Actions и Droplet: удобная подготовка фотографий для Web
В нашей статье мы обсудим как можно просто и удобно обрабатывать большое количество фотографий, для последующей публикации в интернете. И помогут нам в этом Photoshop и его actions, которые после предварительной настройки сами изменяют размер фотографии, а также его резкость, попутно сохраняя превью фотографий для интернета.

Превью – это важная вещь, поскольку благодаря «превьюшке» зрители могут сразу оценить суть ваших работ и их качество. Большинство фотографов не уделяют превью должного внимания, рассуждая вроде «фуллсайз всё равно нужно смотреть, чтобы оценить все прелести моей фотоработы». В принципе, они правы, но в жизни 99% зрителей увидят только превью ваших работ, например в блоге или на страничке Вконтакте. Уже этого достаточно для того, чтобы сделать превью достаточно качественными, и прежде всего за счёт резкости.
При ресайзе резкость значительно ухудшается, поэтому для превью необходимо её отрегулировать. Если вы поленитесь это сделать, то зритель подумает что у полноразмерного оригинала фотографии проблемы с резкостью, и вполне возможно даже не кликнет по ней, тогда как хорошая, буквально «звенящая» резкость превьюшки сразу привлечёт к себе внимание.
В качестве примера сравните две нижние фотографии:

Но ведь обрабатывать каждую фотографию будет довольно нудно, возразите вы. Ладно, если их 3-5 штук, ну а если своей очереди ждут 20-30 снимков, а может 300-500? Именно такой action мы сейчас и попробуем создать. Он сам будет менять размеры фотографии, улучшать их чёткость и сохранять в нужном количестве, тем самым вы сэкономите уйму времени.
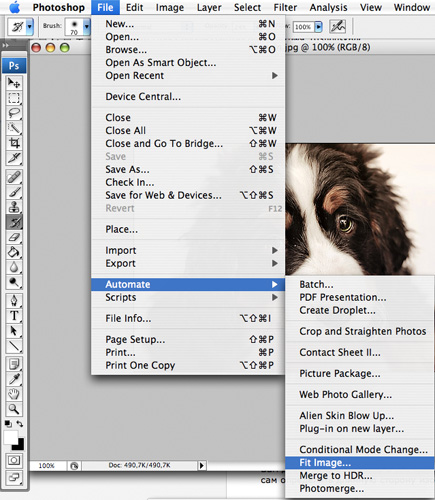
Написание подобного экшена невозможно без очень удобной функции, имеющейся в Photoshop — Fit Image.

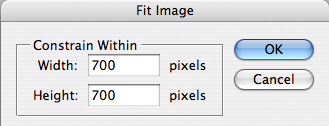
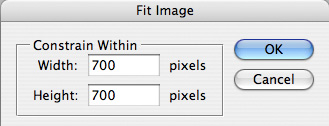
С помощью Fit Image вы можете подогнать изображение под нужный размер. Обычно, для этой цели используется Image Size, но ему присущ значительный недостаток: в нём не предусмотрено указание значения длинной стороны, можно лишь определить высоту и ширину картинки, что чревато проблемами, например для вертикально и горизонтально построенных фотографий.
Именно поэтому, наш взор обращается к функции Fit Image. Вы лишь выставляете одинаковые значения ширины и высоты, и программа сама определит и изменит длинную сторону фотографии.

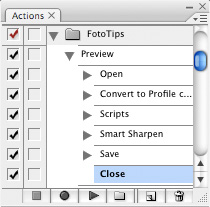
Создание нового экшена начинаем с записи.
Открываем в Photoshop фотографию и начинаем проводить необходимые манипуляции которые будут записываться в action.

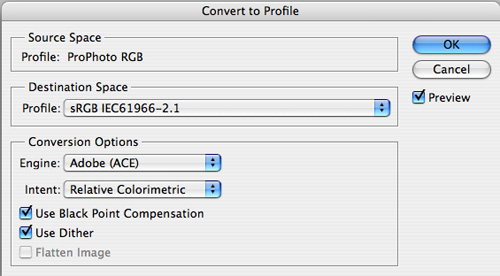
Конвертируем изображение в sRGB (Edit>Convert To Profile), в том случае, если вы работаете с ProPhoto RGB или RGB. Всё дело в том, что sRGB является стандартным цветовым профилем, который правильно воспроизводят все интернет-браузеры, тогда как Adobe RGB и ProRGB не поддерживаются большей частью из них. Работая с sRGB, этот этап в экшн можно не вписывать.

Используем Fit Image с установленным значением 700 px. Как по мне, 700 рх вполне достаточно для превью фотографий. Но решать всё же вам.

