"Призрачный" город
В этом не длинном и довольно познавательном уроке мы предадимся фантазиям и создадим город, в котором живут настоящие «привидения»! Из инструментов нам понадобятся лишь грамотные настройки цветового баланса и обработка текстур под старину.
Конечное изображение:

Нам понадобятся:

- Открываем фотографию с пляжем, которое пойдёт в качестве фона для всех последующих составных частей сюжета.
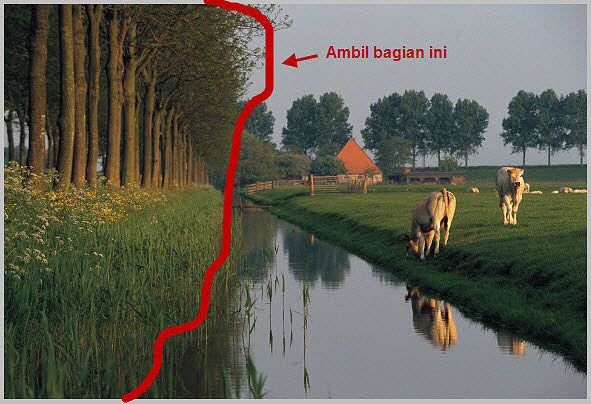
- Открываем второе изображение – с деревьями и размещаем его над фоном.


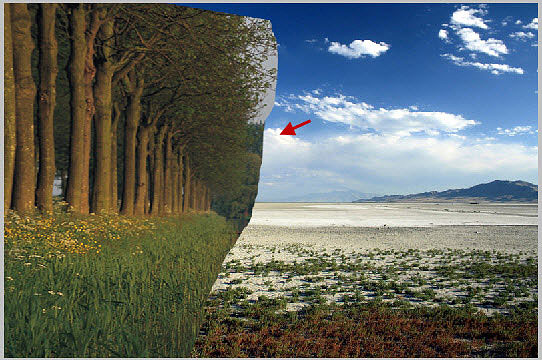
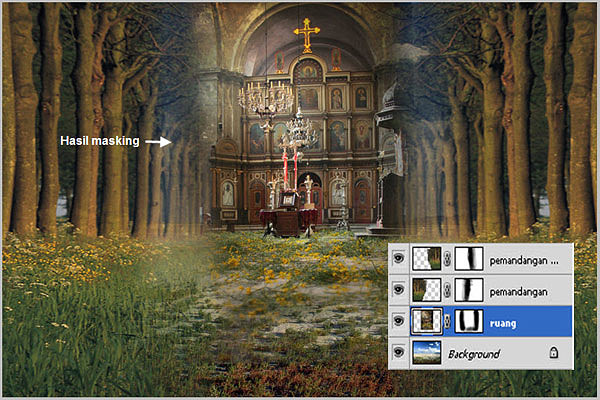
- Активируем инструмент Pen (Перо) (P), которым начинаем выделять левую часть картинки, после чего удаляем ненужное. Прикладываем к слою с деревьями маску слоя и объёмной, мягкой Кистью (Brush, В) с уровнем Непрозрачности 30-40% проводим мягкий переход между обоими картинками.


- Копируем фото с деревьями, затем отражаем его копию в горизонтальном направлении, войдя в меню Edit>Transform>Flip Gorizontal (Редактирование>Трансформирование>Отразить по горизонтали), после чего размещаем «отражение» справа.

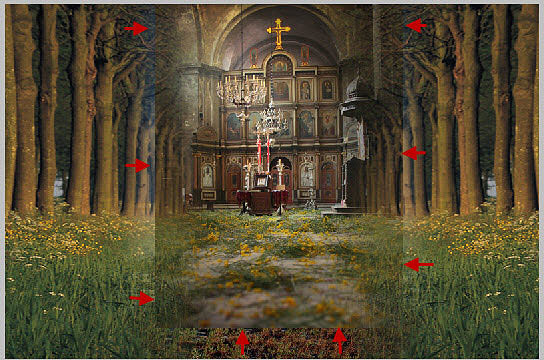
- Далее, открываем картинку с часовней, и размещаем её посередине рабочего документа, в качестве нового слоя. Прикладываем к нему маску слоя, подключаем большую и мягкую Кисть (Brush, В) чёрного цвета, которой снова инициируем плавный переход между картинками.


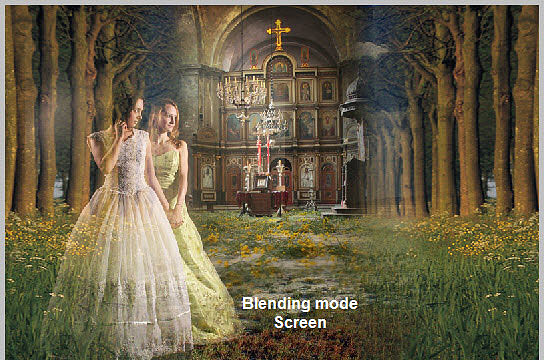
- Наступил черёд изображения девушек, который мы переносим на новый слой. Для него задаём режим наложения Screen (Экран).


