Adobe Photoshop: в подарок филателисту
В детстве многие из нас увлекались филателией. И до чего же интересно было собирать, коллекционировать самые разнообразные марки, хвастаться и меняться с «коллегами по цеху» или дразнить их редчайшим образцом, чудом попавшим в вашу коллекцию. Если бы в то время была возможность освоить технику, о которой пойдет речь дальше, то скорей всего у многих интерес к этому удивительному хобби погас бы еще раньше. Но сейчас не об этом.

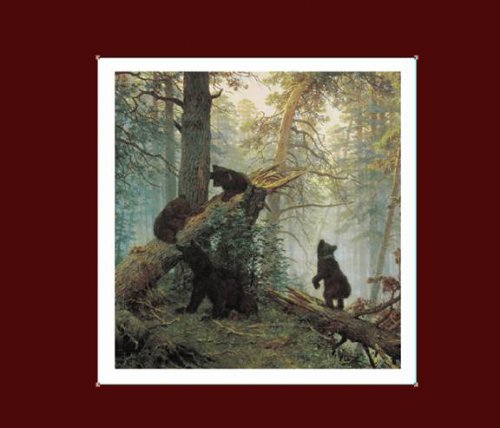
- Шаг 1: определившись с выбором, открываем подопытный образец в хорошем качестве:

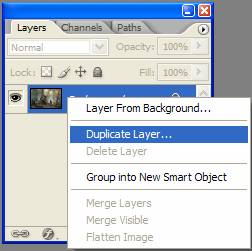
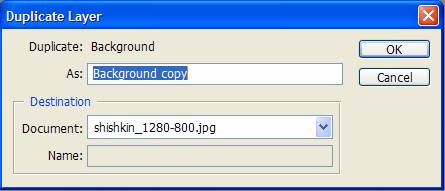
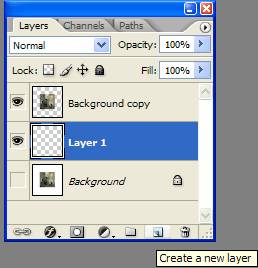
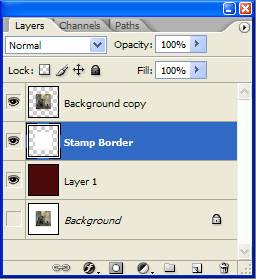
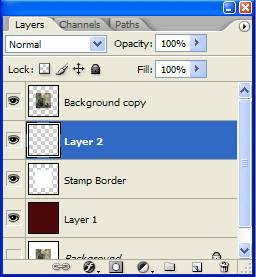
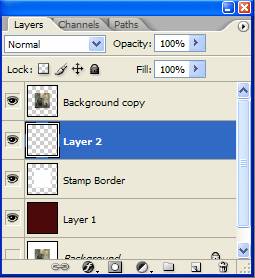
- Шаг 2: дублируем слой заднего фона, поскольку он заблокирован и не может поддаваться изменениям. Для этого нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя» (Duplicate Layer). Оригинальный фон делаем невидимым, нажав на значёк «глаз».


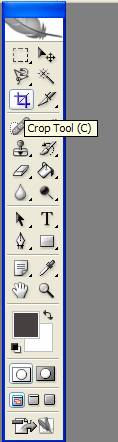
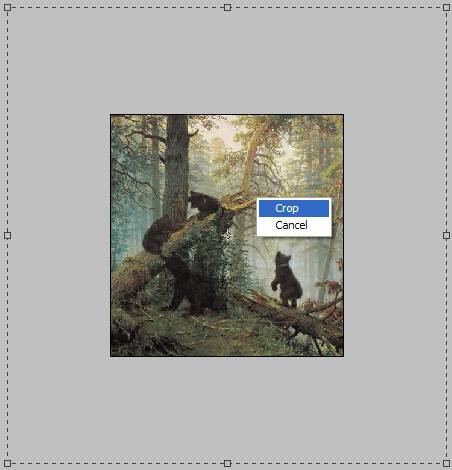
- Шаг 3: при помощи инструмента «Рамка» (Crop Tool) выделяем нужную область на копии слоя.



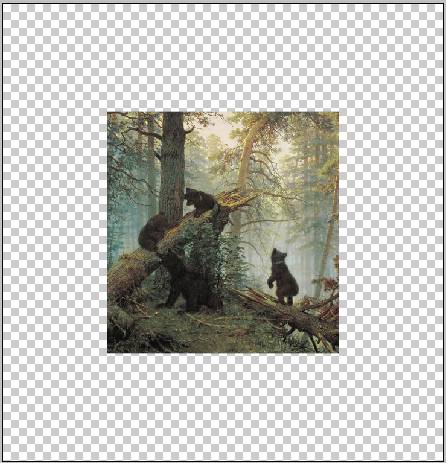
- Шаг 4: создаем марочную окантовку. Для этого расширяем изображение, используя уже знакомый инструмент «Рамка» (Crop Tool). Выделив всё изображение, курсором мыши выбираем один из углов, и при зажатых клавишах Shift + Alt расширяем фотографию, стараясь сохранить пропорциональность.


- Шаг 5: создаём задний фон для всей марки, то есть новый слой который заполняем тёмным цветом.

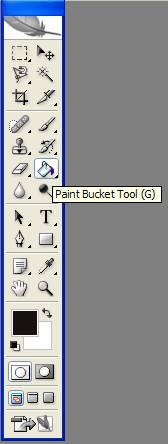
- Шаг 6: используя инструмент «Заливка» (Paint Bucket Tool) закрашиваем слой в выбранный цвет.


- Шаг 7: создаём еще один новый слой. При помощи инструмента «Прямоугольник» (Rectangle Tool) за фотографией создаем прямоугольник белого цвета по размерам больше нашего изображения, т.к. он будет служить базовой границей изображения.


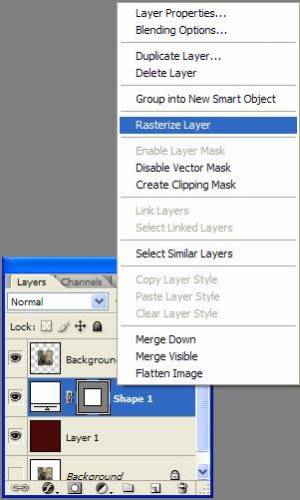
- Шаг 8: выбрав вышеуказанный слой нажимаем правой клавишей мыши и в появившемся меню выбираем опцию «Растрировать слой» (Raterize Layer).


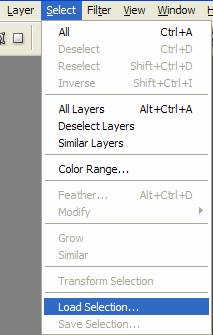
- Шаг 9: создаём границы нашей будущей марки, выбрав в верхнем меню пункт «Выделение» и в нём обозначив выбор «Загрузить выделенную область» (Select - Load Selection).

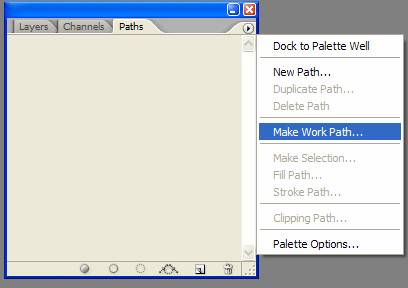
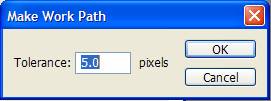
- Шаг 10: заходим в панель «Контур» (Path Palette) и нажимаем стрелочку в правом верхнем углу, в появившемся меню, выбираем пункт «Образовать рабочий контур» (Make Work Path). Теперь края прямоугольника являются рабочим контуром.


- Шаг 11: выбираем «Кисть» (Brush Tool).

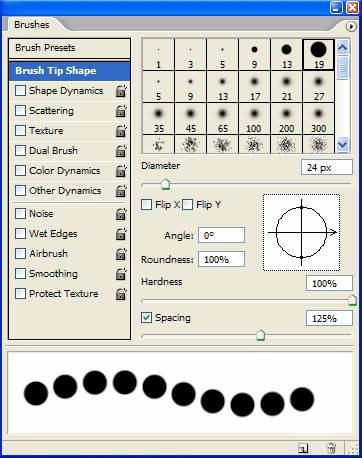
- Шаг 12 : зайдя в панель кистей, задаём параметры указанные ниже на примере. Но стоит заметить, что эти изменения приемлемы для исходного изображения выбранного нами, если же мы будем использовать другое изображение, то и параметры этого шага будут иные.

- Шаг 13: выбираем «Выделение контура» (Path Selection Tool).

- Шаг 14: создаём новый слой который дальше используем для обрезки краёв марки.

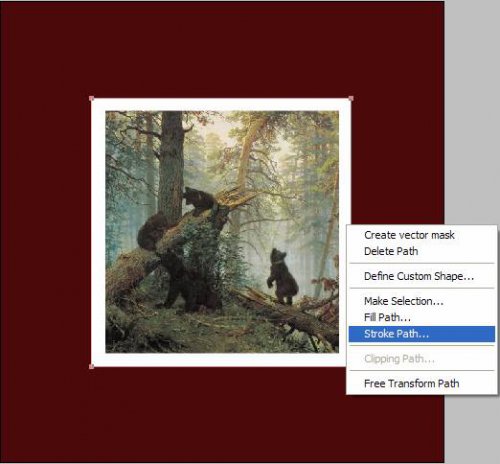
Для выбора контура нажимаем на прямоугольник.

- Шаг 15: нажав правой кнопкой мыши на контур, выбираем пункт «Выполнить обводку контура» (Stroke Path).

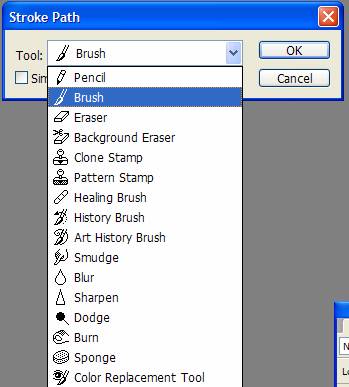
Выбираем «Кисть» (Brush).

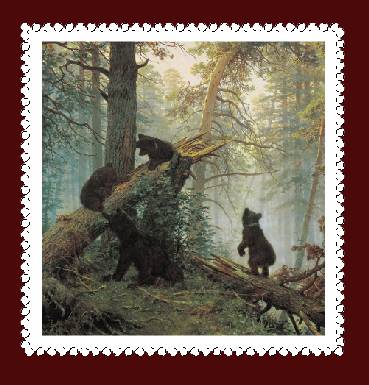
Наше изображение приобрело вот такой вид:


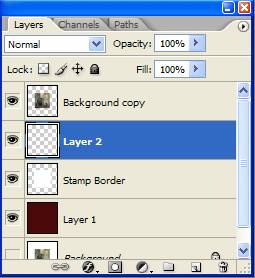
- Шаг 16: теперь вновь выбираем слой 2 и в пункте верхнего меню «Выделение» обозначаем выбор «Загрузить выделенную область» (Select - Load Selection).


Теперь, переходим к слою на котором мы рисовали прямоугольник и дважды жмём клавишу «Delete».

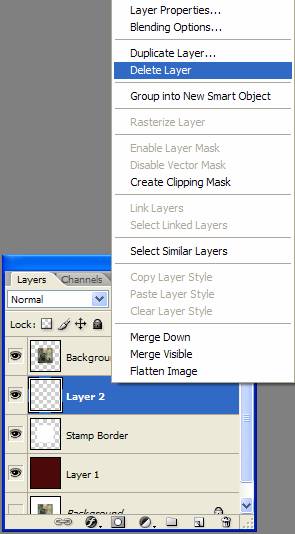
- Шаг 17: выбираем тот же слой 2 и удаляем его, нажав правую кнопку мышки и в меню что появилось, выбираем «Удалить слой» (Delete Layer).

Вот и всё:

- Шаг 18: объединяем слой-копию заднего фона (изображение для марки) и слой белой границы марки.
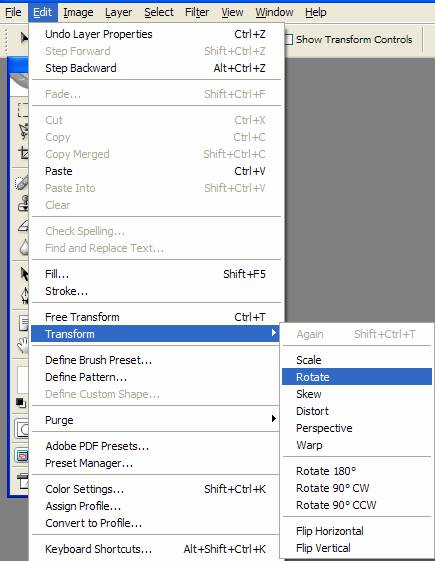
- Шаг 19: выбираем последовательно команды «Редактирование» - «Трансформирование» - «Поворот» (Edit - Transform - Rotate) и поворачиваем марку.

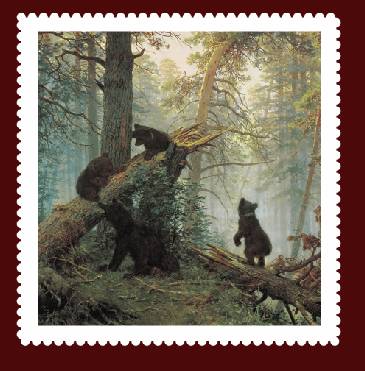
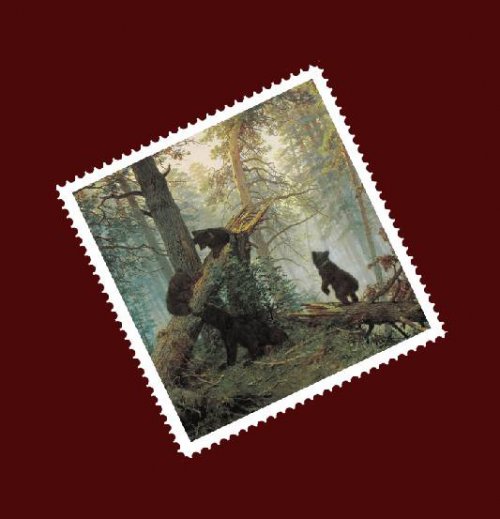
Готово:

К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока





