3 способа правки перспективных искажений
Написать этот материал меня заставила несправедливость. Все мы умные-разумные ехидно клюём некоторых смельчаков разместивших свои фотоработы на различных онлайн-альбомах для вынесения вердикта общественностью. «Горизонт завален» хихикаем мы, потирая ладони. Хорошо, может нам и простительно кого-то критиковать, осознавая что имеем право на это, ибо давно практикуемся в фотографии. Хуже когда с гордой напыщенностью обвиняют в заваленном горизонте какие-то анонимные неумёхи. Это и есть несправедливость, но в данном случае речь пойдёт другой несправедливости – почему-то мало кто из критиков обращает внимание на такую особенность некоторых фоторабот (особенно в архитектурном жанре), как перспективные искажения пространства, незаслуженно обходимые вниманием многих, даже маститых фотографов.

Да, в некоторых ситуациях перспективная дисторсия служит как дополнительный штрих к общему шарму фотографии, но в целом… С нею бороться не только можно, но и нужно, поэтому опишем 3 простых способа как это сделать.
В качестве примера я не спросив разрешения, стащил фотографию одного известного, часто путешествующего автора. Перед нами – фасад усадьбы в Ляхово:

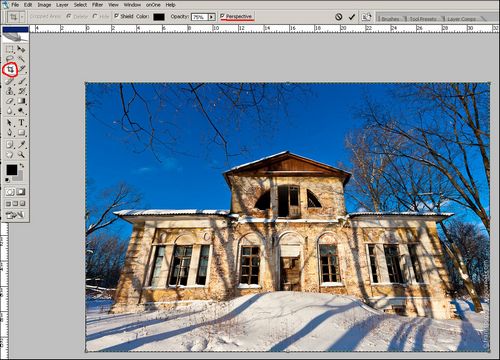
Согласитесь, ещё чуть-чуть и здание будет похоже на египетскую пирамиду. Но мы не будем усугублять ситуацию и попробуем способ №1. В первую очередь нам понадобится программа Photoshop и инструмент обрезки Crop. Очерчиваем им всю картинку, после чего в панели настроек данного инструмента помечаем Perspective:

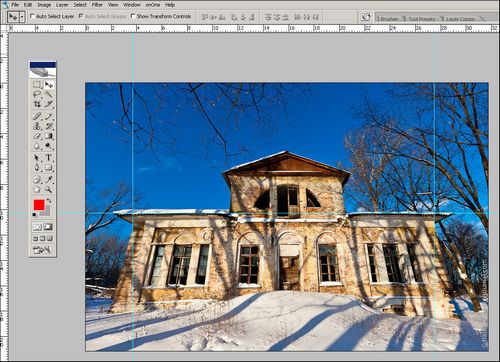
Кстати, вам могут понадобиться направляющие. Роль этих линий – проверка перпендикулярности и параллельности. Если в окне Фотошопа вы не видите линейку, её можно вызвать командой Ctrl+R, после чего ткните мышкой по любой точке линейки и протяните её к изображению. В нужном месте отпустите кнопку и вы увидите первую направляющую.. Таким образом вы можете создать множество направляющих и если они вам будут мешать, смело жмите Ctrl+H. Если они понадобятся ещё раз – жмите снова.

Итак, эту подготовку (возможно необязательную) мы провели. Вызываем инструмент обрезки, хватам уголок фото и делаем подобный финт:

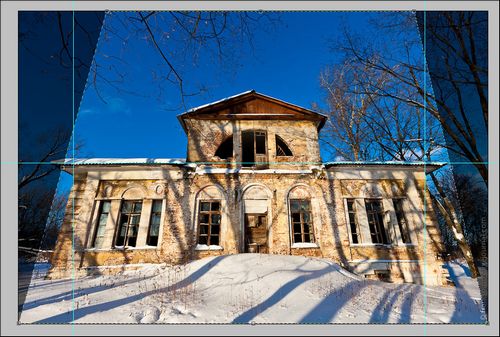
По окончании, жмём Enter и видим нечто похожее:

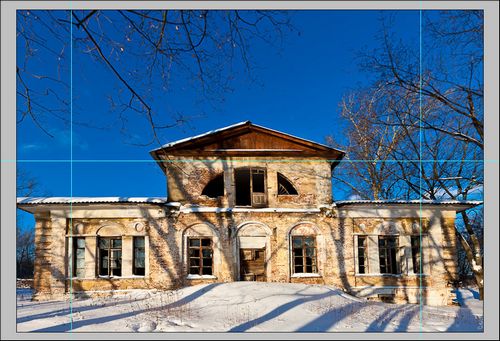
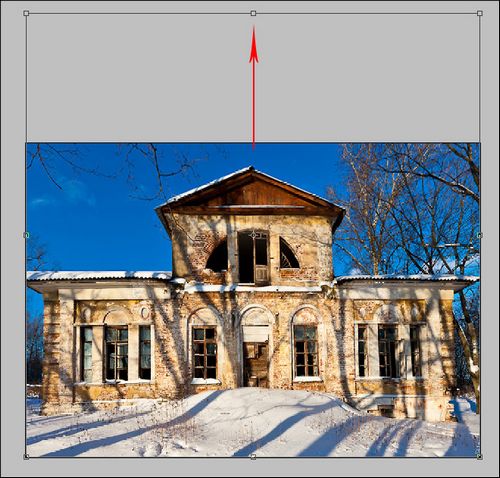
Стены выпрямились, но само здание получилось слегка сплюснутым. Не катит, поэтому продолжаем дальше: командой Ctrl+A выделяем всё изображение и активируем инструмент «Free transform», то бишь свободную трансформацию. Тянем картинку мышкой за верхний якорь, пока не получим приемлемую высоту здания:

Наш результат готов. Поскольку проведённые операции приводят к замыливанию картинки, то лучше всего проделывать это с полноразмерным исходником, а не как в нашем случае с небольшой картинкой в 72 пикселя на дюйм.

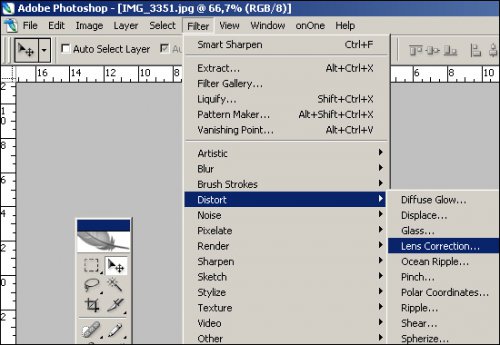
Главный инструмент способа №2 – специальный фильтр, который спрятан довольно далеко, поэтому многие из читателей, вполне вероятно, и не слыхали о таком.

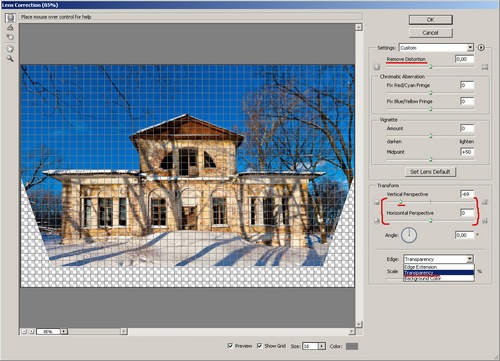
Активируем окно фильтра Lens Correction, где перебирая ползунками параметра Transform корректируем результат ориентируясь по сетке. В выпавшем меню , выбираем меры, которые должна предпринять программа по отношению к областям, которых как бы уже не хватает. В данном случае я выбрал прозрачность. Вариант Edge Extension приводит к автоматическому заполнению растянутыми углами, но здесь он не подойдёт, из-за нереалистичности приобретённых изменений. Хотя, если искажения незначительные, может получиться вполне нормальный результат. В общем, пробуйте оба варианта. Также, обратите внимание на движок Remove Distortion, который позволяет нейтрализовать побочный эффект от воздействия Lens Correction – «выпуклости» картинки.

Далее, вооружаемся инструментом Crop tool, только пометку с Perspective нужно уже снять. Просто обрезаем на нашем изображении самые дефектные стороны (на данной картинке я заодно прихватил немного пространства над крышей).

Итог второго метода: Для пущей наглядности давайте сравним результаты обеих методов с оригиналом:

В принципе, отредактированные картинки не сильно отличаются, тогда как исходник по сравнению с ними выглядит так, как будто его самого терзали в редакторе, пытаясь завалить на землю.
Хорошо, два способа мы оценили, а где же обещанный третий?
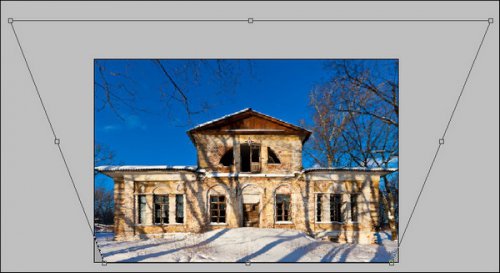
Принцип тот же. После выделения картинки командой Ctrl+A, переходим в меню Edit и стучимся в пункт Transform, где к своему удивлению обнаруживаем параметр Perspective. Тянем мышкой за уголки изображения и рисуем что-то похожее тому что видим на нижней иллюстрации:

Подтверждаем Enter и лицезреем картинку, очень похожую на две предыдущие. Выводы? Все три способа примерно одинаковы по трудозатратам, выбирайте любой, при этом способ №1 хорошо подходит для выпрямления картинок полученных при боковом фотографировании плоской поверхности:

После обработки получится вот так:






