"Закручивание" цветов и растений
В нашем небольшом уроке мы узнаем как создать простой, но оригинальный эффект, затратив на это всего 5-10 минут времени. Вот что мы должны получить в итоге:

Вся работа, естественно, будет протекать в среде Photoshop.
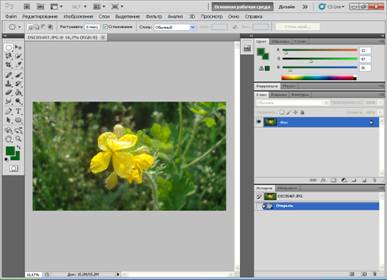
1 шаг: Запускаем Фотошоп и открываем файл с исходной картинкой (меню Файл>Открыть или Ctrl+O). В качестве примера я взял этот красивый цветок.

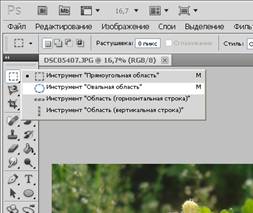
2 шаг: На панели с инструментами останавливаемся на «овальной области"…

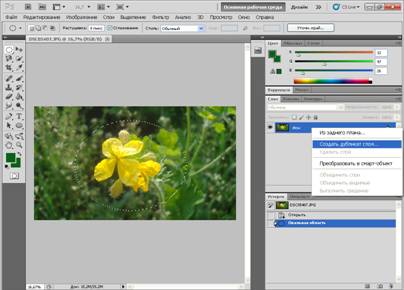
3 шаг: С помощью него выделяем на изображении самый центральный объект:

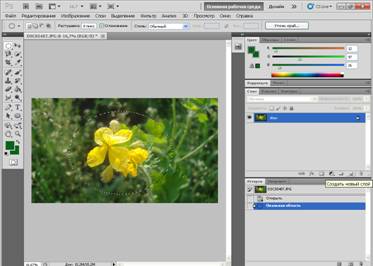
4 шаг: Командой Ctrl+C копируем выделение, после чего создаём очередной слой и комбинацией Ctrl+V вставляем в него выделение:

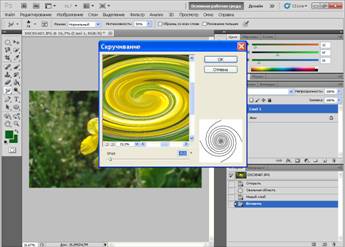
5 шаг: В качестве рабочей области выбираем «фон», самый нижний слой, после чего следуем в меню Фильтр>Искажение>Скручивание. Подбираем для данного инструмента оптимальные настройки:

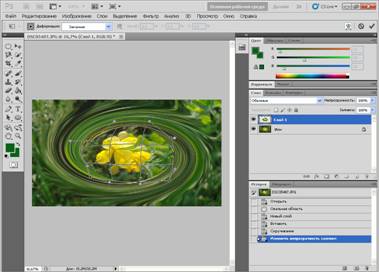
6 шаг: Перескакиваем уже на самый верхний слой с нашим цветком и применяем к нему Редактирование>Трансформирование>Деформация:

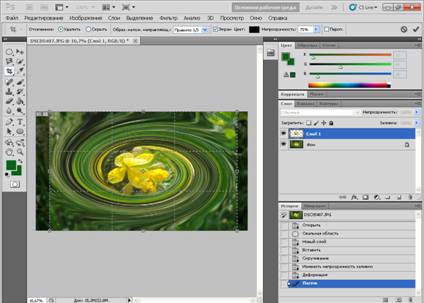
7 шаг: Активируем ластик и не сильными круговыми движениями стираем ненужный фон по сторонам от цветка:

8 шаг: Напоследок – инструмент раскройки, которым отсекаем ненужный бэкграунд и…

…любуемся получившимся результатом!





