Романтика и гламур
Придать романтически-мечтательный налёт вашей фотографии поможет наш следующий урок, где мы будем использовать кое-что из ассортимента кисточек и некоторые режимы смешивания цветов. Для начала, естественно займёмся выбором подходящего фото…
1 шаг: Открываем исходное фото:

2 шаг: Клавишами Ctrl+J дублируем слой после чего отмечаем его как («background» и двигаемся через Filter>Blur>Gaussian blur:

3 шаг: Отметив слой «layer 1», подключаем к нему операцию Free Transform (или Ctrl+Т) для того чтобы уменьшить формат картинки, при этом держите зажатой клавишу Shift, что поможет сохранить оригинальное соотношение сторон:

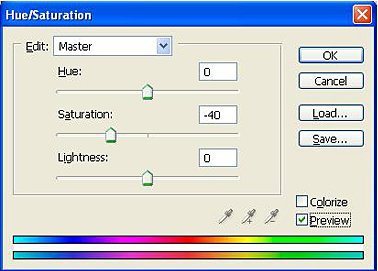
4 шаг: Командой Ctrl+U открываем окошко Hue/Saturation:

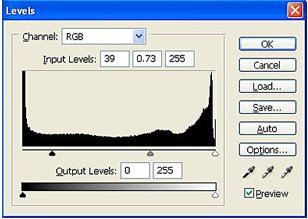
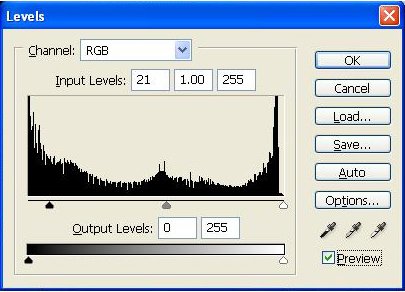
5 шаг: Окно Levels (или Ctrl+L):

Ваш промежуточный результат должен получиться таким:

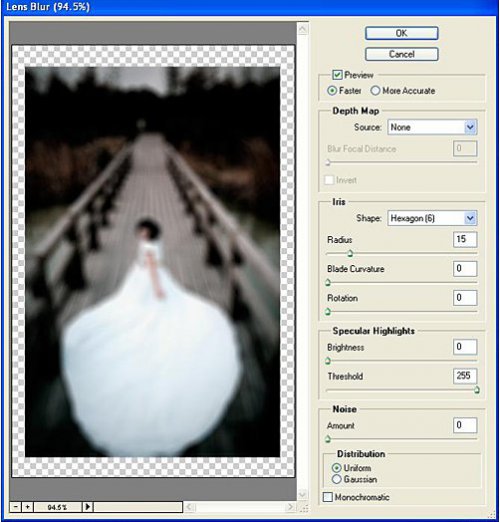
6 шаг: Копируем слой «layer 1» после чего копия автоматически получает имя «layer 1 copy». Отметив его, следуем в меню Filter>Blur>Lens Blur:

7 шаг: Держа активным слой «layer 1 copy», щёлкаем по значку «add vector mask»:

8 шаг: Нажав клавишу D, мы возвращаем палитру цветов до значений по умолчанию, т.е. чёрного и белого. Остановив свой выбор на кисточке с размахом 450 пикселей, используем её на девушке, а также в некоторых участках моста, чтобы получить итог, похожий примерно на это:

9 шаг: Идём в меню Image>Adjustments>Photo Filter img244:
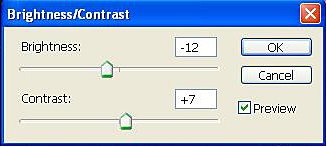
10 шаг: Затем — Image>Adjustments>Brightness/Contrast:

Видим такое:
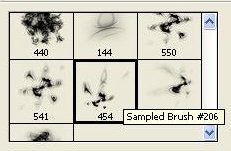
11 шаг: Вооружившись инструментом Brush tool (Кисть) (или В), подбираем эту кисть (скачать можно тут

На новом слое водим кистью, чтобы получилось так:

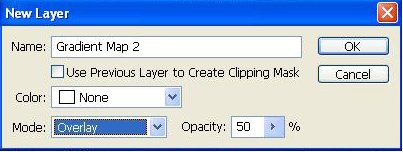
12 шаг: Следуем в меню Layer>New adjustments layer>Gradient map:

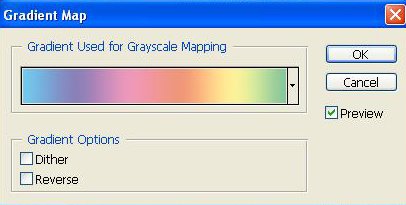
Подтверждаем свои действия ОК, и в всплывшем окошке градиентных карт, подбираем нужную цветовую гамму:

13 шаг: Непрозрачность слоя с кисточком выставляем в пределах 70%:

14 шаг: Двойным щелчком в закладке слоёв по значку «layer 1» перед нами материализуется окошко стилей, где не дрогнувшей рукой помечаем Drop Shadow и дарим ему такие значения:

В идеале должно получиться такое:

15 шаг: Комбинацией Ctrl+Shift+E соединяем все имеющиеся слои, потом клавишами Ctrl+L запускаем окна Levels (Уровни):

16 шаг: Далее, к картинке можно добавить какой-нибудь текст в тему и результат, после применения достаточной доли воображения и фантазии, должен получиться где-то таким:







Кадр без обработки просто шедевр, надо умудриться так его испортить))))
Ну да, без обработки фотография выглядит лучше!