Окно в подводный мир в окне Photoshop'а
Попробовать воссоздать подводную сцену меня вдохновил просмотр фильма «Я – робот», точнее его вступление, где у авторов очень удачно получилось показать водную стихию с пузырьками воздуха. Итак, разложим мою попытку по полочками и посмотрим что из этого вышло. Кстати, по моим расчётам создание картинки займёт не более 45 минут.

1 шаг: открываем Photoshop, в котором создаём новый документ. В моём случае я выбрал разрешение холста 2560х1440 точек, чтобы потом полученную картинку можно было бы использовать в качестве обоев на рабочий стол. Заливаем слой чёрным (#000000) цветом.

2 шаг: Добавляем новый слой и заливаем его зелёным (#234B44).
http://photoshopworld.ru/lessons/184/Step_2.jpg
3 шаг: Не выходя из зелёного слоя перемещаемся в меню Layer>Group Layer, где в палитре слоёв мы увидели что наш слой очутился в новой папке. Выбираем её и следуем в Layer>Layer Mask>Hide All. Активируем Brush Tool (B), выбрав большую мягкую кисть белого цвета приоткрывает те участки холста, которые по нашему замыслу должны быть видны на картинке:

4 шаг: Переключаемся на зелёный слой и следуем в меню Layer>Layer Mask>Reveal All. В палитре слоёв щёлкаем по значку появившейся маски и переходим в Filter>Render>Clouds. С помощью этого фильтра у нас получилось в режиме маски имитировать облака. Не выходя из маски следуем дальше в меню Filter>Blur>Gaussian Blur, где не стесняемся выставить большой радиус размывки. В нашем случае нам хватит 80 пикселей, а в вашем цифра будет варьироваться в зависимости от размера документа.

5 шаг: Над всеми имеющимися слоями создаём очередной слой, на котором посредством мягкой кисти Brush Tool (B) метим красное пятно, примерно так, как показано ниже. Параметру Opacity данного слоя устанавливаем значение 65%:

6 шаг: Опять же, поверх слоёв создаём ещё один слой, к которому всё с той же кистью и прежними настройками наносим ещё несколько пятен, на этот раз тёмно-синего цвета. Чтобы этот оттенок сделать малозаметным, параметру Opacity урезаем значения вплоть до 20-30%:

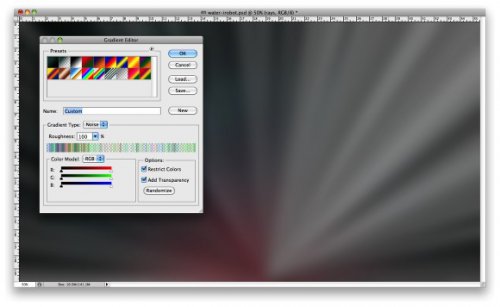
7 шаг: Создаём новый слой и активируем инструмент Gradient Tool (G). В открывшемся редакторе устанавливаем значение Noise, а для параметра Roughness ставим 100%, попутно отметив опции Add Transparency и Restrict Colors:

Заливаем наш слой градиентом, после чего следуем в меню Image>Adjustments>Desaturate. Далее — Filter>Blur>Gaussian Blur. Для разбираемого случая я установил радиус размытия в пределах 30 пикселей, но опять-таки эта цифра будет зависеть от размеров вашей картинки.
8 шаг:Устанавливаем режим наложения Color Dodge для слоя с градиентом:

9 шаг: Чтобы создать пузырьки, я предварительно настроил кисточку, при этом ориентируясь по фотографии из ресурса Shutterstock. Второй вариант – загрузите нужную кисть у меня.

Нам снова требуется создать слой, после чего переходим на Brush Tool (B) где выбираем загруженную кисть. Задаём для неё размер побольше, я не скромничал и установил 400 пикселей. Рисуем пузырьки белого цвета (для начала хватит несколько штук), после чего группируем данный слой командой Layer>Group Layers. Режим наложения меняем на Color Dodge.
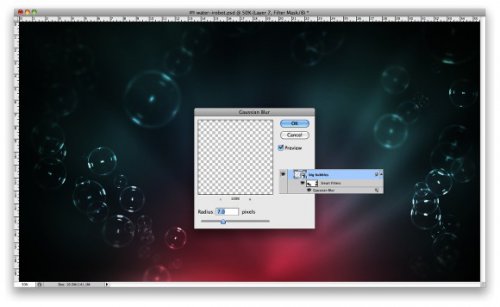
10 шаг: Делаем слой с пузырьками активным и следуем в меню Filter>Convert for Smart Filters, далее меню Filter>Blur>Gaussian Blur, где задаём радиус размывки в пределах 7 пикселей. Сразу после этого слой преобразился, он стал нечётким, но не пугайтесь, давайте лучше посмотрим в палитру Layers, где под слоем добавился значок Smart Filters. Снова вооружаемся кистью Brush Tool (B) чёрного цвета и начинаем ею окрашивать некоторые пузырьки, которые по нашему замыслу должны быть расплывчатыми. Данный процесс похож на работу с масками, но лишь для фильтров:

