Капли и паутина
Для создания эффекта капель на паутине, попробуем такой алгоритм действий.
1 шаг: Как обычно, создаём новый документ, заливая его главный слой любым понравившимся вам цветом.

2 шаг: Задействовав мягкую кисточку больших размеров (В), создаём несколько цветных точек:

3 шаг: Генерируем точки до тех пора, пока мы не останемся довольны получившимся фоном. Активируем размытие Filter>Blur>Gaussian Blur, немножко «шумов» (команда Filter menu/Noise/Add noise)…

… а можно и с помощью сине-чёрного радиального градиента для заливания фона:

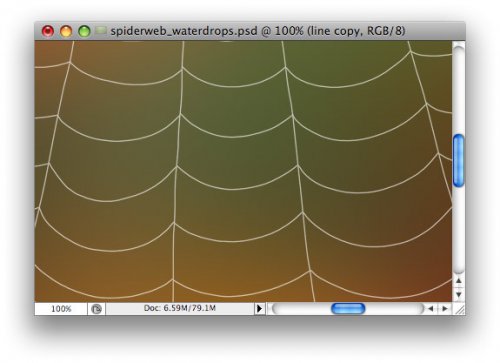
4 шаг: Создаём очередной слой , в котором для Foreground color устанавливаем белый цвет, а затем твёрдой кисточкой, толщиной всего 2 пикс. рисуем паутину. Так паутина будет выглядеть при максимальном увеличении:

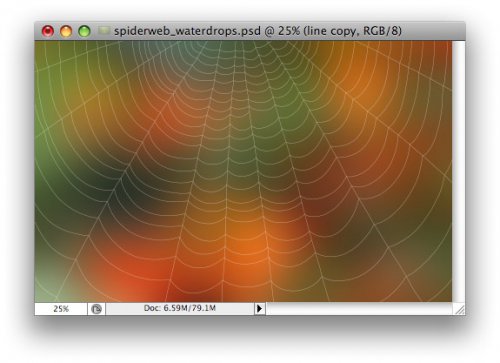
А так – при рассматривании всего полотна картинки:

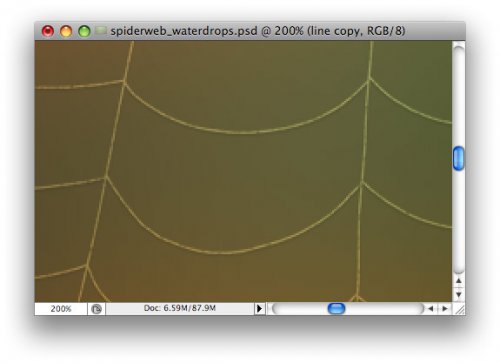
5 шаг: Режим смешивания устанавливаем на Overlay, снова немного «пошумим», после чего в стилях слоя (Layer menu/layer style/blending options), дорисовываем небольшую тень Drop shadow. Для этого вполне хватит таких настроек: размер – 1 пикс, режим – overlay, прозрачность – 40-50%:

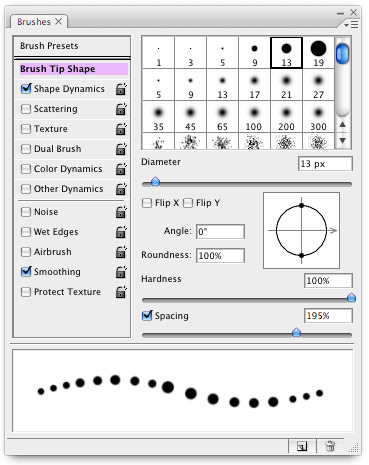
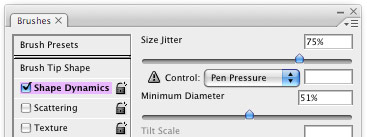
Наступило время для воплощения капель в жизнь. Отмечу, что рисовать капельки поштучно – не самая лучшая затея, лучше воспользоваться возможностями настроек кистей. Для этого создаём слой, открываем окошко настроек кистей Brushes palette window что в меню Window и нажав на Вrush tip shape, выбираем пятно 13 пикселей, ну или такой размер, который лучше подходит для вашей картинки. Устанавливаем spacing порядка 200%:

6 шаг: Обращаемся к Shape Dynamics, только удостоверьтесь что имеется галочка. Значение Size Jitter выставляем около 75%, а минимальную площадь пятна - около 50%.

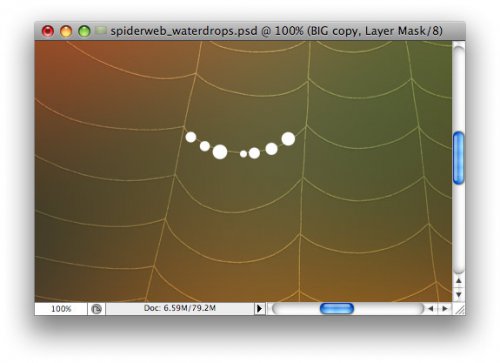
7 шаг: Всего один мазок кистью, и вы получите много капелек!

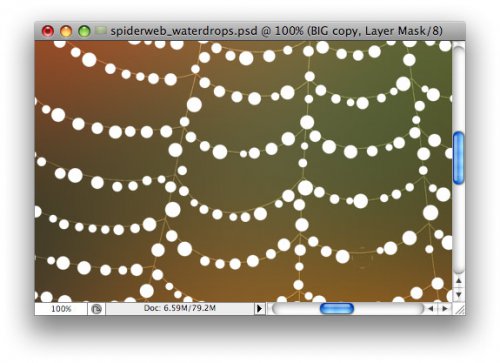
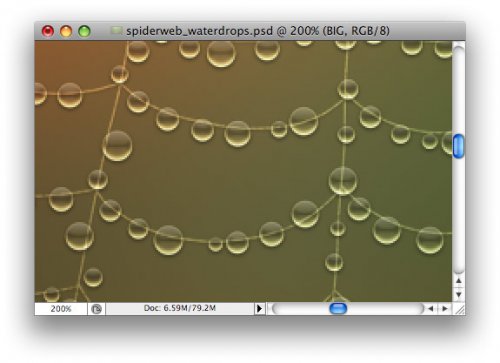
Продолжайте до тех пор, пока не заполните вашу паутину достаточным количеством капель. Это будет выглядеть примерно так (увеличение 100%):

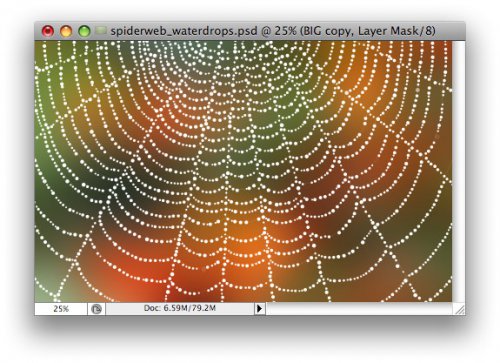
А так – всё изображение:

На данном этапе обработки, капли выглядят всего лишь как белые точки, а для того чтобы они стали «мокрыми», воспользуемся возможностями стилей слоёв Layer Style. Всем известное окошко Layer Style, где устанавливаем режим смешивания Multiply, после чего наши белые точки станут неви-димыми, дорисовываем эффекты с такими параметрами:
Inner shadow (angle =-90, white color, Overlay, 2 пикс.), Inner Glow (Overlay, 1пикс, 50%), size -3 пикс, soften – 6 пикс), Drop shadow (multiply; 50%; 1-2 пикс.), Satin (color - black, Overlay, opacity - 20%, distance – 8 пикс., size = 2 пикс), Bevel and Emboss (highlight mode - screen 40%, shadow mode - white, overlay, 50%).
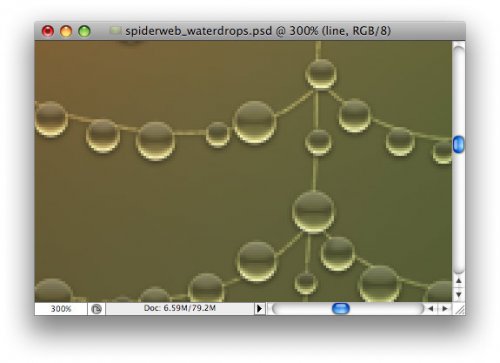
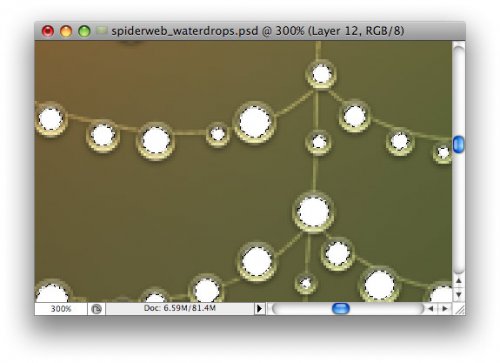
8 шаг: Вооот.. Уже лучше…

