"Морские" мотивы с Photoshop
В этом уроке мы создадим коллаж с применением различных приёмов режимов наложения, фотофильтров и других полезных инструментов, в результате чего мы получим красивый коллаж при сравнительно небольших трудозатратах. Вот что у нас должно получиться на выходе:

1 шаг: На данном этапе мы положим начало коллажу, создав базовый холст, после чего разместим в нём нужные стоковые картинки и поменяем цвет.
Создаём документ разрешением 1600х2400 пикс. Берём подходящее изображение бутылки и бокала:
Разместим его на нашем только что созданном документе, стараясь чтобы не было видно границ:

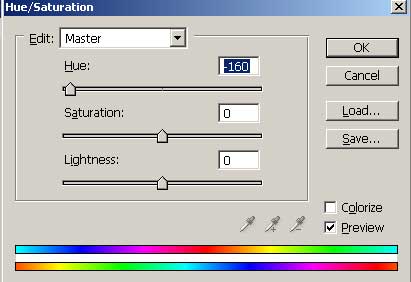
Поменяем цвет жидкости с красного на синий, а для этого жмём CTRL+U и подбираем оптимальные значения:

Теперь наше изображение стало вот таким:

2 Шаг: А сейчас мы создадим фон с помощью нескольких несложных приёмов и режимов наложения. Снова берём стоковую картинку, на этот раз мексиканский пляж:

Размещаем его в документ и по надобности подгоняем масштаб и стороны (CTRL+T), добиваясь полного покрытия документа этой картинкой.
Вооружаемся фильтром Размытие по Гауссу, а для этого следуем в меню Фильтр>Размытие>Размытие по Гауссу. Для радиуса задаём значение 10 пикс.:

Композиция приобретает такой вид:

Переносим данный слой под слой с бутылкой, для которого зададим режим наложения Multiply с непрозрачностью 100%.

Теперь наша картина стала значительно лучше, но при ближайшем рассмотрении левого нижнего угла видно, что подставка под бокалом и бутылкой полупрозрачна, выдавая кусочек прежнего фона, который здесь не к месту.

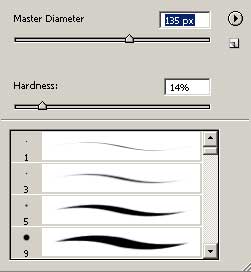
Для решения этой проблемы создаём новый слой и размещаем его между размытым фоном и стекляной посудой. Настраиваем кисть (Brush tool).

Для цвета переднего плана выбираем белый, после чего анчинаем рисовать по подставке (новый слой). Вы сразу заметите, что там где вы водили кистью, слой с бутылкой теряет свою прозрачность. Таким способом обрабатываем целиком всю подставку.

Мы можем оставить картинку как есть, но лучше двинемся дальше, чтобы очистить жидкость в бутылке и бокале, а для этого создаём новый слой:

Устанавливаем для него непрозрачность на уровне 20-35%. Как и с подставкой, также поступим и со слоем с бутылкой и бокалом, т.е. зарисуем их кистью.
Добавляем малость контраста, продублируем слой с бокалом и бутылкой (правый щёлчок по слою и выбор «дублировать»), после чего картинку обесцвечиваем (CTRL+SHIFT+U):

Задаём режим Перекрытие (Overlay) и настраиваем непрозрачность, доведя её до 30%, тем самым уменьшая контрастность.

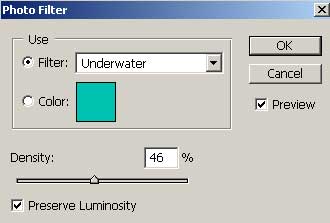
3 шаг: Переходим к раскраске, а для этого создаём новый слой, т.е. слой с Фото-фильтром: щёлкаем по чёрно-белому кружочку на панели слоёв и выбираем Photo filter. Задаём те же настройки, что и у меня:

Для слоя устанавливаем режим наложения Мягкий свет (Soft light) с непрозрачностью 25-30%. В моём случае это 28%.
Изображение теперь выглядит так:

Создаём очередной слой, а на нём рисуем любой кистью каракули по всему холсту. Подойдёт любая кисть, так как мы всё равно размоем этот слой.

К слою с каракулями применим Размытие по Гауссу (Filter>Blur>Gaussian Blur) с установленным радиусом 200 пикс, после чего изменим режим наложения на Перекрытие (Overlаy) с непрозрачностью 50%.

