Photoshop-стробоскоп
Программу Photoshop не следует рассматривать только в плоскости хорошего средства по усилению определённых фотографических параметров. По мере углубления в изучении кистей рисования, вы обнаружите несколько настроек, которые позволяют воспроизводить с нуля один из методов воспроизведения движения. Речь идёт о, так называемой, съёмке со стробоскопом.
Итак…



Суть данного приёма заключается в следующем – движущийся объект во время экспонирования освещается вспышкой в режиме стробоскопа. Получается что на снимке можно увидеть столько фаз движения, сколько успеет сработать блиц за время выдержки.
И чем больше будет частота срабатываний, тем больше фаз охватит выдержка, тем самым прорисовывая траекторию движения предмета. Да, по теории всё это выглядит не сложно.
Нечто подобное можно воссоздать в среде программы Photoshop CS4, поскольку её кисти рисуют не сплошную линию, а как бы мазки, при этом расстояние регулируется подобно тому, как будто мы задаём частоту вспышек при фотосъёмке. Хитрость заключается в возможности назначения кистью любой выделенной области изображения, которой мы и выделим предварительно обтравленный контур, в соответствии с траекторией движения объекта.
В качестве примера мы выбрали самый незатейливый сюжет: девочка бросает мяч. Сначала мы произвели студийный снимок ребёнка с мячиком на чёрном фоне, после чего, для придания равновесия композиции мы добавили в изображение две протянутые к ребёнку руки. Собственно, на этом фотографическое участие и заканчивается.
Далее начинается самое интересное. Мы объединили снимки рук ребёнка в единую картинку, подкорректировали цвет, контраст и плотность фона. Вся сложность последующих этапов редактирования заключается лишь в оптимальной настройке созданной кисти, которая придала бы фотографии максимальную правдоподобность. Весь остальной ход приёма довольно простой и не потребует использование планшета.
Советы



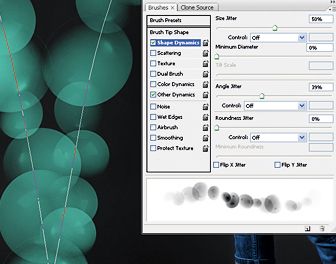
Если вы хотите получить самую реалистичную композицию, можно уделить больше времени другим настройкам кисти в палитре Brushes, например, передвигая ползунки в параметре Color Dynamics, тем самым меняя цветность и контрастность на каждой фазе траектории движения предмета. Регулировка значений Size Jitter и Angle Jitter в параметре Shape Dynamics позволит варьировать размеры и угол поворота мяча вокруг его оси, а настройки вкладки Scatter задают степень разброса мазков по отношению к траектории движения кисти.
Клонирование мяч

Если вам лень снимать мяч отдельно (или просто не получается сделать это), выделите его инструментом Elliptical Marquee, затем скопируйте в новый слой и склонируйте накладывающиеся на мяч руки, после чего обесцветьте его отображение комбинацией клавиш
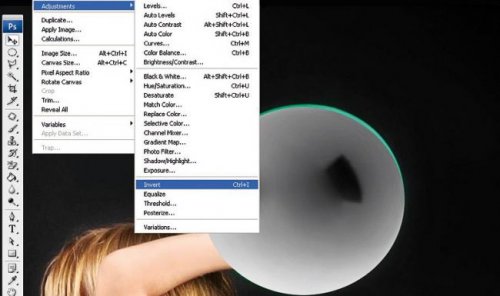
Инвертирование

Теперь усильте контрастность чёрно-белого изображения до такой степени, чтобы блики стали совсем белыми, а самая тёмная область – абсолютно чёрной. После этого, инвертируйте командой Image>Adjustments>Invert. Таким образом, чёрные области кисти будут соответствовать бликам.
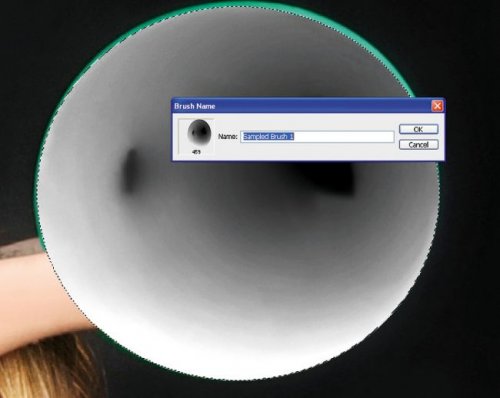
Задаём кисть

Сохраняя мяч выделенным, через команду Edit>Define Brush Preset, определяем выделенный участок в качестве новой кисти. В появившемся диалоговом окне, в поле Name вводим название, например Ball.
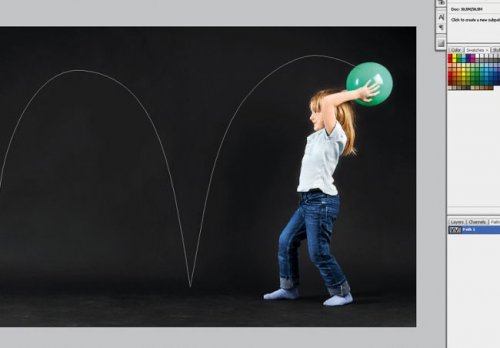
Рисуем контур

Далее нам необходимо начертить траекторию, по которой будет перемещаться мячик.. Её можно сделать как обычной, так и неправдоподобной, всё зависит от вашего творческого видения. Для того чтобы создать незамкнутый контур, используем инструмент Pen.
Настройки кисти


Для отображения всей палитры Brushes удобно использовать клавишу
Обводим контур

Выбираем нужный рабочий цвет, подходящий тону мяча, после чего в палитре Paths выделим построенный контур и обведём его своей кистью с предварительно указанными настройками (для этого в раскрывшемся меню палитры выбираем команду Stroke Path. Для имитации нажима обязательно ставим флажок в опции Simulate Pressure.





