Неоновые линии в Photoshop
Ресурс PSDlearning предлагает вниманию дизайнеров и фотографов множество замечательных уроков по созданию различных оригинальных эффектов в программе Photoshop, один из которых мы изучим сейчас.

Мы попробуем получить люминисцентные линии, которые широко используются при построении различного рода коллажей, абстракций, элементов декора или изображений. Попутно вы научитесь самостоятельно создавать свои кисти.
- Создаём новый файл. В качестве такового я создал образец с размером холста 1024х768 пикс. Заливаем его «тело» чёрным цветом и активируем кисть Brush Tool, задав ему белый цвет, толщину 1 пикс и нулевую плотность. Для наших дальнейших действий нам понадобится не фон, а новый слой, что мы и сделаем. Активируем инструмент Pen Tool (P), предварительно удостоверившись что стоит галочка напротив режима Paths и проводим первую линию так, как показано на нижней иллюстрации. После этого, правой кнопкой кликаем по созданному нами пути и активируем опцию Stroke Path (Brush, Simulate Pressure: on). Подтверждаем выбор кнопкой Ок, двойным нажатием на Esc, удаляем путь.

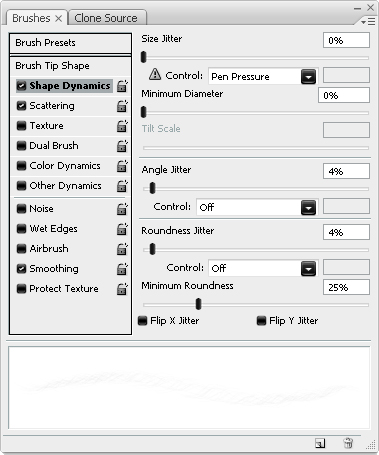
- Не отпуская кнопку Ctrl, кликаем по слою с нарисованной линией, тем самым выделяя её по контуру. Следуем в меню Edit>Define Brush, после чего благополучно сохраняем наш первый контур в качестве кисти. На панели выбора кисти щёлкаем по только что созданной нами кисти и указываем для неё примерно такие параметры:

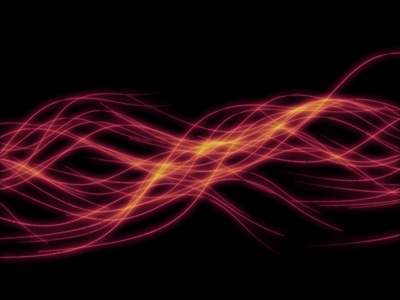
- Не ограничиваемся одним слоем и создаём ещё один, на котором посредством кисти и прикушенного от усердия языка мы получаем что-то вроде этого:

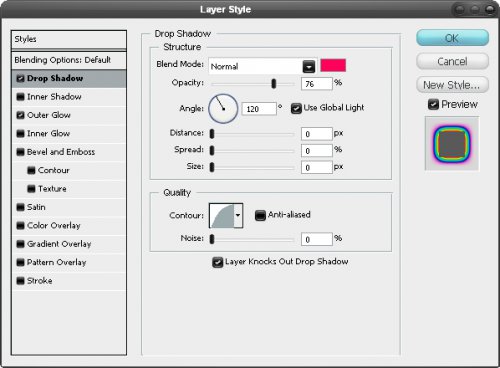
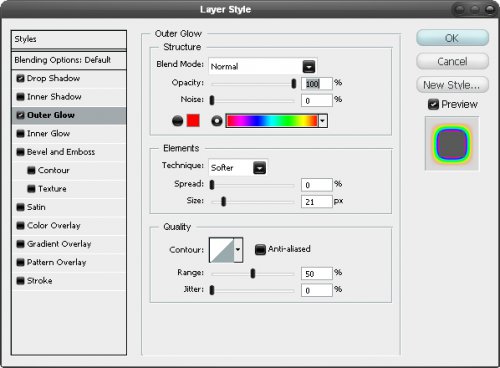
- Для нового слоя мы задействуем вот такие стили:


- Создаём копию слоя нажав комбинацию клавиш Ctrl+J. Наша следующая задача – смена градиента на другой цвет палитры.

- В рамках дополнительных творческих идей, кончики некоторых светящихся лучей можно заострить инструментом Ластик, если вы посчитаете нужным.

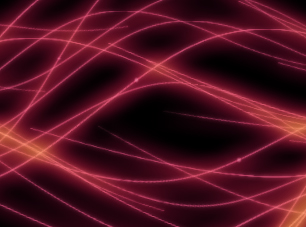
На этой иллюстрации видно, что я добавил немного светящихся строчек, прибегнув к помощи кисти с круглым сечением и охватом 2-3 пикс.

- Далее, мы обращаем свой взор на большую кисть, для которой выбираем любой цвет, желательно яркий. Рисуем ею фигурку, повторив это действие с ещё несколькими цветами. Получив примерно вот такую картинку…

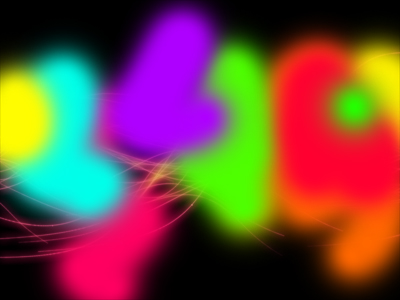
… применяем фильтр Gaussian Blur, задав ему радиус примерно 100 пикс. и режим смешивания Color. Кроме этого я увеличил прозрачность слоя на половину от максимума.
В итоге, я добился твкого результата:

К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока