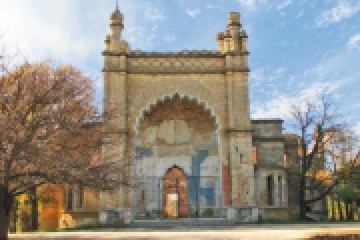
4 шаг: Теперь начнём реальные манипуляции с фотографиями. Берём изображение дюн:

Разделяем небо и песок любым предпочитаемым вами способом, но лично я задействовал инструмент Перо (Рen tool).

Далее, нам нужно разместить на бутылочном дне песок. Данный слой, аналогично следующим, будет размещён ниже слоя с фото фильтром, но выше слоя с бутылкой. Если потребуется, применим инструмент Палец (Smudge tool) чтобы откорректировать размеры песка с целью подгонки его под бутылочный размер, так как он должен там идеально расположиться. После этого, создаём дубль слоя с песком и меняем режим наложения, установив Перекрытие (Overlay).

Выделяем песок (Сtrl+щелчок по иконке слоя). Возвращаемся к слою с бутылкой, при этом выделение должно быть активным, и копируем часть бутылки, которая должна будет повторять контуры песка (Сtrl+J). Перемещаем его выше слоя с песком и задаём наложение Перекрытие (Overlay).

Всё хорошо, но песок не очень синий, поэтому создаём ещё один слой с Фото-фильтром, при этом непрозрачность оставляем нетронутой на уровне 100%, а также нормальный режим наложения.

Для бокала повторим те же самые действия, но взяв уже второе изображение песчаных дюн.

5 шаг: Теперь мы включим в композицию остальные изображения, также взятые со стоков. Начнём с прыгающего человека:

Отделяем прыгуна от фона любым доступным вам методом:

Чтобы погрузить его в бутылку, уменьшим его размер, после чего применим к нему ту же обработку что и для песка, чтобы и он выглядел так, как будто по настоящему погружён в бутылку:

6 шаг: настала очередь для рыбки. Отделяем её от фона и размещаем её в бутылке аналогично дюнам и человеку:

Очередь медузы…

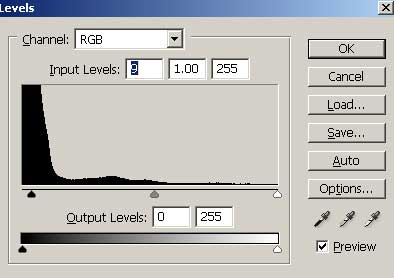
Подгоняем её под нашу картину, после чего обесцвечиваем клавишами CTRL+SHIFT+U, а с CTRL+L окрываем окно уровней, чтобы их откорректировать примерно так:

Обратите внимание на нижний скриншот. Если летающие части вокруг медузы ещё видны, отрегулируйте уровни ещё чуть-чуть или же просто обесцветьте их ластиком (Eraser Tool).

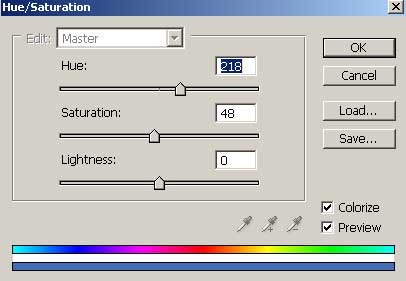
Жмём CTRL+U, тем самым открывая окно Цветовой тон/Насыщенность (hue/saturation) и задаём такие параметры:

Вот, очередной промежуточный результат:

Далее, просто перенесём медузу в коллаж, установив режим наложения Экран (Screen). Подбираем для неё подходящее место:

Можно добавить ещё больше объектов. Это могут быть ещё рыбы или медузы, изображений которых полно на таких стоках, как sxc.hu, DeviantArt, Morguefile:



7 шаг: Этот этап является продолжением предыдущих. Не забывайте каждый раз корректировать размеры и цвета добавляемых элементов и что режим Overlay увеличивает контрастность рыб и других объектов.
Вот что у меня вышло в итоге, после добавления дополнительных объектов:

8 шаг: Последний этап – добавление гондольера:

Выделяем его и размещаем в бокале. Поскольку гондола ещё не в воде, то мы можем не заморачиваться теми же действиями, как в случае с пловцом, рыбами и медузой:

Добавляем морскую звезду:

Отделяем её от фона и переносим в бокал и опять таки, не делаем то, что применяли к уже известным объектам в воде:

В конце я добавил несколько чаек, сокровища, божью коровку и ещё парочку красивостей.

Вот и конечный результат: