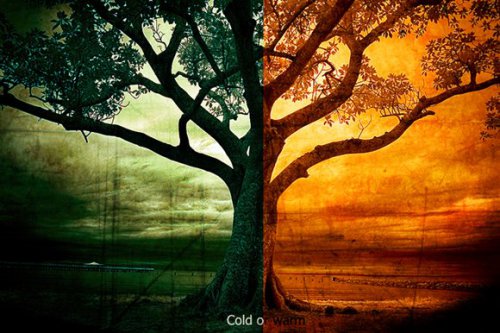
Огонь и лёд: тёплый и холодный эффекты в одном изображении
Хотите попробовать наделить фотографию сразу двумя противоположными ощущениями? Тогда вникаем в следующий урок.

1 шаг: Включаем Marquee tool (M), которым разделяем нашу картинку на две части, после чего копируем каждую половину по отдельным слоям.
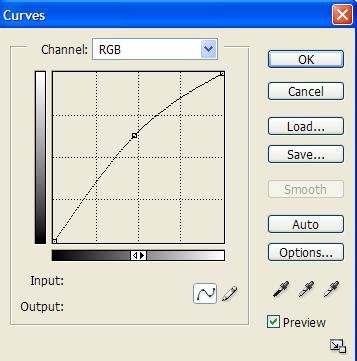
2 шаг: Отметив слой как «layer 1», двигаемся через Image>Adjusments>Curves (или Ctrl+M):

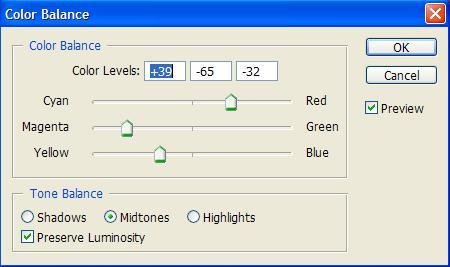
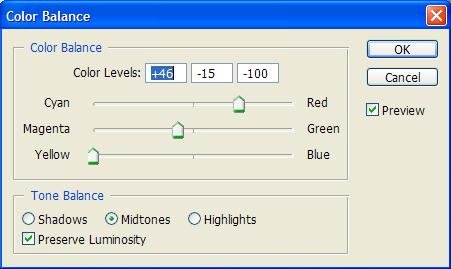
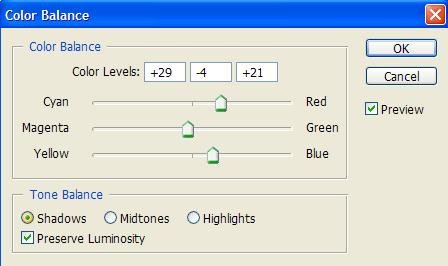
3 шаг: После чего направляемся в Image>Adjusments>Color Balance (или Ctrl+B), где выбираем такие значения:



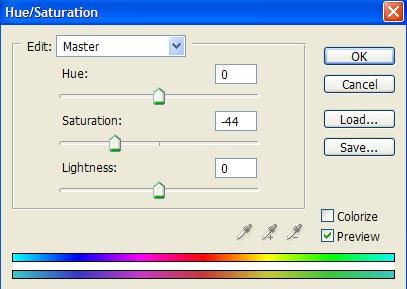
4 шаг: Выставив эти координаты, прямым траверзом на Image>Hue/Saturation (или Ctrl+U):

В результате на вашем экране должно нарисоваться что-то вроде этого:

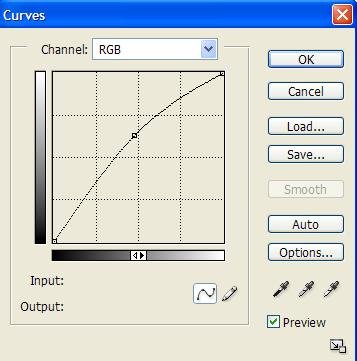
5 шаг: Пока оставим в покое наш первоначальный слой и пометив слой «layer 2», вновь следуем через Image>Adjusments>Curves (или Ctrl+M):

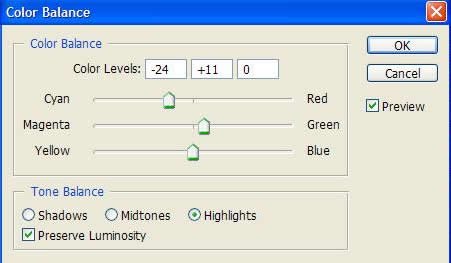
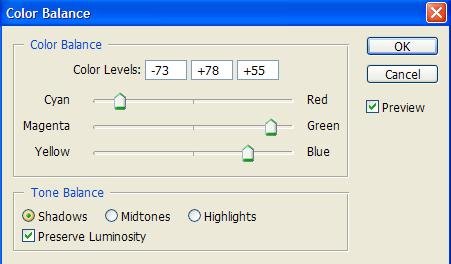
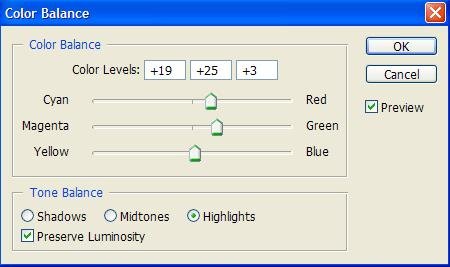
6 шаг: Короче говоря — Image>Adjusments>Color Balance:



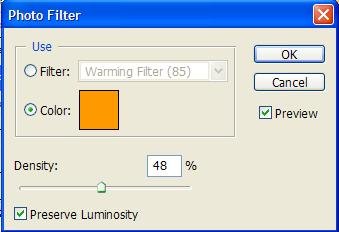
7 шаг: Через меню Image и Adjusments, влезаем в Photo Filter:

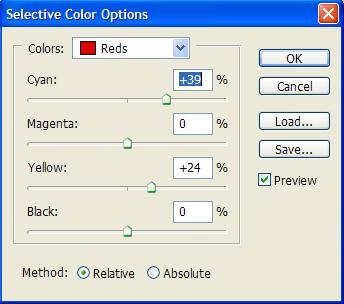
8 шаг: А затем, по второму кругу – меню Image>Adjusments, но уже Selective Color Option:

Вот что мы увидим на этом отрезке работы:

9 шаг: После того, как мы отрихтуем цвета на обоих слоях, жмём комбинацию Shift+Ctrl+E, тем самым объединяя их в один. Далее — Filter>Sharpen>Sharpen 10. Открываем полученную текстуру…

…которую перетягиваем в наш документ, размещаем её над нашей картинкой и устанавливаем режим смешивания Overlay. Вуаля, плод нашого «колдовства» перед нами: