Боремся с "клеточными" артефактами
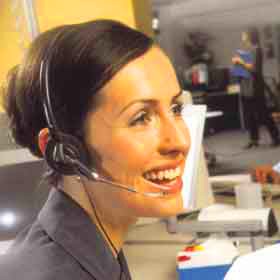
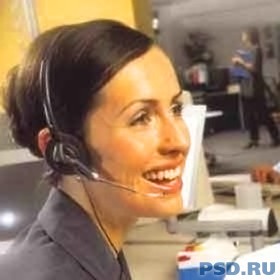
В этом небольшом материале я расскажу о том, как восстановить изображения пострадавшие от чересчур сильной jpeg-компрессии. Давайте посмотрим на этот образец. Что мы видим? Картинку искажают хорошо знакомые нам клеточные дефекты, которые обычно являются побочными последствиями от сильного сжатия графического файла. Клетки особенно хорошо различаются при увеличении фрагмента изображения.


Наши меры противодействия можно разделить на два этапа. В процессе первого мы будем бороться с цветовыми искажениями и выравнивать переходы, а во втором – устранять «многоклеточность».
1 шаг: Открываем файл картинки. Традиционное копирование в дублирующий слой (Ctrl+J). Активация фильтра Filter>Noise>Median с 2-пиксельным радиусом. В палитре Слоёв меняем метод наложения данного слоя, с Normal на Color. После этого вызываем диалоговое меню Filter>Blur>Gaussian Blur и устанавливаем такие значения радиуса, которые бы позволили избавить изображение от максимального цветового дисбаланса. Для моего фотоснимка лучшим оказался радиус 3 пикселя поэтому и вы не переусердствуйте, поскольку чересчур завышенный размер Radius станет причиной полной потери цвета в мелких деталях.

Вот, собственно и весь первый этап, довольно простой в исполнении.
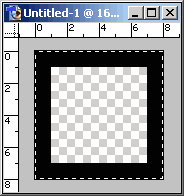
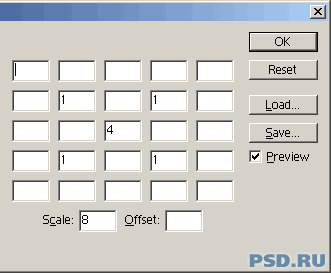
2 шаг: Идём дальше, но сначала проведём предварительную подготовку и вот в чём… Создаём новую картинку Ctrl+N с размерами 8х8 пикселей и прозрачной подложкой. Жмём D и задаём чёрный цвет цветом переднего плана. Вооружаемся инструментом Карандаш Pensil (B) и чертим квадрат, который мы видим на иллюстрации (масш. 1600%). Командой Ctrl+A выделяем всё, после чего через меню Edit включаем Define Pattern. Называем картинку, например «jpg» и подтверждаем действие кнопкой ОК. Закрываем полученный файл командой Ctrl+W при этом результаты не сохраняются. В процессе дальнейшей работы мы не будем повторять проделанные манипуляции, поскольку программа сохранила только что созданный нами Pattern.

Как вы знаете, при jpg-сжатии площадь изображения делится на блоки по 8х8 пикселей, после чего для каждого такого блока используются определённые алгоритмы, которые зачастую искажают визуальное отображение картинки, а это выражается в яркостных перепадах — блоки не совмещаются друг с другом… В принципе, можно смягчить швы по границам блоков с помощью фильтра Blur, но грамотнее было бы создать маску выделенных границ, чтобы потом упорядоченно размывать только швы, не искажая и без того не самую лучшую детализацию изображения.

И поможет нам в этом созданный чуть раньше Pattern. Жмём Ctrl+Shift+N, подтверждаем создание слоя клавишей Enter, это же можно сделать в палитре Layers.
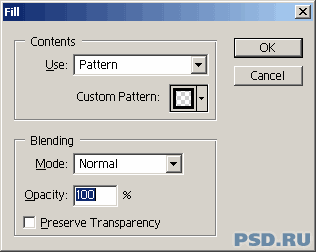
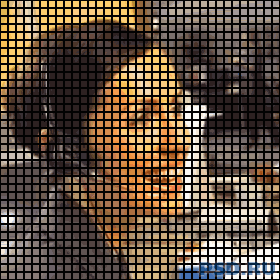
Вызываем меню Edit>Fill и в появившемся контексте Custom Pattern кликаем по квадратику, созданному ранее.Подтверждаем ОК. Теперь наш слой накрыло сеткой, что я и иллюстрирую ниже.

4 шаг: Удерживая клавишу Ctrl щёлкаем по сеточному слою в палитре Layers, что приведёт к загрузке выделения согласно форме сетки. Отключаем отображение сеточного слоя и спускаемся к нижнему слою с исходной картинкой. Сейчас на этом слое расположены лишь пограничные участки блоков 8х8 пикселей.

5 шаг: Делаем активным этот слой и применяем к нему незаменимый Gaussian Blur, при этом выставляем такие значения Radius, чтобы швы «растворились». В такой ситуации я обычно задаю значения порядка 0,4-1 пикселя.
Вот и конечный результат! Сравниваем…


Я привёл два увеличенных фрагмента изображения до и после обработки.. Как видим исчезновение квадратиков – на лицо.

По материалам PSD.ru





