Радужное освещение в Photoshop'е
В нашем простом уроке мы узнаем, как без больших усилий, «пройдя» всего несколько шагов, можно создать реалистичную радужную подсветку на предметах, с помощью всё того же Photoshop. В качестве рабочего материала выступит файл с одним слоем и три основных цвета.

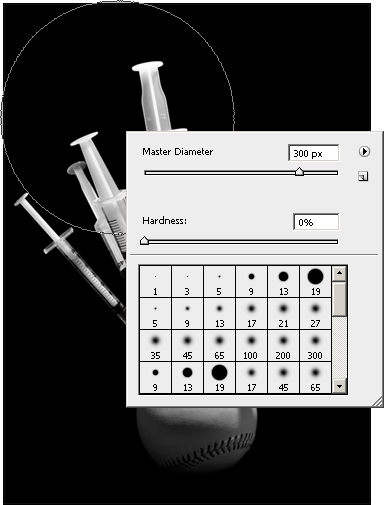
Первый этап. Описываемый эффект будет лучше смотреться на предметах, окружённых чёрным фоном. Моя фантазия решилась примерно на такую композицию:

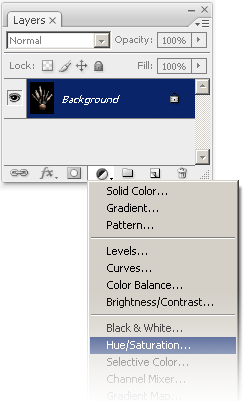
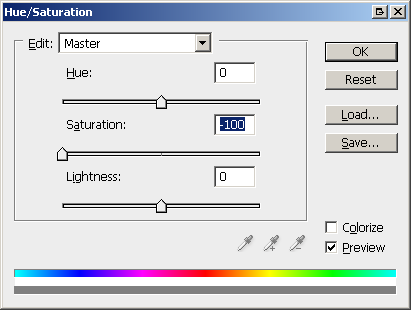
Второй этап. Для начала нам требуется максимально нейтрализовать собственные цвета объектов. Этот этап нельзя назвать правилом, обязательным к исполнению, но он облегчит нам последующий процесс покраски. Для этого, мы следуем через меню Layer>New Adjustment Layer>Hue/Saturation, где смело снижаем значение Saturation до -100.


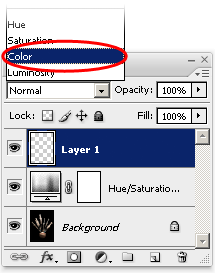
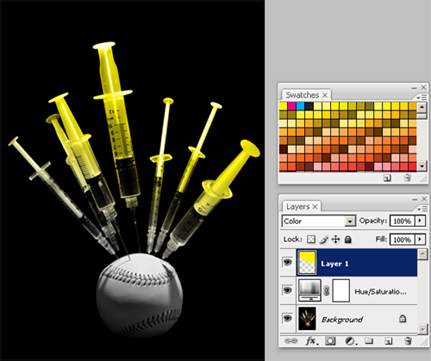
Третий этап. Создаём новый слой, к которому тут же активируем режим смешивания «Color»:

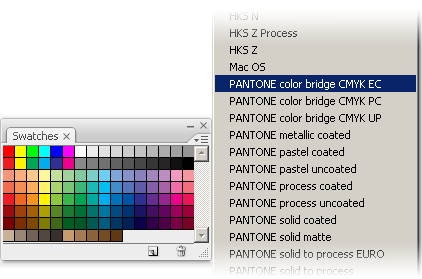
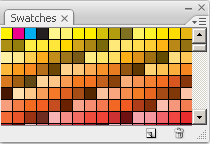
Четвёртый этап. Наши главные цвета, которые мы применим к фотографии – синий, красный и жёлтый. Во избежание постоянных вызовов редактируемых цветов, мы обратимся к панели Swatches (через меню Window>Swatches), где кликаем по иконке, расположенной чуть ниже символа «Закрыть», а после этого активируем PANTONE CMYK EC

Таким образом, наша панель приобретёт комфортный для дальнейшей работы вид:

Пятый этап. Берёмся за инструмент кисти, которой придаём жёлтый цвет и нулевую жёсткость. Окружность кисти достаточно установить в пределах 300 пикс:

Настало время окрашивания предмета, что мы и делаем на любой выбранной его части:

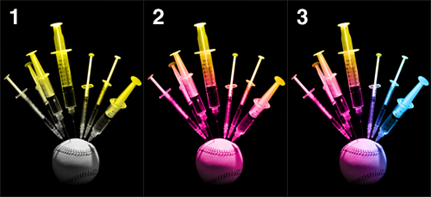
Затем переходим к другому цвету и производим такие же манипуляции, но с другой частью объекта. Далее – ещё один цвет…

Если вам понравился результат, то можно уверенно константировать что обработка благополучно окончена. Напоследок убираем слой Hue/Saturation и всё.

По материалам: Denny Tang





