"Апокалипсис" в Photoshop’е
В нашем уроке мы узнаем как создать картину с «апокалиптическим» уклоном.

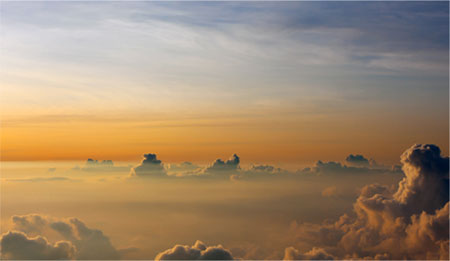
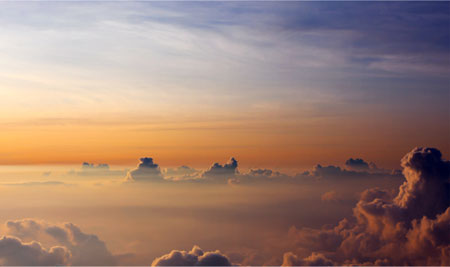
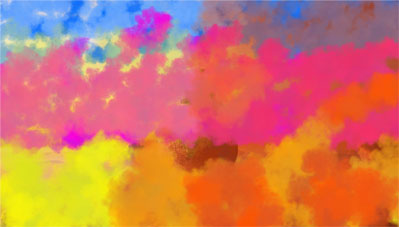
Для начала мы создадим фон, а для этого вполне подойдёт красивая фотография с облаками, хотя вы можете попробовать какое-нибудь другое изображение:

Далее, подумаем о выборе источника освещения. В рассматриваемом случае, он расположен слева. Для его усиления, мы создадим новый слой и заполним его чёрно-белым градиентом, при этом зададим режим смешивания Overlay (Перекрытие) с непрозрачностью Opacity 35%:

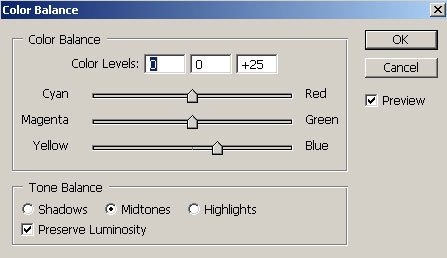
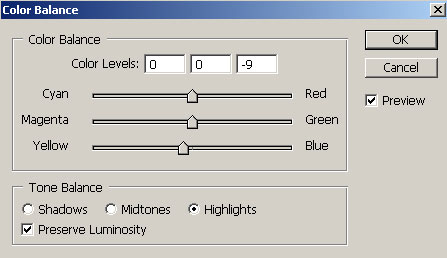
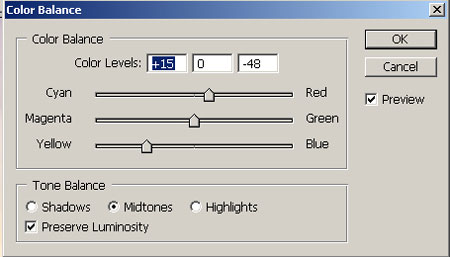
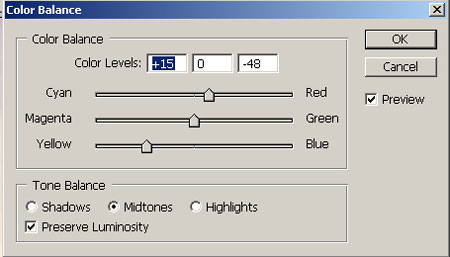
Теперь откорректируем цвета нашей сцены, а для этого создадим корректирующий слой (меню Layer>New Adjustment Layer>Color Balance). В выскочившем окне зададим такие параметры:



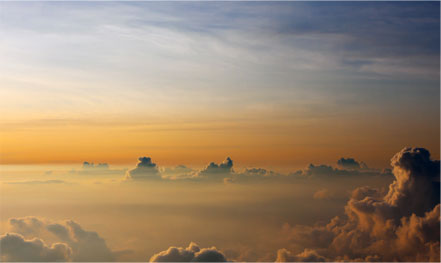
После этого, наши облака приобретут такой вид:

Добавим ещё парочку цветов. Создаём ещё один слой и заливаем его светло-пурпурной краской, после чего устанавливаем режим смешивания Overlay (Перекрытие) с непрозрачностью 50%. Помните, что все эти настройки выбраны именно под мой фон, у вас они могут быть совсем другие:

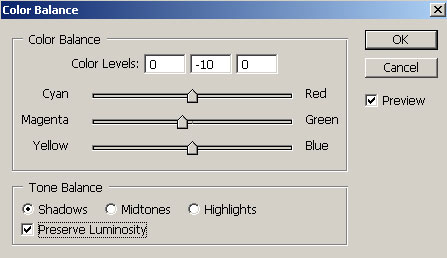
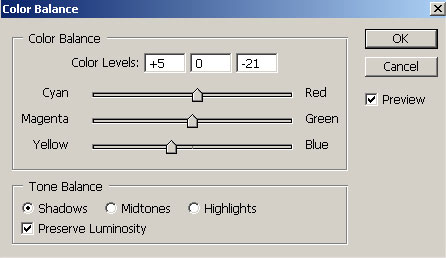
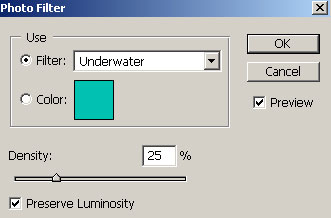
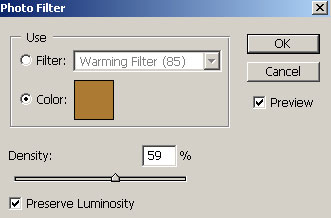
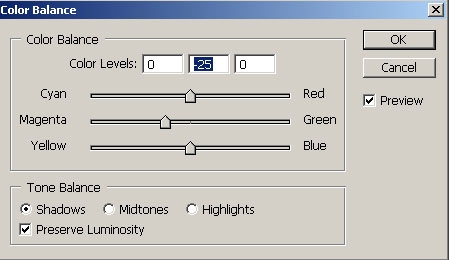
Добавим очередной корректирующий слой Color Balance (Цветовой баланс), только для него мы откорректируем лишь один параметр — Shadows (Тени). Далее следует ещё один слой Layer>New Adjustment Layer>Photo Filter (Слой>Новый корректирующий слой>Фотофильтр):


