Cимпатичный подарок невесте
В данном уроке мы знаем как создать милый образ невесты, используя лишь базовые инструменты Adobe Photoshop. Итак, то что мы хотим сделать выглядит вот так:

Но все по порядку!
- Шаг 1: открываем новый документ и создаём в нём новый слой, который заливаем цветом #BEB095.

- Шаг 2: определяемся с фото, которое будем украшать, и размещаем его на слое выше фона. Исходное изображение, которое мы взяли для примера, выглядит так:

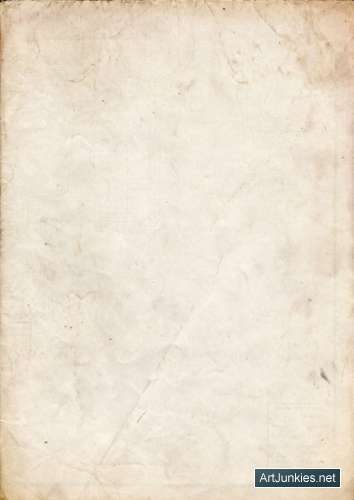
- Шаг 3: открыв текстуру, размещаем её на слое ниже модели, но выше слоя фона и задаём режим смешивания Умножение (blend mode на Multiply).


- Шаг 4: открываем изображения. Начнём с картинки показанной ниже, - открыв её, применяем инструмент Волшебная палочка (Magic Wand Too)l, выделяем изображение, щёлкнув мышкой на фоне, после чего инвертируем выделение.

- Шаг 5: переместив его на фон, меняем Режим смешивания на Затемнение основы (Color Burn).

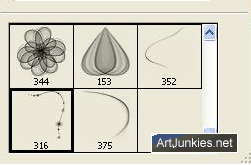
- Шаг 6: выбираем инструмент Кисть что показана на примере ниже (адрес по которому её можно скачать).

- Шаг 7: создаём самый верхний Новый слой и рисуем на нём белым цветом выбранной кисти.

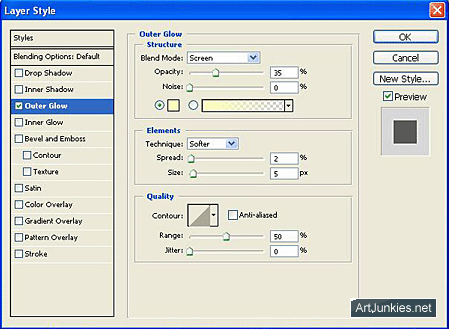
- Шаг 8: в Стиле слоя для слоя «кисть» выбираем Внешнее свечение, это сделает рисунок кисти ярче.

- Шаг 9: на новом слое, вокруг рамки картины рисуем чёрным цветом мягкой кистью со значением 200 px. ля чтобы получить эффект подобный тому, что показан на рисунке ниже.

- Шаг 10: слой «кисть» дублируем и при помощи инструмента Перемещение немножко смещаем дубликат.

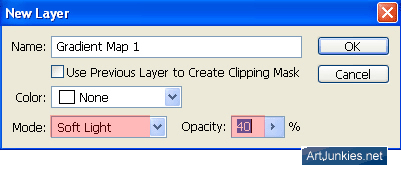
- Шаг 11: идём в меню Layer>New Adjustment Layer>Gradient Map (Слой/ Новый корректирующий слой/ Карта градиента)

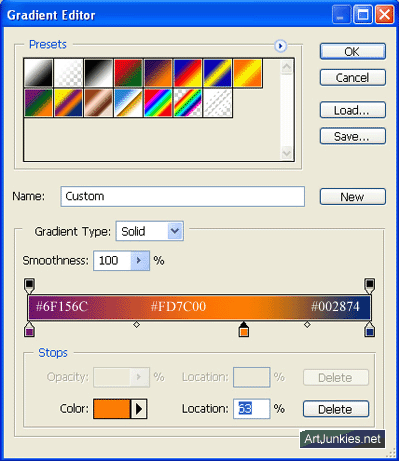
- Шаг 12: в Gradient Editor выбираем цветовой ряд подобный тому, что продемонстрирован в примере.

- Шаг 13: применив Градиент, мы получили вот такой результат:

- Шаг 14: открываем изображение бабочек.


Вырезаем их из фона и перемещаем на картину.
Итак, наше финальное изображение:

По материалам:Artjunkies.net
К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока