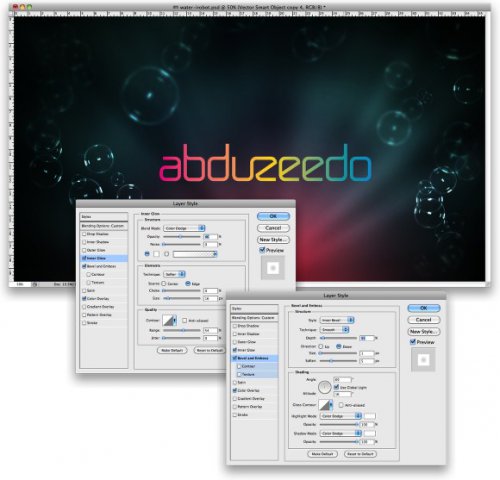
11 шаг: Импортируем логотип командой Layer>Layer Styles>Blending Options, где значению Fill задаём 0, после чего устанавливаем стиль Inner Glow и режим наложения Color Dodge, остальные значения для этого стиля пусть будут такими: цвет – белый, Opacity — 50% и размер — около 15 пикс.
Дальше, переходим на Bevel and Emboss, где для стиля задаём Bevel, Depth – 90%, для Direction выбираем Down, размеры 1 пикс., Soften — 5 пикс. В блоке Shading Options задаём значение угла в пределах 70 градусов, а для Altitude ставим 16 градусов. Для параметров Highlight и Shadow задаём режим наложения Color Dodge, Opacity – 100% и белый цвет:

12 слой: Для работы нам понадобится ещё один слой, при этом его можно создать находясь в группе «пузырчатого» слоя, которую мы создали во время 9 шага.. Посредством Brush Tool (B) и кисточки с пузырьками, уже значительно меньшей по размеру пятна, добавляем пузырчатую текстуру в буквах A, B, D и O, как бы создавая ощущение их растворения в пузырьках:

13 шаг: Переходим к слою с текстом, после чего применяем к нему Layer>Layer Mask>Reveal All. Мягкой кистью Brush Tool (B) чёрного цвета закрашиваем те участки,в которых текстовая часть должна будет раствориться в пузырях (1-6):

14 шаг: Переходим к слою с пузырьками (которым мы накрывали элементы текста) и задействуем по отношению к нему те этапы обработки, которые проделывали в 10 шаге. В результате, некоторые детали текста станут более размытыми чем соседние:

15 шаг: Ещё один, новый слой, который мы разместим поверх уже имеющихся слоёв. Следуем в меню Filter>Render>Clouds. После того, как мы убедились что в качестве основного и фонового цветов выбраны чёрный и белый, активируем фильтр Filter>Render>Difference Clouds. Слой станет очень тёмным, поэтому сразу же идём в меню Image>Adjustments>Invert, а затем в Image>Adjustments>Levels. Увеличиваем выход белого цвета:

16 шаг: Устанавливаем режим наложения слоя Color Dodge, после чего вызываем Блюр по Гауссу в меню Filter>Blur>Gaussian Blur. Задаём радиус размывки 20 пикс, уровень Opacity я уменьшил до 60%:

17 шаг: Для придания большего реализма, добавляем ещё пяток настоящих пузырьков вышеупомянутой фотографии из фотостока. Фон на фотографии – чёрный, поэтому в нашем случае мы можем сменить его режим наложения на Color Dodge, что позволит растворить фон, сделав его прозрачным:

18 шаг: Слой с фотографией можно преобразовать в смарт объект и использовать размывку Gaussian Blur, после чего закрасить ненужные при размытии области в чёрный цвет (как делали в 10-м шаге):

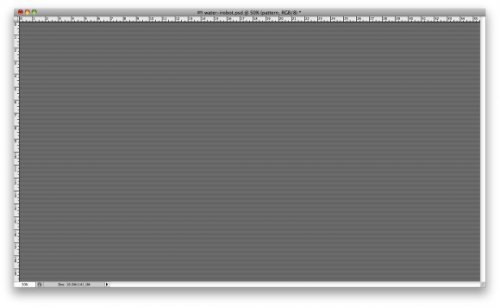
19 шаг: И ещё один слой, по привычке размещаем его поверх остальных, далее переходим к инструменту Paint Bucket Tool (G). Устанавливаем тип заливки Patern, выбираем шаблон с полосками созданный мною заранее:

Заливаем этот слой шаблоном, затем открываем меню Filter>Blur>Gaussian Blur. Устанавливаем радиус 2 пикселя, меняем режим наложения на Overlay и задаём для Opacity значение 50%. Итог:

А можно видоизменить вот так:

По материалам: abduzeedo.com