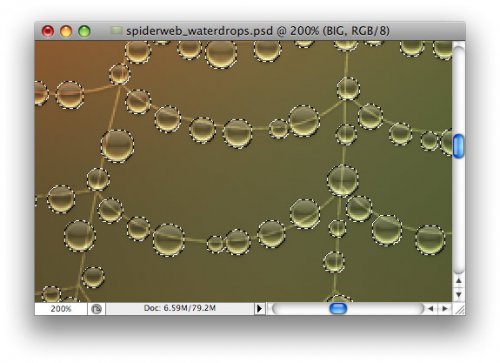
9 шаг: Хорошо видно, что нити паутины просвечиваются через наши доморощенные капли, что не очень здорово выглядит… Правой кнопкой мыши кликаем по иконке «капельного» слоя на палитре слоёв, и в появившемся меню устанавливаем Select Pixels.

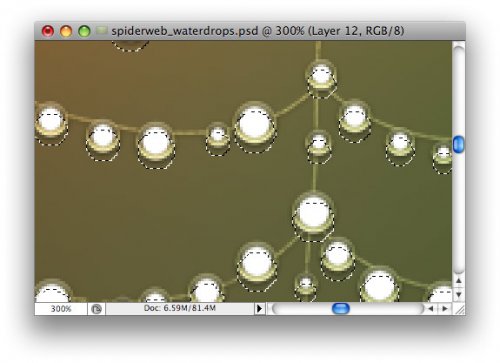
Выбираем слой с паутиной и нещадно его Delete

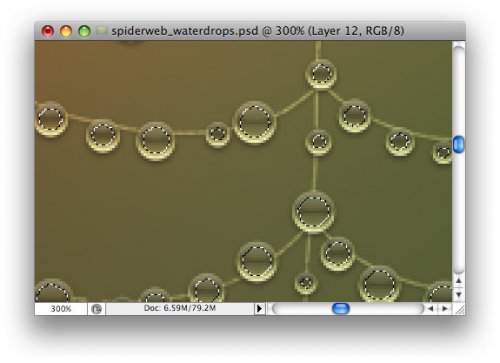
10 шаг: Для большей правдоподобности, я решил применить эффект отражённого света для каждой ка-пельки, но это нереализуемо в стилях слоя, кроме того будет долго, если использовать кисточку для каждой точки. Лучше всего сделать выделение всех элементов слоя, примерно так, как мы делали до этого – с помощью Select Pixels, или командой Ctrl+клик. Далее следуем в Select menu/Modify/Contract (2 пикс).

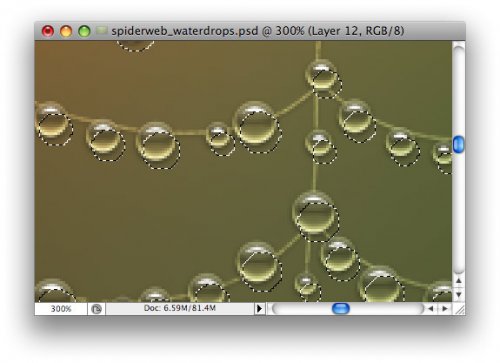
11 шаг: Напоследок – новый слой, после чего заливаем наше выделение белым:

12 шаг: Следуем в Select menu/Modify/Expand (2 пикс.), после чего сдвигаем выделенное на 4 пи-кселя.

13 шаг: Стираем выделение через Delete, после чего снова двигаем выделение на 2 пикселя в ле-вую сторону, и снова стираем. Повторяем это действие, но уже в правую сторону, с таким же стирани-ем.


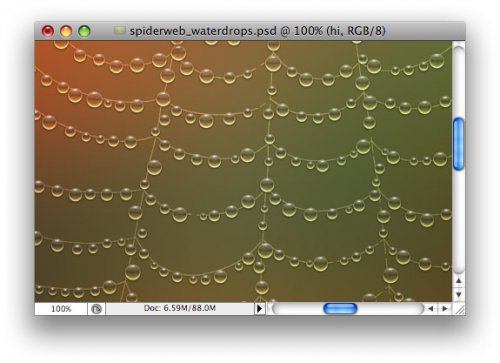
А вот и конечная картинка:






