Ретушь модели
Очередной урок для новичков (и не только), которые ещё не имели дело с инструментами ретуширования. В этом примере мы рассмотрим профессиональный подход к этому делу, с использованием слоёв, приёмов размытия и коррекции.

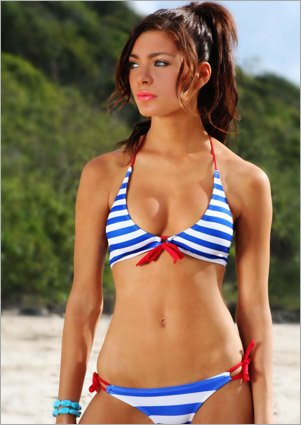
1 шаг: После того, как мы определились с исходным изображением, открываем Photoshop:

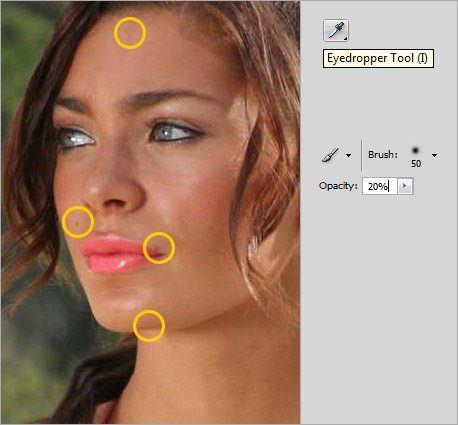
2 шаг: Избавляемся от мелких дефектов кожи лица – пятнышек, веснушек и т.д. Для этого активируем Clone Stamp Tool и применяем его к каждому нежелательному дефекту. Для сглаживания поверхности кожи, выбираем основной оттенок кожи инструментом Eyedropper Tool, после чего переходим на Brush Tool, задав ему такие параметры: Soft Round, 50 пикс., Opacity — 20%.

3 шаг: Создаём новый слой и начинаем водить кистью по поверхности лица, «сглаживая» её:

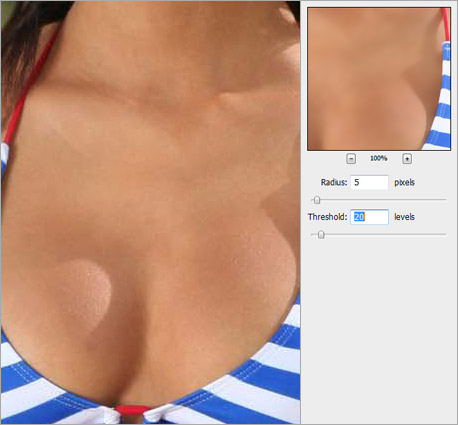
4 шаг: Для сглаживания тела, дублируем главный слой с изображением и называем его “Surface Blur”. Не спешим закрашивать тело, а сначала переходим в меню Filter>Blur>Surface Blur, где параметру Radius задаём значение 5, а Threshold 20. Применяем фильтр:

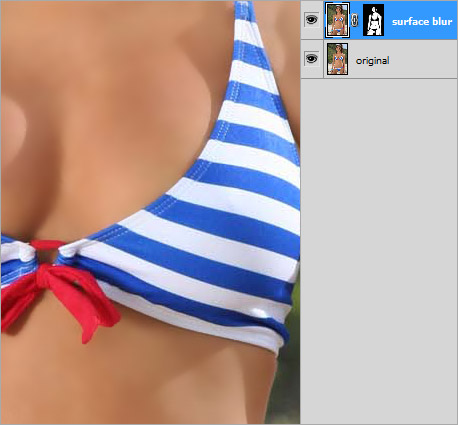
5 шаг: После Surface Blur, мы видим как размылись фон и бикини модели, а это не входит в наши планы. Для исправления ситуации переходим в слой “Surface Blur” и активируем к нему маску, которую заливаем чёрным. После заливки, вооружаемся инструментом Brush Tool, задаём ему белый цвет (#FFFFFF) и с помощью него закрашиваем участки со сглаженными деталями тела, которые требуется открыть:

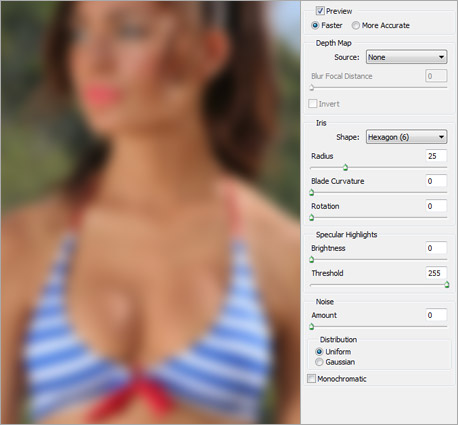
6 шаг: Настало время выделить нашу модель из фона. Создаём копию главного слоя и называем его “Lens Blur”, после чего переходим в меню Filter>Blur>Lens Blur и задаём такие значения, какие указаны на нижней иллюстрации:

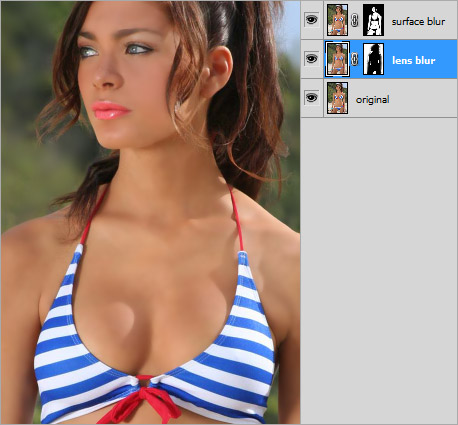
7 шаг: Поскольку мы задействовали всё изображение, нам требуется опять прикрепить к данному слою маску, тем самым наша размывка будет касаться лишь фона картинки. Активируем маску к слою “Lens Blur” и закрасив чёрной кистью (#000000) Brush Tool прячем модель:

8 шаг: Копируем основной слой с моделью и задаём новой копии имя “Soft Light”. Выносим слой поверх имеющихся и устанавливаем ему режим смешивания Soft Light:

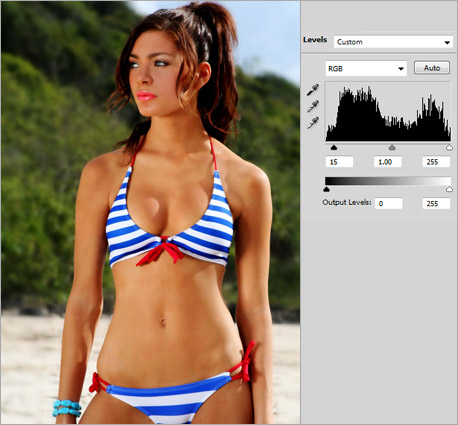
9 шаг: Создаём корректирующий слой Levels и задаём для него такие параметры: 15; 1.00; 255:

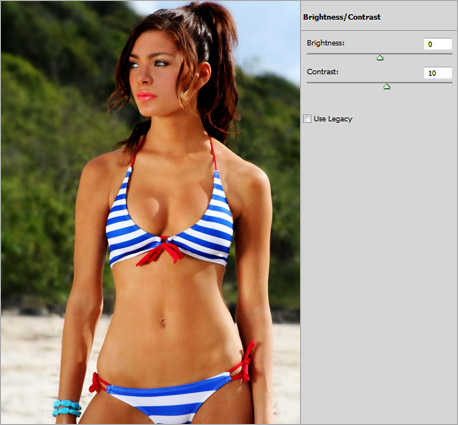
10 шаг: Не ограничиваемся одним корректирующим слоем и создаём ещё (Brightness/Contrast Adjustment Layer)., в котором уровень контраста устанавливаем в пределах 10:

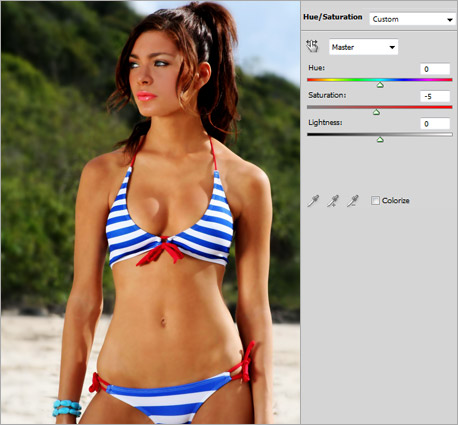
11 шаг: Ещё корректирующий слой, на этот раз — Hue/Saturation, для которого в параметре Saturation задаём значение -5:

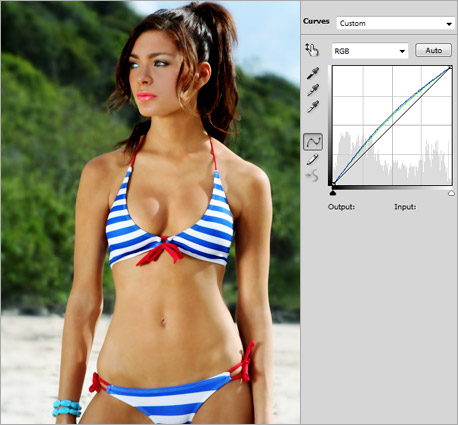
12 шаг: И напоследок — слой Curves Adjustment Layer, в котором мы подстраиваем кривые цветов Blue и Green, установив их значения примерно на уровне тех, что указаны на нижней иллюстрации:

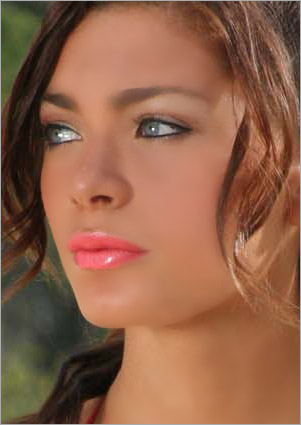
Вот и всё, результат этого очень простого, но грамотного приёма ретуширования мы видим в начале статьи.





