Исправляем экспозицию
Мы рассмотрим исправление неправильной экспозиции, с помощью Photoshop. Конечно, решить эту проблему можно различными способами, но просьба профессионалов, не посыпать голову пеплом, поскольку статья предназначена прежде всего для любителей, делающих первые шаги в освоении этого отличного графического редактора.
В нашем уроке я решил оптимизировать экспозицию с помощью корректирующих слоёв. На заре освоения Photoshop, мне попадалось много статей с загадочными терминами, вроде «уровнями добиваемся необходимого», «убираем шум перемещением точек» или «используем Screen».
Поэтому, для того чтобы материал был максимально понятен для неискушённого пользователя, постараюсь найти наиболее простой алгоритм действий и обїяснений.
Метод выбран не случайно, поскольку он позволяет более гибко обрабатывать изображение, без затруднений исправлять допущенные огрехи, и хотя он не позволяет применять корректирующие слои к 16-битным цветовым каналам, полагаю, что 8-битного изображения для любителя вполне достаточно.
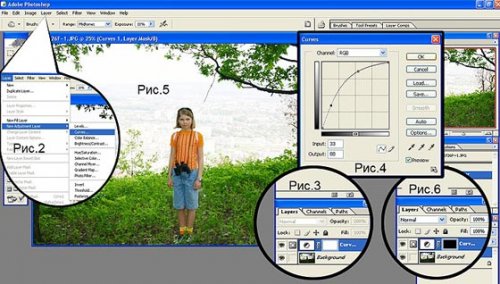
Открываем файл изображения (рис. 1). Как видим, снимок ужасный, так и просится в корзину. Ну а если это ценный кадр? Пробуем его улучшить.

Отметим сразу, что информация об объекте не была утеряна полностью, как в светах, так и в тенях, поэтому надежда есть. Не важно с чего именно нужно начинать, но я привык начинать с теней. В строке меню следуем команде Layer>Add Adjustment Layer>Curves (Рис.2).

В палитре Layers образовывается корректирующая маска слоя (рис.3), а также появляется диалоговое окошко корректирующего слоя Curves (рис.4).
Начинаем искривлять прямую, добиваясь необходимого уровня осветления в тенях, после чего не забываем подтвердить действия кнопкой ОК (рис.5).
Корректирующая маска рабочего слоя в палитре Layers — белого цвета, то есть прозрачна. Сочетая клавиши Ctrl+I, мы как бы заливаем её ведром чёрной краски, но без этого не обойтись.
В результате, маска почернела (рис. 6) и скрыла под собой осветлённое шагом ранее изображение. И как теперь, избирательно, только в требуемых (тёмных) местах, стереть её?
Наша задача состоит в том, чтобы выборочно, где-то на 100%, а где на 10-30%, отрегулировать появление осветлённого изображения, конечно же, на тёмных участках.
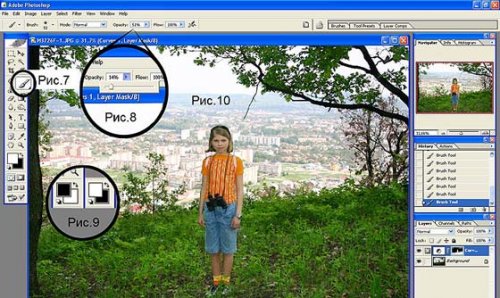
Для этого, в панели инструментов (рис.7) активируем инструмент Brush (Кисть), после чего в панели параметров инструментов (рис.8) выбираем нужную прозрачность, от 0 до 100%. В процессе работы прозрачность кисти придётся менять много раз для разных участков.

В процессе удаления маски, корректируем не только прозрачность кисти, но и её размер и мягкость.
Нужно знать, что в тех местах, где маска имеет чёрный цвет, не видно осветлённого изображения, а лишь исходное (рис. 1). Там где маска серая, мы видим оба варианта изображения с пропорцией, зависимой от текущей плотности серого цвета маски.
Чем хорош данный метод коррекции? В тех случаях, когда мы по неосторожности, кистью удалили маску не в том месте, и при этом не вовремя заметили этот дефект, достаточно поменять местами цвета переднего плана и фона (рис. 9) и этой же кистью восстановить повреждённый участок маски.
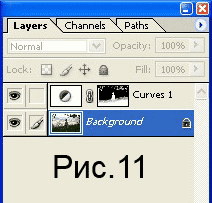
Итак, мы сделали половину дела (рис. 10). В палитре Layers делаем слой Background основным, стоит лишь щёлкнуть по нему левой кнопкой (рис. 11), после чего приступаем к созданию корректирующей маски слоя, которая исправит исходную фотографию от пересвеченных областей.

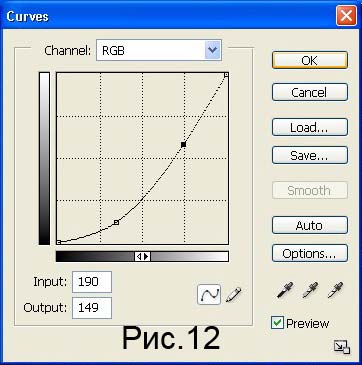
На этом этапе порядок действий аналогичный, различаясь лишь тем, что в диалоговом окне корректирующего слоя Curves (рис.12) нужно сделать изображение темнее, дальше всё по уже применённому шаблону, при этом не забываем что придётся затемнить пересвеченные участки.

Под конец обработки, если полученный результат нас удовлетворяет, склеиваем слои командой Flatten Image (рис.13).

А вот и готовое изображение (рис. 14). Неправда ли, стоило потрудиться?

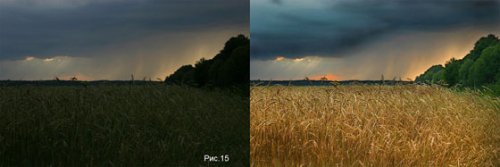
Ещё один яркий пример использования данной методики (рис. 15).