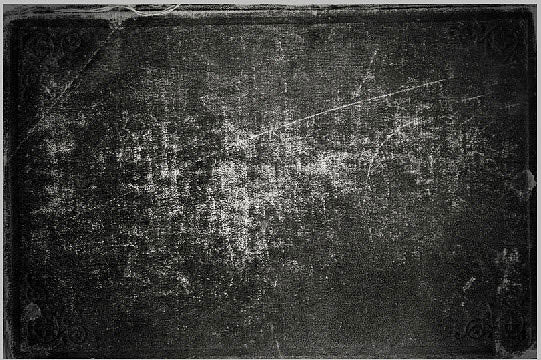
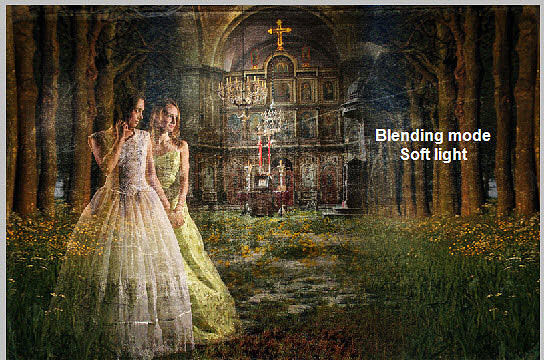
- Затем, открываем изображение текстуры, которое выносим в виде нового слоя, поверх всех слоёв. Режим наложения для него — Soft Light (Мягкий свет).


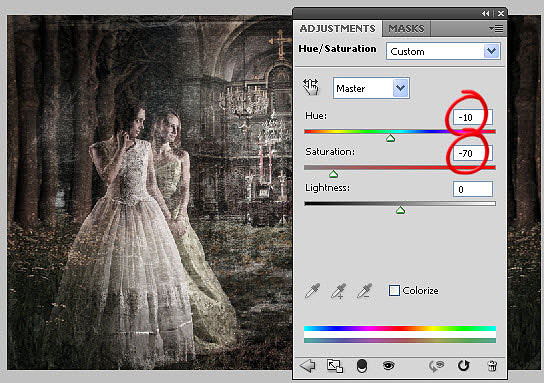
- Итак, все необходимые графические элементы размещены, далее наступает этап цветовой коррекции. Добавляем корректирующий слой Hue/Saturation (Цветовой Тон/Насыщенность) и выбираем для него такие настройки:

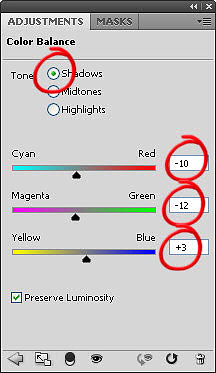
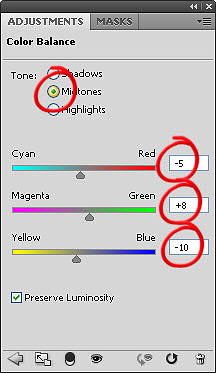
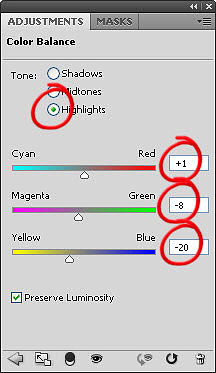
- Ещё один корректирующий слой — Color Balance (Цветовой баланс):



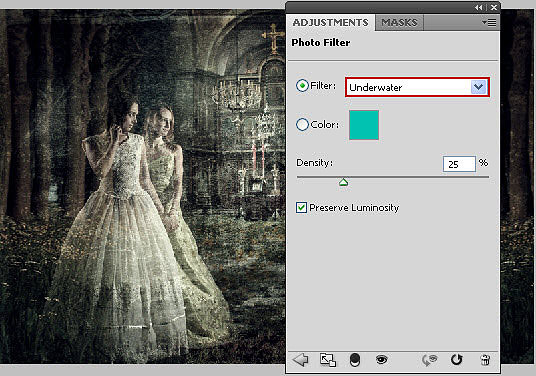
Наконец. третий корректирующий слой Photo Filter (Фотофильтр):

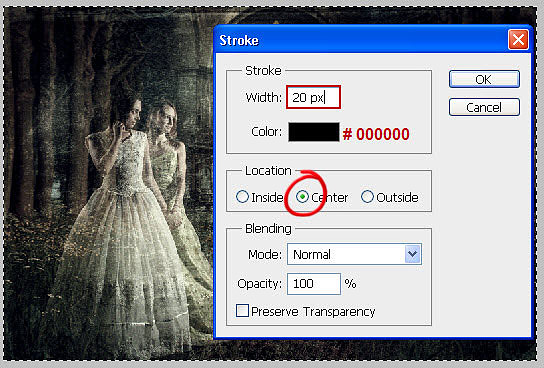
- На достигнутом не останавливаемся и добавляем ещё один слой, разместив его выше всех, после чего жмём Ctrl+A, посредством чего все имеющиеся слои выделяются. Переходим в меню Edit>Stroke (Редактирование>Выполнить обводку), где указываем Width (Ширина) — 20 px. Цвет — #000000. Снимаем выделение, комбинацией Ctrl+D.

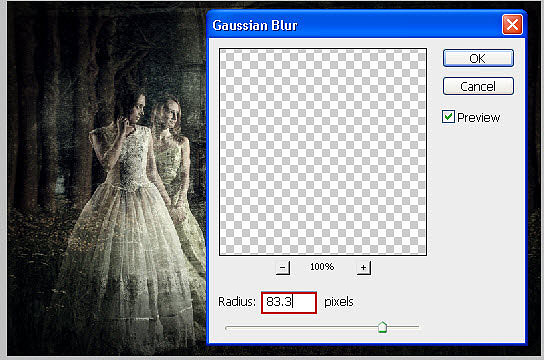
- Переходим в меню Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу), где для Radius (Радиус) задаём 83,3 px, минимизируем Opacity (Непрозрачность) слоя до 50%.

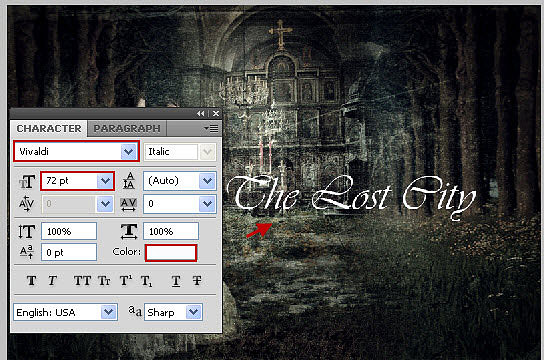
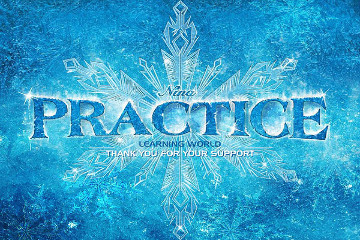
- Добавляем какой-нибудь нужный текст.

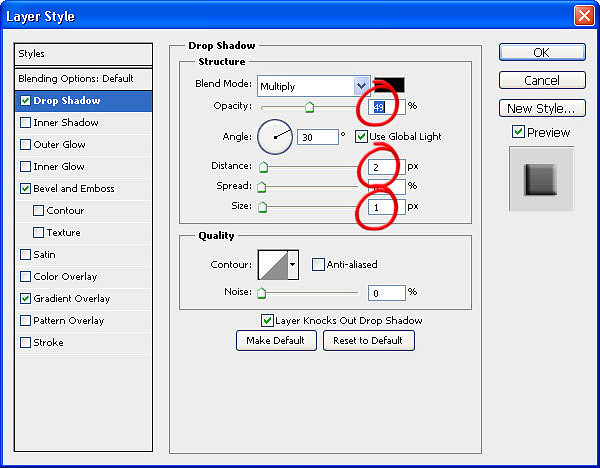
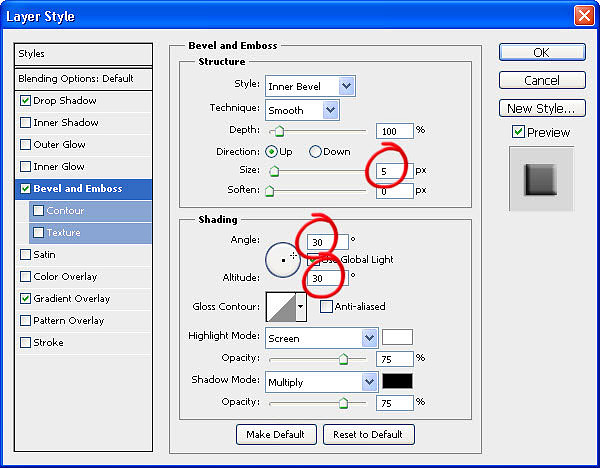
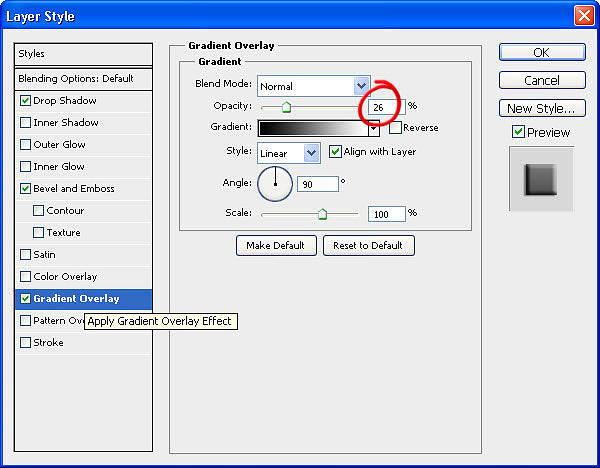
- Регулируем настройки стиля слоя:



Вот и всё, радуемся!

К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока






отличная работа!
Подробно, спасибо!
супер