Демонстрация картинок с большим разрешением на вашем сайте
Итак, вы увлекающийся фотограф, который часто сталкивается с ситуацией, когда нужно показать свои работы в интернете, но в хорошем, первоначальном качестве. Как правило, такие изображения превышают размеры окна браузера в несколько раз, что очень неудобно для зрителя. С учётом постоянного роста разрешения цифровых снимков, вплоть до 40 Мп, проблема становится всё более актуальной, тем более если вы как фотограф или модель собрали уже целое портфолио таких работ.
Конечно, размещать в интернете такие фотоснимки в первозданном виде не удобно, при этом страдет и сама страничка вебсайта разместившая ваш шедевр, которая будет загружаться ощутимо медленнее даже если у вас широкополосный интернет. Ведь такие снимка «весят» от десятков, до сотен мегабайт
Поэтому мы решили помочь желающим исправить ситуацию, рассказав об одном онлайн-сервисе, позволяющим инкапсулировать высококачественные фотографии, делая их просмотр в специальном окне не только удобным, но и быстрым.
Сервис называется Zoom.it
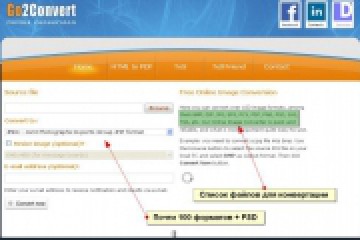
Изображения загружаются согласно заданной ссылки и после обработки их можно не хранить на сайте для работы сервиса. Также, тут можно сделать скриншот сайта, упаковать его в специальный контейнер или же сохранить в форматах PDF или SVG

По умолчанию, сервис Zoom.it поддерживает высококачественные изображения в самых популярных графических форматах — JPG, PNG, GIF, WMF, TIFF
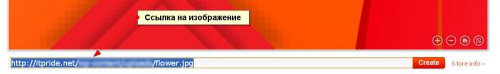
Чтобы загрузить файл с фотографией, нужно просто указать сервису ссылку на этот снимок:

Достоинства данного сервиса:
- Изображения грузятся постепенно, после загрузки главного контента сайта.
- Размеры упакованного контейнера меньше чем размеры исходного изображения.
- Пользователю доступен просмотр фотографий без их загрузки на компьютер, скачать эти снимки он также не сможет. Таким образом, картинку с очень высоким разрешением (1 – 10 000 Мп) можно будет просмотреть прямо в окне браузера, не покидая страницы сайта.
- Неограниченный размер файла.
- Доступны скриншоты сайтов и поддержка форматов PDF и SVG.
Недостатки:
- Нет гарантии того, что создатели сервиса воспользуются вашими изображениями в своих целях.
- В контейнере указана ссылка на сам сервис.
- Не предусмотрена прямая загрузка на сайт, только через ссылку.
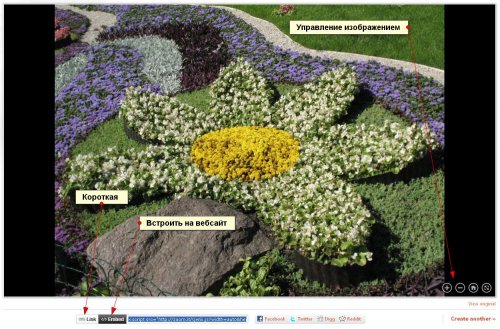
Как происходит вставка на сайт?
Для примера возьмём сравнительно небольшое изображение в качестве 10 Мп, т.е. с разрешением 3264х2448 пикс. Вот что из этого получилось.
Как вы заметили, ширина контейнер автоматически подгоняется под ширину страницы сайта, но при желании, можно самому задать ширину, отрегулировав значение Width в коде вставки.