Драматизм в кадре
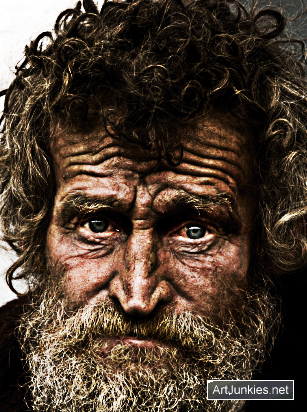
Этой теме уделяется немало внимания, поэтому ниже еще мы рассмотрим ещё один подход к созданию драматического эффекта на изображении. Примером послужит вот этот портрет:

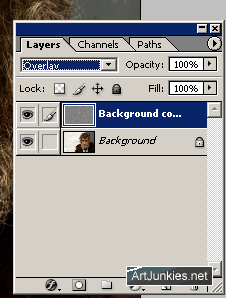
- Шаг 1: открываем интересующее нас фото и дублируем его фон (background). Для этого, правой кнопкой мыши щёлкаем по background и в появившемся меню выбираем Duplicate Layer. Далее переходим в Background Copy, то есть слой-копию нашего фона и выбираем в меню Filter>Other>High Pass (Фильтры/Другие /Цветовой контраст), где установив радиус ‘5′ pixels, меняем режим смешивания слоя на Overlay (Перекрытие).

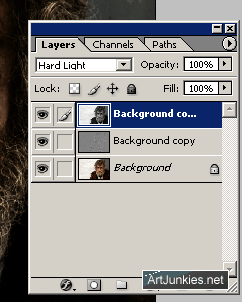
- Шаг 2: ещё раз дублируем оригинальный слой background (Background Copy 2) и перемещаем его выше предыдущего слоя, - вверх списка слоёв в палитре слоёв. Для нового слоя следуем в меню Image>Adjustment>Desaturate (Изображение/ Регулировка/ Обесцветить), а режим смешивания меняем на Hard Light (Жесткий свет).

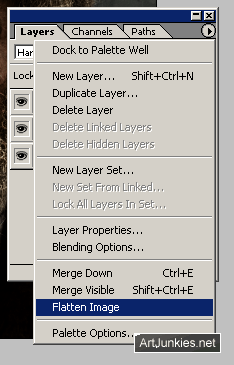
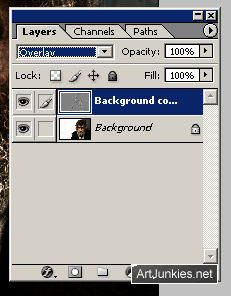
Шаг 3: в палитре слоёв щёлкаем по стрелочке справа и выбираем Flatten Image (Выполнить сведение). Это дало нам в результате единственный слой Background, который мы опять таки дублируем и жмём Ctrl+F. Так мы используем последний эффект фильтра применённый в первом шаге. Режим смешивания слоя меняем на Overlay.


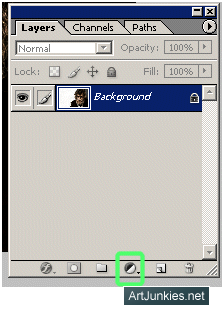
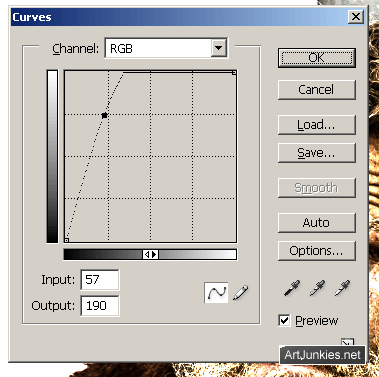
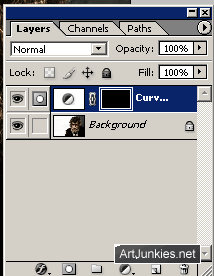
- Шаг 4: ещё раз выполняем сведение (щелчёк справа по стрелочке и выбираем Flatten Image). Далее щёлкаем Create New Adjustment Layer (Создать Новый слой-заливку): эта иконка расположена внизу палитры слоев, где выбираем Curves (Кривые). В окне Curves передвигаем контрольную точку непосредственно на диагональной линии, после чего подтверждаем действие OK. Это осветлило наше изображение (центр - глаза).


- Шаг 5: щёлкаем по свёрнутому изображению маски слоя и жмём Ctrl+I, - изображение потемнело. Жмём D и к foreground применяем белый цвет. Выбираем инструмент Кисть (в данном случае диаметром 15px и твёрдостью 15%), которой красим поверх глаз чтобы их «оживить».

Теперь наша картинка выглядит так:

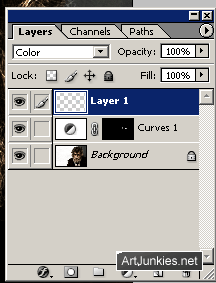
- Шаг 6: создаём новый слой и меняем foreground к выбранному нами цвету глаз (светло-голубой #94C4D4). Режим смешивания устанавливаем Color (Цвет). Используя Кисть с параметрами идентичными предыдущему шагу, красим поверх глаз, так мы их немного выделим. Если вы считаете что они слишком ярки, отрегулируйте непрозрачность слоя, чтобы ослабить эффект.

Вот и все. Мы закончили!
Наше исходное изображение:

Результат:

По материалам: artjunkies.net
К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока






херовый результат!