В стиле "Esquire"
В нашем уроке, мы рассмотрим примерную методику создания фотографии в стиле журнала «Esquire»

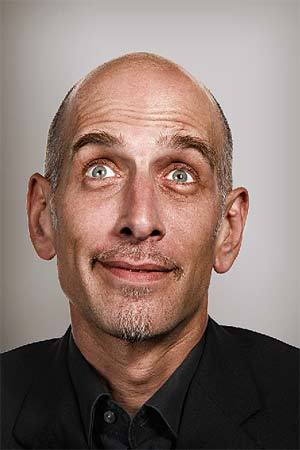
- Исходная фотография:

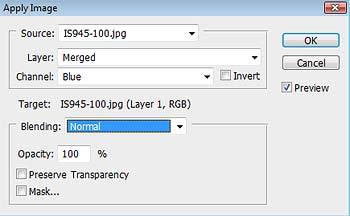
- Сначала создаём новый слой, и применяем к нему команду Image – Apply Image, с последующим выбором синего канала. Почему синий? Потому что он содержит больше информации не только про шумы, но и про текстуру материала, в нашем случае – кожи.

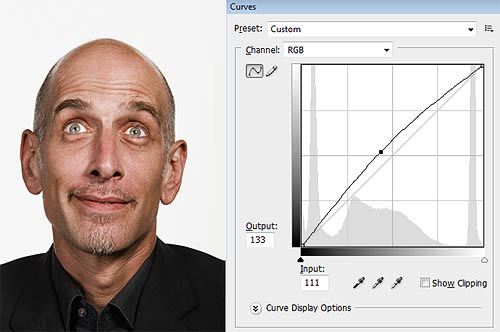
- Создаём три копии данного слоя, и для удобства обработки, мы будем их попеременно включать. В самом нижнем слое поменяем blending mode на Luminosity, и увеличим яркость кривыми, нажав ctrl+m.

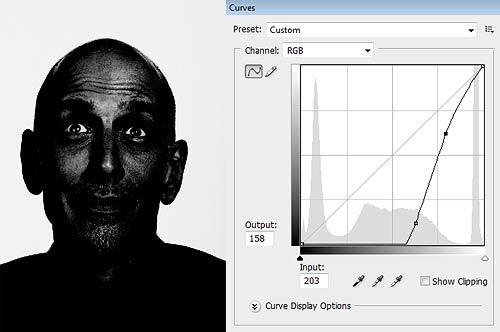
- В следующем слое, выкручиваем кривые до такой степени, когда фактура осталась видима лишь на светлых участках. Blending Mode меняем на Linear Dodge и устанавливаем совсем маленькое значение Opacity — 5-7%.

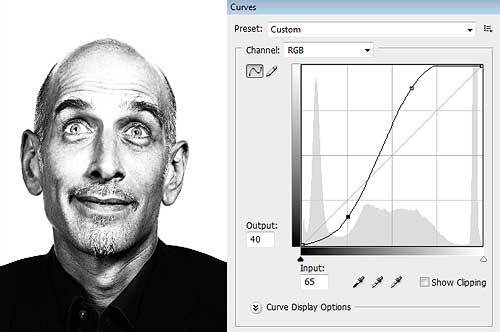
- Работая в третьем слое, наоборот выпячиваем кривые так, чтобы фактура осталась лишь в тенях. Снова меняем Blending Mode на Linear Burn и устанавливаем минимальное значение Opacity, и в появившихся местах с чёрными провалами, протираем мягкой кистью по маске.

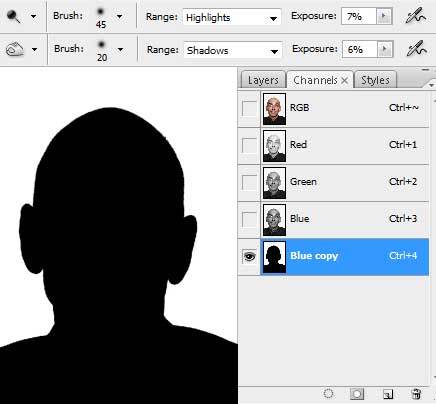
- Для дальнейшей работы, необходимо избавиться от этого режущего глаза фона. Поскольку он однотонный и белый, то маску на него проще всего сделать прибегнув к каналам, и для этого копируем синий канал, просто перетащив его на иконку нового канала. Используя Burn tool, Dodge tool и Curves получаем такой результат:

- Кликаем по каналу с одновременно зажатой клавишей ctrl, и получаем выделение. Возвращаемся в окно слоёв, где создаём новый слой и кликаем по значку создания новой маски. В получившемся слое создаём нужный нам фон, лично я, использовал полупрозрачные градиенты.

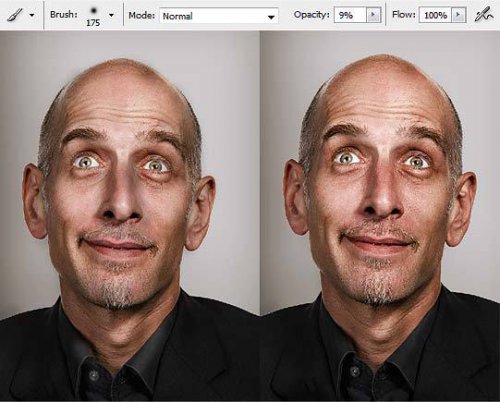
- Теперь нужно выделить глаза, и для этого этапа лучше всего скопировать исходник, сменить blending mode на Overlay и добавив залитую чёрным маску, прорисовать белым цветом лишь глаза.

- Создаём два новых слоя, опять меняем blending mode также на Overlay, после чего, в одном слое проходимся по теням чёрной кистью с минимальными значениями Opacity, а в другом – белой кистью. Я всегда делаю это в отдельных слоях, что даёт возможность контроля за видимостью слоёв, независимо друг от друга.

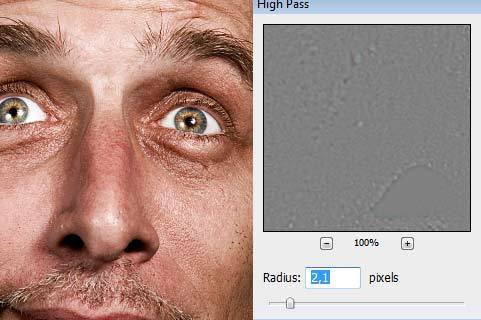
- Снова копируем исходник через ctrl+j, перетаскиваем поверх всех, сменяем blending mode на Overlay, и активируем фильтр Other>High Pass.

- Корректируем цветность по вкусу, и вуаля!

По материалам: demiart.ru/forum
К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока





