"Прозрачный" человек
В данном уроке мы рассмотрим интересную технику превращения обычного человека из крови и плоти в изображение стеклянного, ледяного, одним словом «прозрачного» человека.
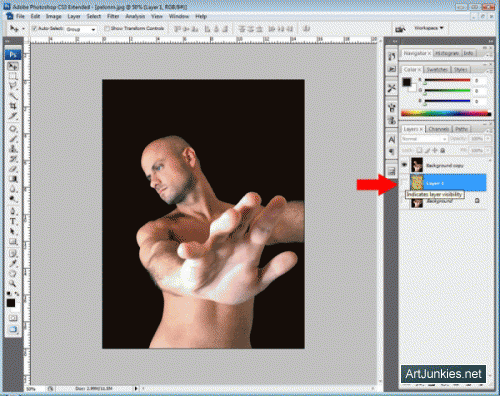
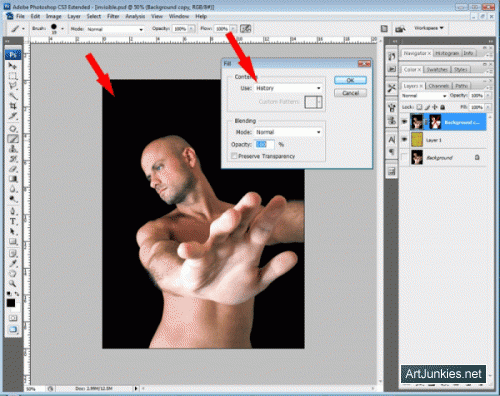
Шаг 1: примером нам послужит вот такой незатейливый снимок этого мужчины. Открываем изображение и дублируем фоновый слой (background). Исходный слой скрываем.

- Шаг 2: заранее открываем изображение, которое в дальнейшем послужит нам как новый фон.

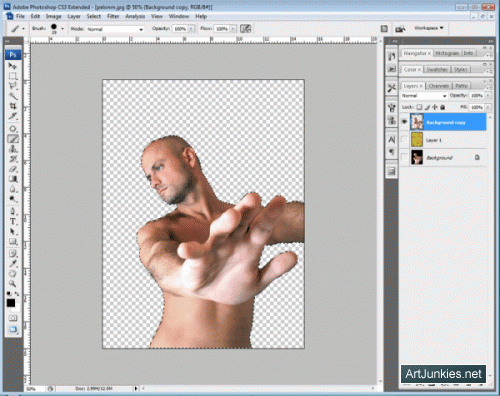
- Шаг 3: для выделения фона верхнего слоя background применяем инструмент Волшебная палочка (Magic Wand), после чего удаляем его.

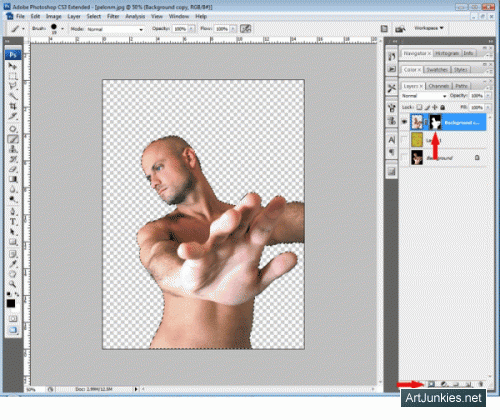
- Шаг 4: в этом же слое, при выделенном объекте нажатием на иконку Добавить векторную маску (Add vector mask) добавляем маску.

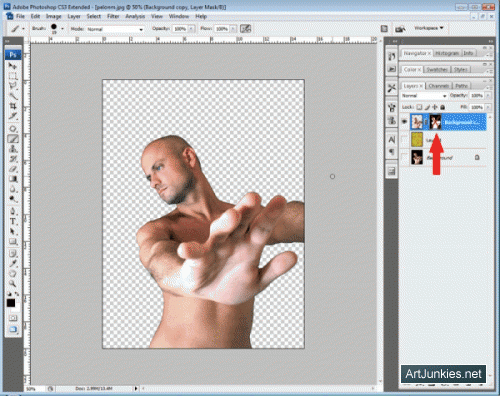
- Шаг 5: для отключения маски щёлкаем по её иконке, зажав клавишу Shift.

- Шаг 6: жмём Shift + F5 для открытия диалогового окна Заливки (Fill) или идём через меню Редактирование / Заливка (Edit / Fill). Чтобы вернуть оригинальный цвет фона изображения, используем Историю (History) и жмём ОК

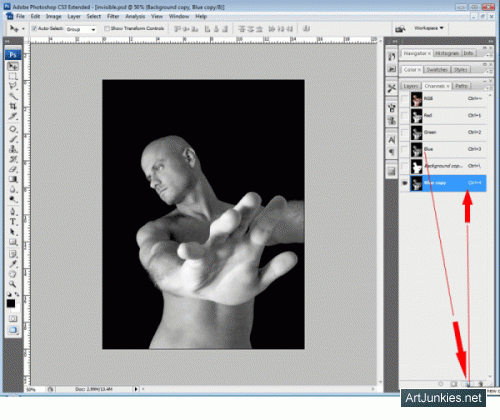
- Шаг 7: открываем закладку Каналы (Channels) и скопировав Синий канал (blue channel) тянем его вниз к иконке Создать новый канал (create new channel).

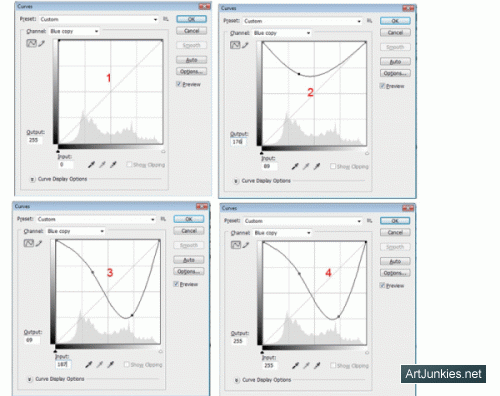
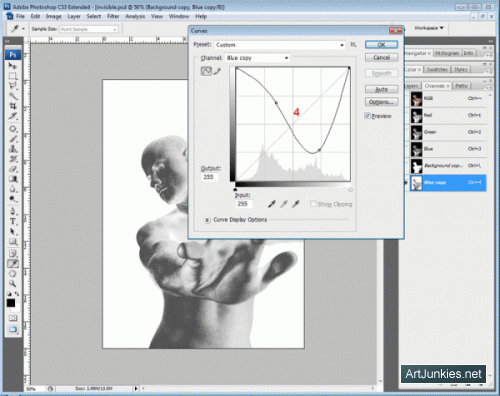
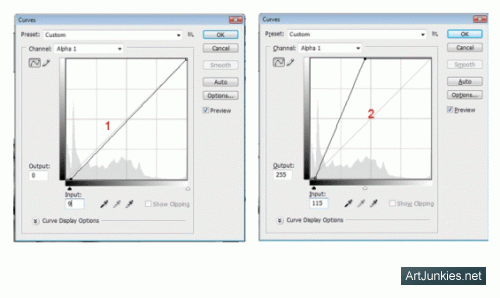
- Шаг 8: в новом канале используем Кривые (Curves): жмём Ctrl + М или следуем в меню Изображение/регулировка/кривые. Добавляем четыре значения:

- Шаг 9: вот примерный результат уже проделанных манипуляций:

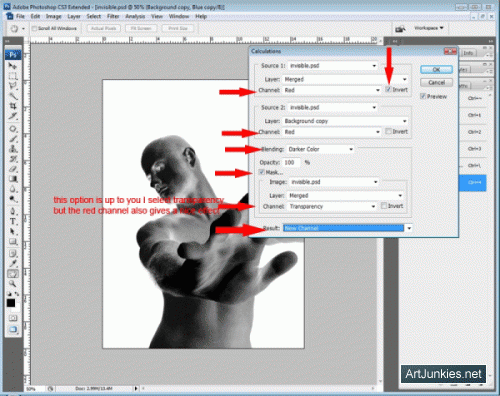
Шаг 10: как в предыдущем шаге создаём новый канал, следуем в Изображение (image) / Вычисления (calculations) и выставляем значения как указано ниже:

- Шаг 11: для нового канала опять применяем Кривые (Ctrl + М.), выставляем эти значения:

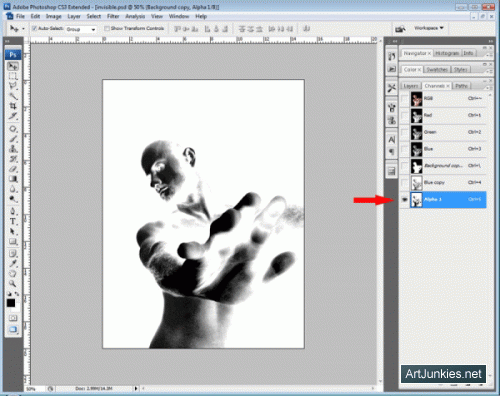
- Шаг 12: результат на этом этапе приобрёл такой вид:

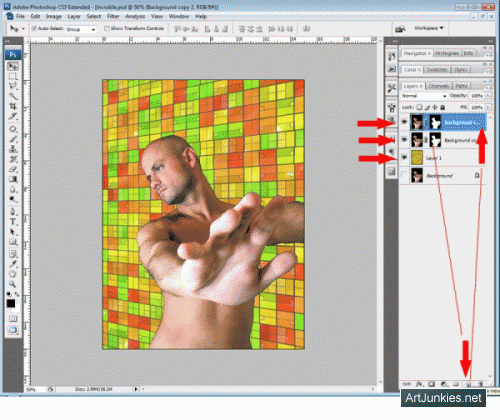
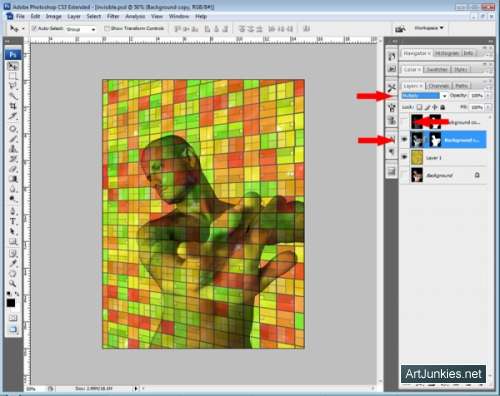
- Шаг 13: вернувшись в нашу палитру слоев, выбираем и дублируем верхний слой. Включаем видимость слоя с фоном, который мы создавали раньше. А дальше начинается самое интересное в нашем уроке…

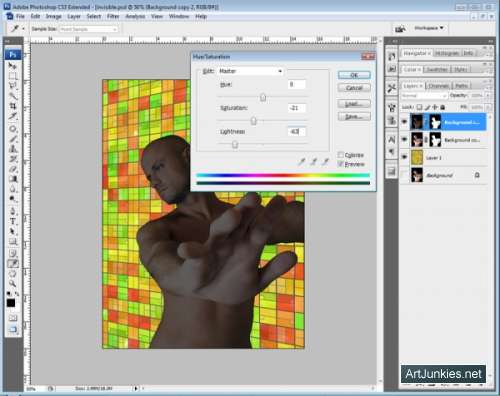
- Шаг 14: к созданному нами в предыдущем шаге верхнему слою применяем команду hue/saturation (насыщенность/оттенок), для этого жмём комбинацию клавиш Ctrl + U.

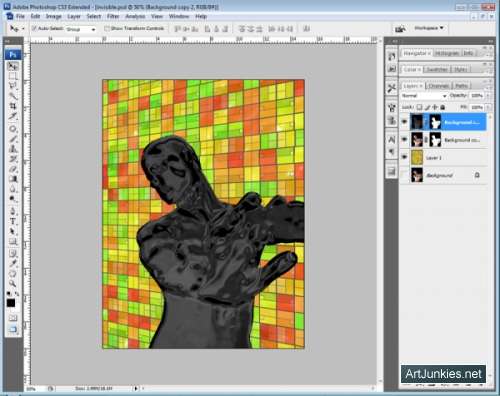
- Шаг 15: создаём эффект хрома, для этого следуем в меню Галерея фильтров (filter gallery) / Хром (crome) / фильтры (filter) / эскиз (sketch) / хром (chrome) и устанавливаем такие значения: детали (detail) = 0, смягчение (Smoothness) = 10.

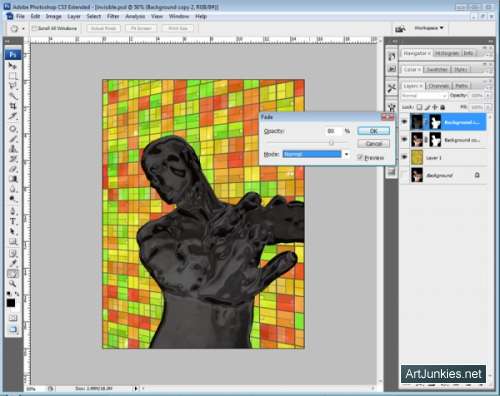
- Шаг 16: следуем в меню Редактирование / ослабить хром, сейчас мы чуть-чуть ослабим эффект применяя значения указанные в образце ниже:

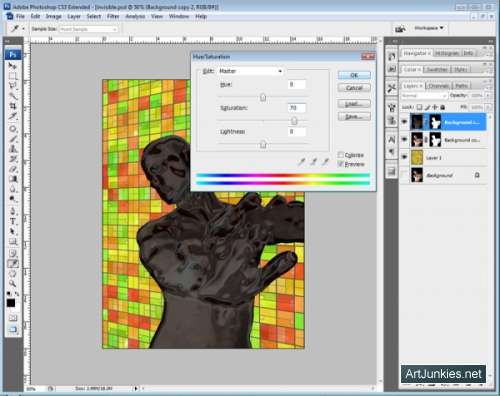
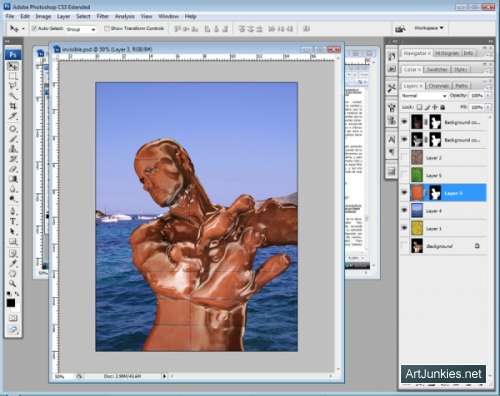
- Шаг 17: используя меню Оттенок/Насыщенность (hue /saturate) придаём тёмно-бордовый оттенок.

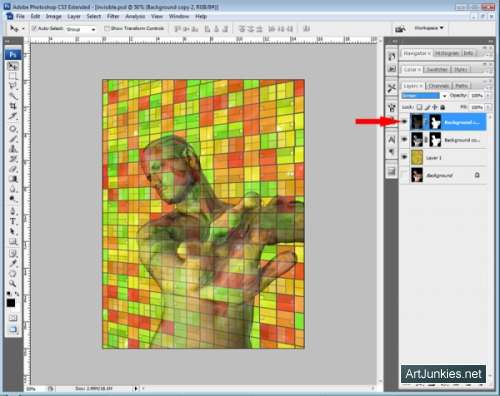
- Шаг 18: выключаем верхний слой и выбрав слой ниже обесцвечиваем его нажав Shift + Ctrl + U или следуя в меню Изображение (image) / регулирование (adjustment) / обесцветить (desaturate). Режим смешивания меняем на Умножение (Multiply).

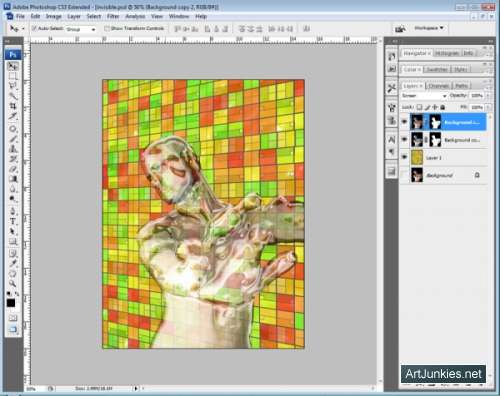
- Шаг 19: включаем видимость верхнего слоя, изменив режим смешивания на Осветление (Screen) и применяем Авто Уровни (Auto Levels) используя комбинацию клавиш Shift + Ctrl + L либо следуя в меню Изображение (image) / регулирование (adjustments) / Авто уровни (Auto Levels)

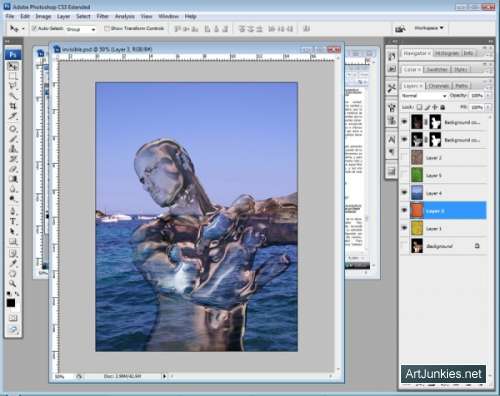
- Шаг 20: результат на этом этапе таков:

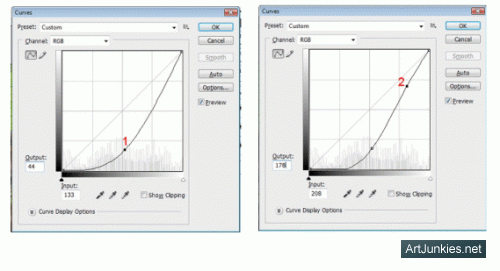
- Шаг 21: применим Кривые (Сurves) для улучшения эффекта, используя комбинацию Ctrl + М. Добавив значения указанные на примере ниже, жмём ОК.

