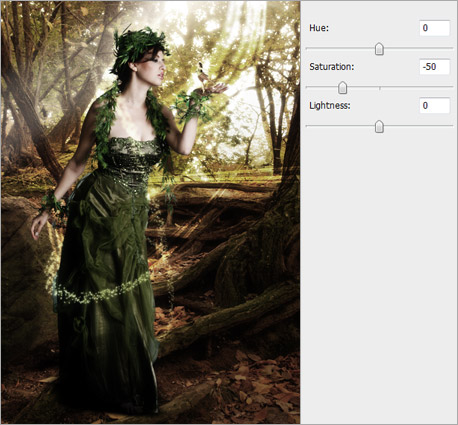
13 шаг: И снова корректирующий слой Hue/Saturation Adjustment Layer. Применим к нему параметры Hue и Lightness с нулевыми значениями, Saturation зададим 50. Пункт Colorize должен быть нерабочим.

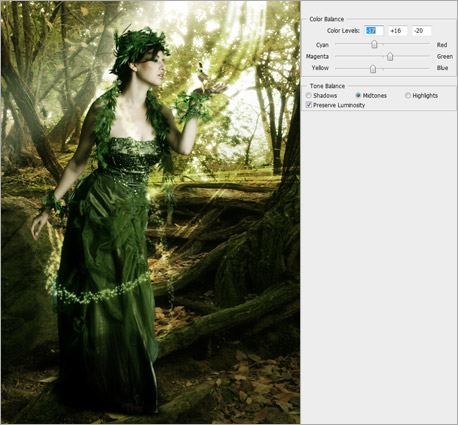
14 шаг: Создаём корректирующий слой Color Balance Adjustment Layer, в котором для уровней устанавливаем значения -17, -20 и 16. Остальные параметры – по умолчанию.

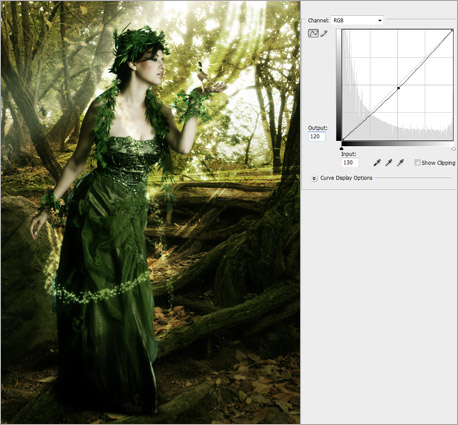
15 шаг: Создаём корректирующий слой Curves Adjustment Layer, в котором устанавливаем точку в центральной части кривой со значением Output в пределах 120 и Input – 130.

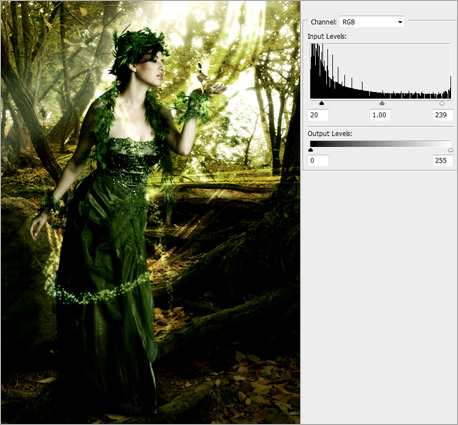
16 шаг: И напоследок, корректирующему слою Levels Adjustments Layer применяем значения 20, 1 и 239.

17 шаг: К корректирующему слою Color Balance Adjustment Layer выставляем цвета согласно значениям 23, 0 и -18. Все другие настройки – по умолчанию так пусть и остаются.

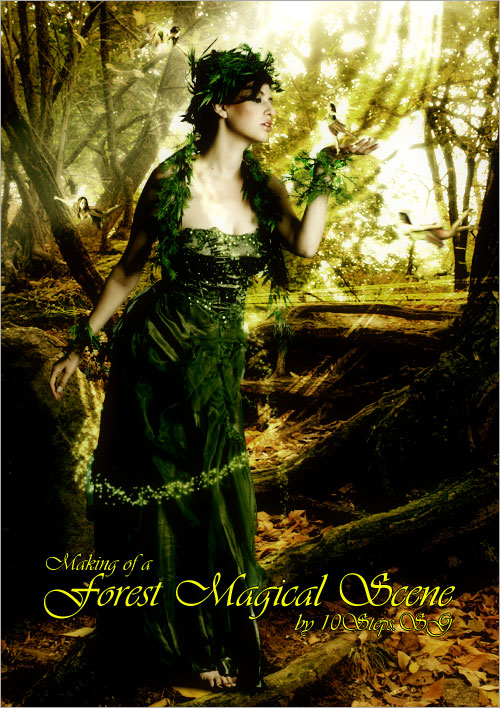
В итоге…

Кстати, картинку можно будет ещё дорисовывать, как сделал я, добавив ещё несколько фигурок прекрасных фей :)