Теперь картина будет выглядеть таким образом:

На очереди ещё один слой, также Photo Filter (Фотофильтр), но для него мы выберем режим наложения Color (Цветность) с непрозрачностью 45%.


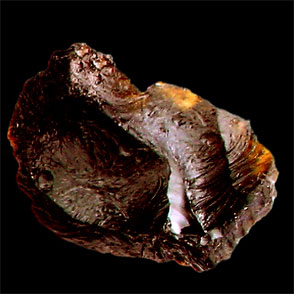
2 шаг: Создаём планету, а для этого нам понадобится каменная текстура. Я раздобыл подходящую на Cgtextures. Задействовав инструмент Elliptical Marquee Tool (Овальное выделение) (M), отмечаем на текстуре выделение, после чего инвертируем его (CTRL+SHIFT+I) и жмём клавишу DELETE. Следующая опреация – инструментом Burn Tool (Затемнитель) (O) создаем на одной из сторон тень:


Снова создаём выделение, но уже вокруг планеты и заходим в меню Filter>Distort>Spherize (Фильтр>Искажение>Сферизация), где параметру по вертикали и горизонтали оставляем те же 100%. Размещаем нашу планет между фоном и корректирующими слоями:

Задействуем мягкий ластик(E), предварительно задав ему размер 300 пикс. и непрозрачность Opacity 35%, которым подотрём нижнюю часть планетки. Это создаст ощущение её витания среди облаков. Кроме этого, вы можете попробовать слой-маску:

Снова повторяем весь процесс, по количеству нужных планет. Раскидываем их по всей картинке, подвергаем некоторому размытию поскольку они находятся на «разных» расстояниях друг от друга и зрителя, после чего ослабляем непрозрачность Opacity, чтобы имитировать погружение в облака:



3 шаг: Добавляем людей. Находим наиболее подходящее изображение, я например такое нашёл в shutterstock, вы также можете поискать на deviantart или sxc.
Удаляем фон и переносим людей в рабочий документ. Вполне возможно после этого вам понадобится инструмент Dodge /Burn (Осветлитель/Затемнитель) (O) чтобы добавить свет или тени, но не перестарайтесь.
Далее, нужно провести небольшую коррекцию цвета, а для этого создаём корректирующий слой Color Balance (Цветовой баланс). Не забываем, что этот слой должен касаться лишь людей, а не захватывать собою всю сцену, поэтому откорректируем его слой-маску:




В моём случае не хватает насыщенности и яркости, поэтому я решил исправить это с помощью нового слоя и дорисовки на нём больших цветных линий и последующего, двойного применения Размытие по Гауссу с радиусом 250 пикс. Режим смешивания — Overlay (Перекрытие):


Снова возвращаемся к людям, всё смотрится отлично, но чувствуется недостаток теней, поэтому активируем новый слой и размещаем его между слоем с людьми и планетой. Начинаем водить мягкой кистью (25 пикс.) с непрозрачностью 40%:

Добавляем ещё людей, уже на других планетах. Просто находим аналогичные стоковые картинки и повторяем заново процесс обработки:


Теперь изображение должно выглядеть так:

4 шаг: На очереди новая порция эффектов. Пусть это будут падающие вниз метеориты. Возьмём картинку камня:

Ещё нам потребуется след дыма, как от самолёта. Его можно также найти в стоках или создать самим с помощью кистей в виде облаков, или же скомбинировать оба варианта:


Размещаем элементы в рабочем документе:

Начинаем водить мягкой кистью с непрозрачностью 40-50%:

Ещё один слой, на котором рисуем тени и свет прямо на дыме, при этом помним про источник света:

Вооружаемся гранж-кистью:

Работаем кисточкой там, где дым начинает соприкасаться с метеоритом. Для большей драматичности, добавим размытия:

Применяем эту кисточку, чтобы откорректировать конец дорожки дыма, заодно добавляем осколки отлетающие от метеорита. Берёмся за Smudge Tool (Палец) с пятном 200 пикс. и жесткостью 0-15%., которым размазываем всё что нарисовали кистью:

В качестве усиления гармоничности, тенями и светом добавим чуть больше деталей, на этом этапе результат зависит от вашего опыта и обработки метеорита в вашей картине:

Находим подходящее фото взрыва и перетаскиваем его в рабочий документ, где удаляем лишний фон и задаём режим смешивания Screen (Осветление).


Описанный выше процесс повторяем заново, но на этот раз метеорит должен быть расположен ближе к вам. Начинаем с дыма, который требуется немного размыть фильтром Gaussian Blur с заданным радиусом 9 пикс:

После, добавляем сам взрыв. Его тоже необходимо размыть, как и дым:

При увеличении картинки, я заметил что дым от метеорита требует дополнительной коррекции, поэтому я создал ещё один слой и добавил чёрного и красного мягкой кисточкой. Вполне возможно, что вы будете удовлетворены собственным результатом и вам не придётся дополнительно обрабатывать метеорит.

Вот мы и закончили!





