Match Color
С помощью команды Match Color (Согласовать цвет), вы можете согласовать цвета нескольких изображений, слоёв или выделенных областей, сведя их к единому, усреднённому значению. Вместе с этим, данная команда позволяет настраивать цвета, меняя их яркостные характеристики, цветовой диапазон, а также нейтрализует общий оттенок картинки. Инструмент Match Color является замечательным средством, для согласования цветов для нескольких изображений.
Приведём конкретный пример обработки изображений с помощью данного инструмента.
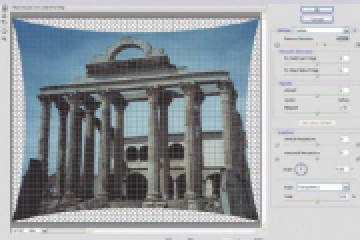
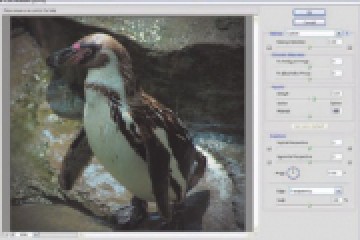
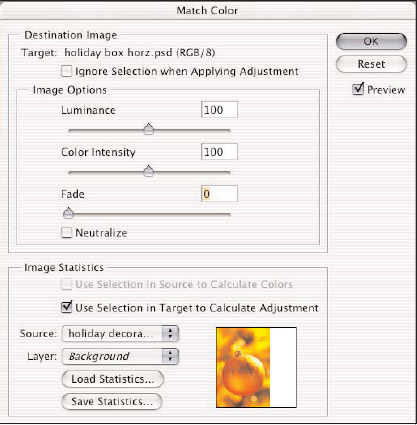
Открываем нужные изображения и следуем через меню Image>Adjustments>Match Color (Изображение>Коррекции>Согласовать цвет).

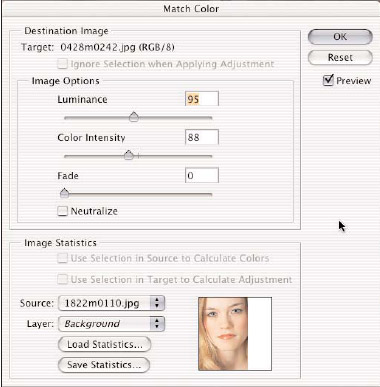
Появится список Source, в котором мы выберем базовое изображение.

Настраиваем яркость, цветовую насыщенность и «смягчение», чтобы подвести «под одну гребёнку» цвета портретов.

Команду Match Color можно также применять в случае, если требуется перенести цветовую палитру из одной картинки в другую, или из выделенной области в другую. В рассматриваемой ситуации (иллюстрации ниже) перед нами поставлена задача согласовать цветовую палитру фотографий с запечатлёнными на них ёлочным украшением и упаковкой.


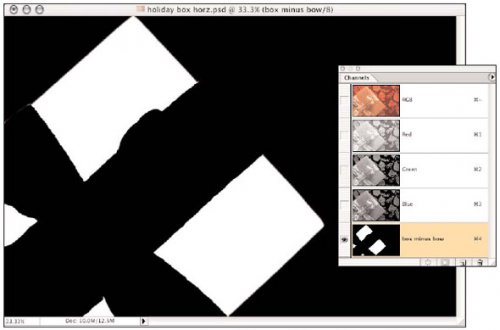
Выделяем упаковочную бумагу, задействовав для этого инструмент Pen и сохраняем выделение в виде альфа-канала.

Далее, выделяем маску и следуем в меню Image>Adjustments>Match Color, где в качестве базового источника выбираем картинку с ёлочной игрушкой.

Аналогичные действия мы проводим в процессе работы со вторым изображением.