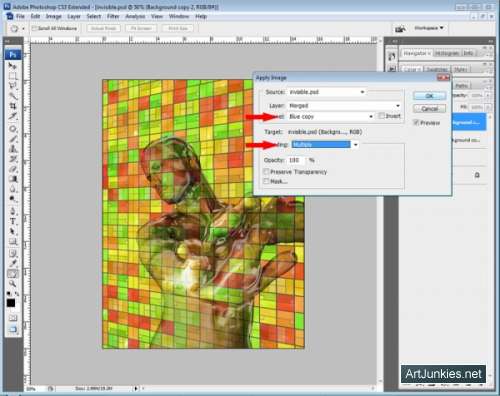
- Шаг 22: применим первый созданный нами канал Синий Копия (Blue Copy). Для этого следуем в Изображение (image) / Внешний канал (apply image) и выставляем указанные в примере значения

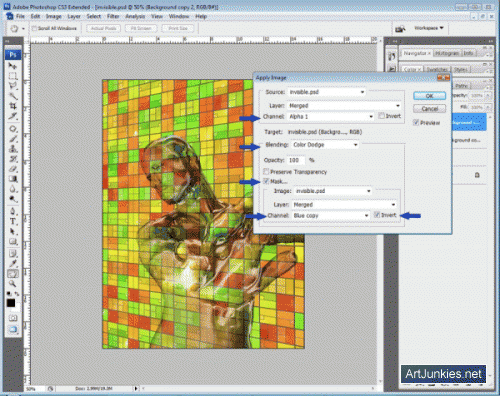
- Шаг 23: применяем второй канал, созданный нами ещё в верхнем слое. Для этого следуем в Изображение (image) / Внешний канал (apply image). В верхнем канале мы используем созданный канал Альфа 1 (Alpha 1), а в канале маски — тот, который создали — Синий Копия (Blue Copy) и выставляем режим смешивания Осветление основы (Color Dodge).

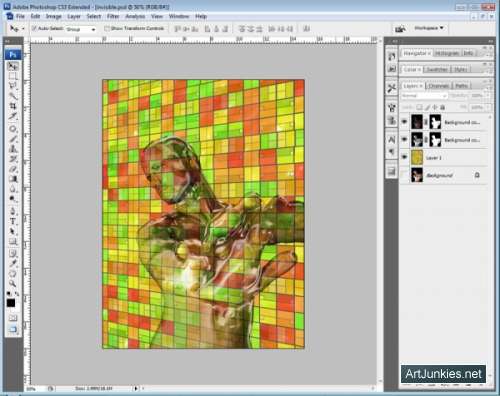
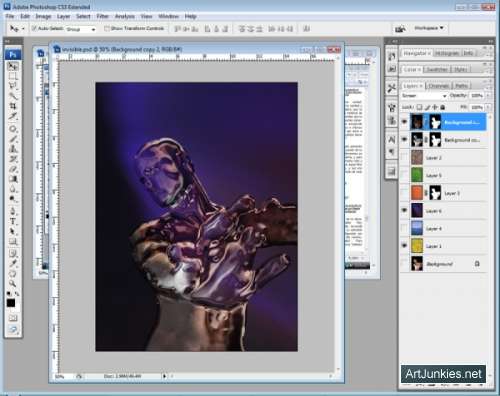
- Шаг 24: перед нами предстал прозрачный человек!!!

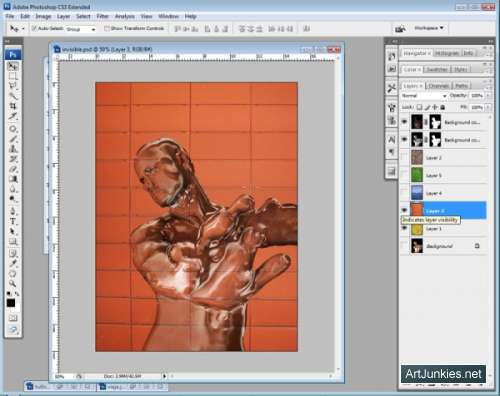
- Шаг 25: для разнообразия меняем backgound изображение.

- Шаг 26: ещё один вариант фона, - с ландшафтом…

- Шаг 27: как вариант, добавляем векторную маску слою фона и размещаем его выше…

- Шаг 28: и ещё один вариант.

К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока






шикарная вещь!! результат просто завораживает! буду стараться…разбираться в этой статье!)