Эффект "геля"
Этот урок раскроет нам секреты создания «гелевых» элементов, симпатичные формы которых мы в том или ином виде часто встречаем в оформленни вебстраниц, рекламной печати и т.д.

1 шаг: Создаём документ форматом 200х100 пикселей и заливаем его любым цветом, но для начала я рекомендую вам выбрать белый. Создаём ещё один слой и вооружившись Rectangular Marquee Tool (можно Rectangle Tool или Elliptical Marquee Tool) рисуем прямоугольник, после чего заливаем его цветом… Пусть это будет #8CB1D1 (голубой).

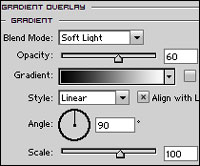
2 шаг: В этом же слое, переходим в меню Layer>Layer Stylе, где останавливаемся на Gradient Overlay. Появится диалоговое окошко, такое как на нижней иллюстрации. Настройки оставляем как есть, по умолчанию.

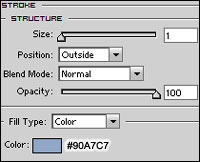
3 шаг: Не закрывая это окошко, переходим в параметры Stroke, после чего подбираем им такие значения, как показано ниже. В результате мы получим контур.

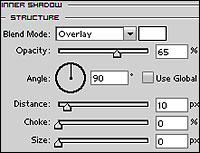
4 шаг: Настраиваем внутреннюю тень, а для этого активируем Inner Shadow и следуем тому, что показано на следующей иллюстрации:

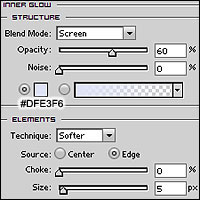
5 шаг: Идём дальше – настраиваем значения Inner Glow идентично прошлому шагу. Как итог, наша кнопка получит псевдо-трёхмерный вид.

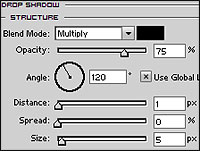
6 шаг: Повторяем настройки Drop Shadow.

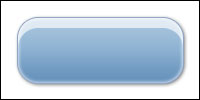
7 шаг: Подтверждаем свой выбор ОК и любуемся плодом нашей работы.

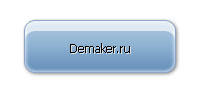
Этот метод просто создан для различного рода элементов типа кнопок, ползунков, меню и т.д. Хотя, если вы приложите ещё больше фантазии, то можете получить нечто большее…

И не бойтесь проводить опыты с предметами различных форм. Следуйте вышеописанным шагам, варьируя значения в ту или иную сторону, и вы будете довольны своими результатами.
По материалам: demaker.ru





