Рассвет нового дня с Фотошоп
В данном уроке мы попробуем реалистично воссоздать восход солнца, для чего мы используем дневное изображение, которое умело преобразим в рассвет с помощью пары-тройки корректирующих слоёв и карт градиентов. Я думаю, что всё у вас получится…:-)
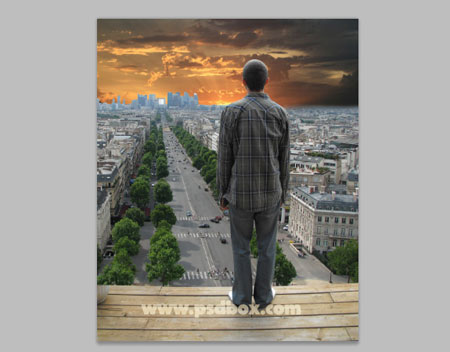
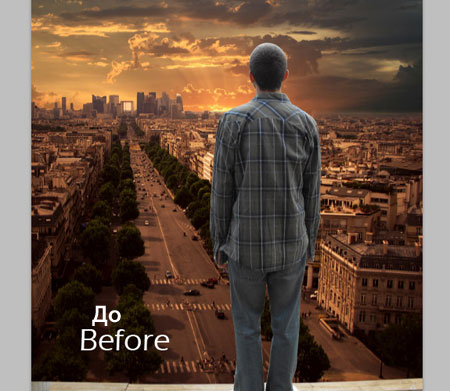
Итак, вот к чему мы будем стремиться:

Задействованные материалы:
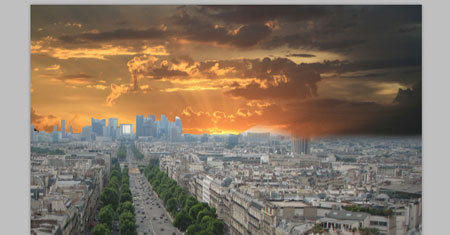
1 шаг: Откроем картинку города в Photoshop’е. В первую очередь, нам нужно будет избавиться от неба, чтобы вставить своё. В этом нам поможет Перо (Pen Tool (P), поскольку на заднем плане города видны несколько высоких зданий, работая с которыми мягкая кисть больше навредит, чем поможет. Выделяем пером небо, после чего вырезаем, а далее — замещаем уже новым небом, размещённым на новом слое ниже слоя с городом:

2 шаг: Открываем фотографию мужчины и снова, инструментом Перо (Pen Tool (P) вырезаем его по контурам, чтобы позже вставить его в новый слой, размещённом над слоем с небом и фоном. Если потребуется, масштабируем размеры картинки:

3 шаг: Все нужные компоненты вставлены, теперь требуется довести все цвета нашего коллажа до единого, органичного соответствия, не забывая при этом во главу угла поставить восход солнца.
Я выбрал небо в качестве отправной точки для создания цветовой тональности остальных задействованных элементов.
Сначала нужно чуть-чуть затемнить фон. Все слои, применяемые к фону будут создаваться как обтравочные маски, объединённые в одну группу для удобства в работе.
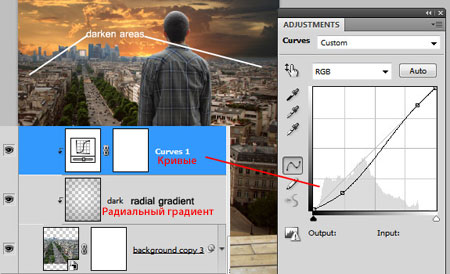
Итак, создадим корректирующий слой Кривые (Curves), в котором немного усилим тёмные оттенки. Вместе с этим я задействовал инструмент Градиент (Gradient Tool (G) с переходом от чёрного к прозрачному, чтобы создать Радиальный градиент (radial gradient), после применения которого здания по сторонам от дороги затемнились, а центр так и остался светлым:

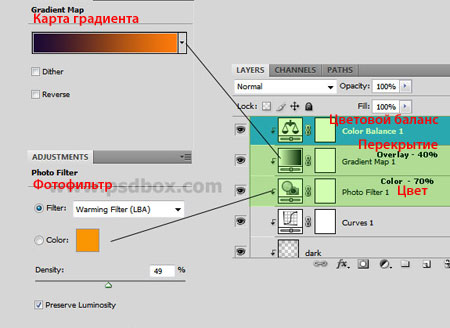
На очереди, ещё несколько корректирующих слоёв, которые помогут наделить жёлтым оттенком не только небо, но и фон:


На скриншите – промежуточный результат использования корректирующих слоёв:

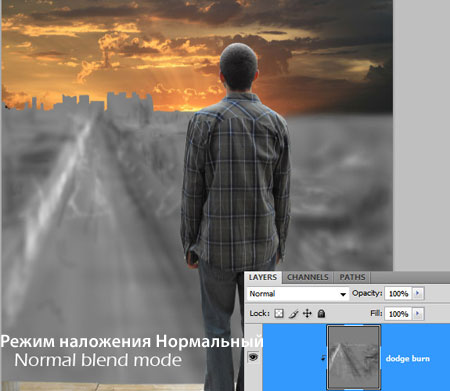
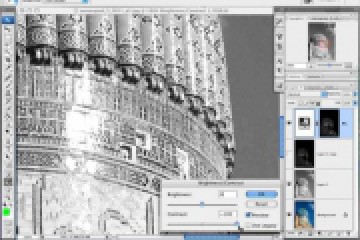
4 шаг: Инструментом Осветление и Затемнение (Dodge & Burn Tool) можно экспериментировать с затемнением и осветлением некоторых зданий, что поможет усилить свето-теневые образы сюжета в нужных местах. Для этого, создаём новый слой, размещаем его над всеми остальными, заливаем его Серым цветом (50%), а для этого следуем в меню Правка>Заливка (Edit>Fill). Для данного слоя задаём режим наложения Перекрытие (Overlay), после чего непосредственно и воспользуемся инструментами Осветление и Затемнение (Dodge & Burn Tool), чтобы осветлить или затемнить некоторые части зданий:

На следующих иллюстрациях можно сравнить изображение до и после обработки осветлением/затемнением:


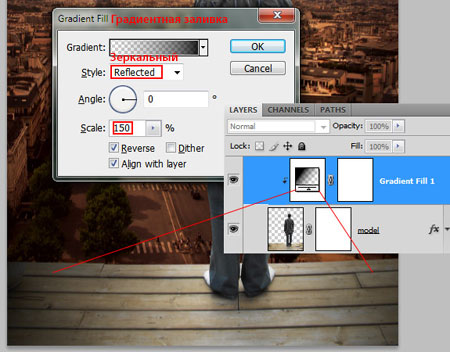
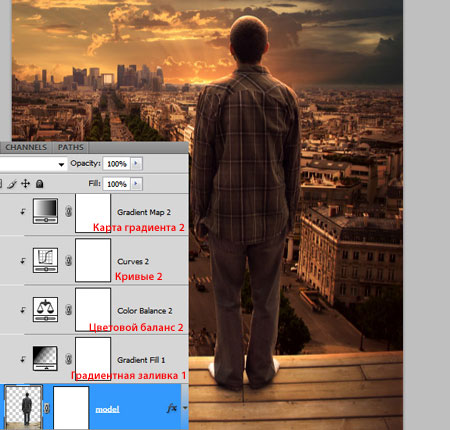
5 шаг: Теперь применим коррекцию по отношению к мужчине. Создаём ещё один корректирующий слой Градиентная заливка (Gradient Fill), к которому в качестве обтравочной маски используем градиент с переходом от чёрного к прозрачному:

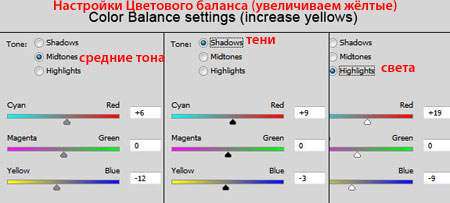
6 шаг: После прорисовки теней с помощью градиентной заливки, наступило время цветовой коррекции мужчины. Повторим ту же технику, что и в 3-ем шаге. Используем Цветовой баланс (Color Balance), чтобы усилить оттенки жёлтого, а Тени и Средние тона усилим за счёт корректирующего слоя Кривые (Curves):

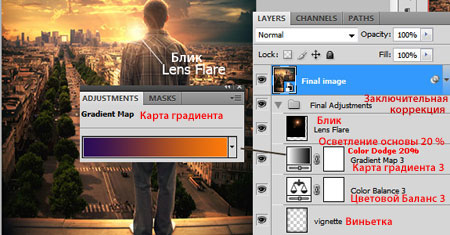
7 шаг: Практически всё сделано. Остаётся лишь применить несколько приёмов основной коррекции. Речь идёт о создании клона (Shift+Ctrl+Alt+E) к которому активируются корректирующие слои в виде обтравочных масок.
Добавив немного бликов и световых эффектов, на выходе и получилась вот такая картинка:








Тени!
смотрится очень естественно, даже захотелось попробовать)