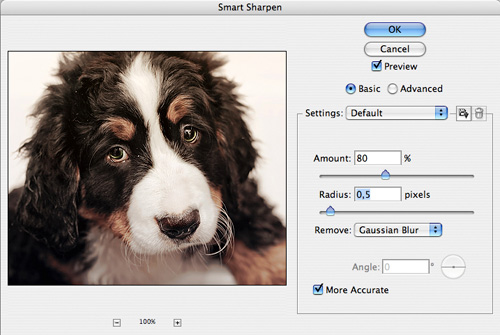
Теперь займёмся улучшением резкости. Открываем: Filter>Sharpen>Smart Sharpen, и в зависимости от ваших предпочтений устанавливаем необходимую настройку резкости. Мне, обычно, подходят такие настройки:

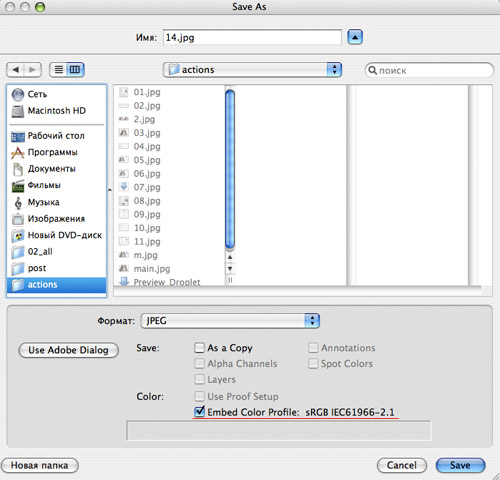
Наше превью – готово, теперь сохраняем изображение File>Save As. В этом диалоговом окне обращаем внимание на строчку Embed Color Profile. Отмечаем её галочкой, тем самым прикрепляя к готовому файлу профиль ICC.

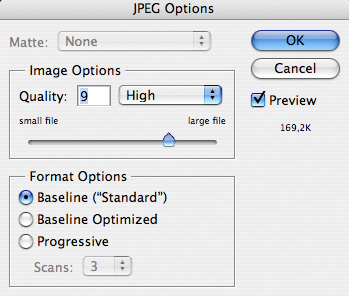
После этого, откроется окно настроек: для публикации в сети качество 9-10 вполне удовлетворительное.

Закрываем фотографию, что также фиксируется в экшене. После нажатия на Stop можно сказать — всё, наш action готов к использованию.

Но есть ещё одна «штучка», которая максимально упрощает обработку фотографий для интернета. Речь идёт о Droplet в Photoshop.
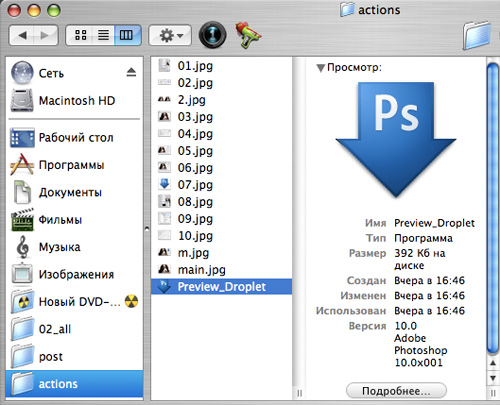
Итак, создаём Droplet.

Использование дроплета очень удобно при работе с экшенами. Его задача состоит в том, что вы можете создать определённый файл, активирующий работу нужного эшена.
Создав Droplet, вы лишь перетащите на его иконку фотографию, после чего автоматически запустится Photoshop, в котором опять таки в автоматическом режиме фотографии будут обработаны экшеном.

Написать дроплет не составит особого труда:
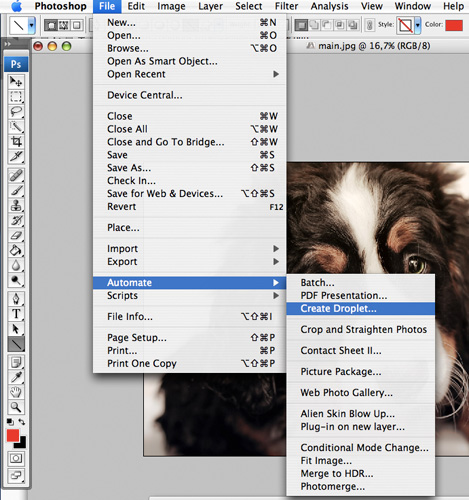
Заходим в меню File>Automate>Create Droplet:

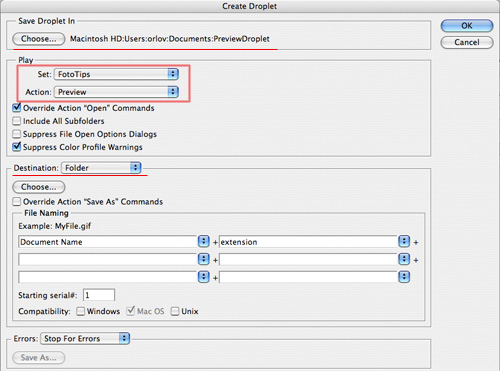
Устанавливаем значения Droplet’а:

Выбираем место сохранения файла дроплета, какой экшн и сет использовать, а также куда сохранять обработанные фотографии.
Все другие настройки практически одинаковы с настройками в окне Batch, при работе с экшенами.
В итоге, вы получили файл дроплет-экшена, и теперь вы легко и просто можете перетаскивать в него фотографии, предназначенные для публикации в интернете.





